Интегрированные сети ISDN
может быть отображена следующим образом
Таблица может быть отображена следующим образом.
A test table with merged cells
|
Average |
Other |
misc |
||
height |
weight |
|||
males |
1.9 | 0.003 | ||
females |
1.7 | 0.002 |
Пример 2 иллюстрирует группировку рядов и колонок. Пример взят из “developing international software”, by nadine kano.
Code-page support in Microsoft Window
| Code-page ID |
Name | ACP | OEMCP | Windows NT 3.1 |
Windows NT 3.51 |
Windows 95 |
| 1200 1250 1251 1252 1253 1254 1255 1256 1257 1361 |
unicode (BMP of ISO/IEC-10646) windows 3.1 eastern european windows 3.1 cyrillic windows 3.1 us (ansi) windows 3.1 greek windows 3.1 turkish hebrew arabic baltic korean |
x x x x x x x x x |
|
x x x x x x
|
x x x x x x ** |
* x x x x x x x x x |
| 437 708 709 710 720 |
MS-DOS united states arabic (asmo 708) arabic (asmo 449+, bcon v4) arabic (transparent arabic) arabic (transparent asmo) |
x x x x x |
x
|
x | x x x x x |
15. Информация о пути. Элемент base
<!element base - o empty>
<!attlist base href %url #required
target cdata #implied -- где развернуть подключенный ресурс -- >
Описание атрибута
href = url
Этот атрибут задает абсолютный url, который используется как базовый при определении относительных url.
В HTML проходы всегда задаются с помощью URL. Относительные URL получаются на основе базового URL, который может быть получен различными путями. Элемент base позволяет описать базовый URL явно. Например:
<html>
<head>
<base href=http://www.barre.fr/fou/intro.html>
</head>
….
</html>
Относительный URL “../gee/foo/html” будет в этом случае получен в виде:
http://www.barre.fr/gee/foo.html
15.1. Связи и якоря
HTML-связь представляет собой соединение одного WWW-ресурса с другим.
Определение связей и якорей
В HTML любая связь имеет два конца и направление. Связь начинается в источнике и завершается в месте назначения. Любое описание связи определяет оба эти конца. Один конец задается местом описания связи, другой – атрибутом этой связи. Связь соответствует какому-то WWW-ресурсу (HTML-документу, изображению, видео-клипу, текущему документу, звуковому файлу и т.д.). Конец связи может быть также задан якорем. Якорь – это именованный указатель на определенную часть документа. Связь устанавливает соответствие между источником и местом назначения. Но помимо этого связь может определять тип информации. Связи могут носить самый разный характер, например, указания “next” или “previous” также задают определенные связи. Связи могут использоваться пользователем и для определения порядка печати документов. Атрибут rel определяет, что связь имеет начало в текущем документе. Атрибут rev указывает, что описанная связь имеет в качестве места назначения текущий документ. В HTML имеется два элемента, определяющие связь, это link и a.
Link может появиться в секции head HTML-документа. Этот элемент определяет взаимоотношение между зоной текущего документа и другим ресурсом.
Элемент A может появиться в теле документа, он устанавливает связь между зоной текущего документа и другим ресурсом. Элемент a в отличие от link может иметь содержимое (текст, изображения и т.д.). Другим важным отличием этих двух элементов является то, что А интерпретируется агентом пользователя как указание “извлечь ресурс, находящийся на другом конце связи”. Извлеченный ресурс может обрабатываться агентом пользователя разными способами:
Открыть новый документ в том же окне, открыть документ в другом окне, запустить новую программу и т.д.
Атрибут title может быть установлен в элементах для выдачи дополнительной информации о природе связи.
15.2. Элементы, определяющие якоря
Существует два способа специфицировать якоря в HTML-документах.
Так как документы могут быть написаны на разных языках, link и a поддерживают атрибуты lang, dir и charset.
15.3. Элемент А
<!element a - - (%inline)* -(a)>
<!attlist a
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| charset cdata #implied | -- перекодировка символов в подключенном ресурсе -- | |
| name cdata #implied | -- именованный конец связи -- | |
| href %url #implied | -- url для подключенного ресурса -- | |
| target cdata #implied | -- где развернуть ресурс -- | |
| rel cdata #implied | -- типы прямых связей -- | |
| rev cdata #implied | -- типы обратных связей -- | |
| accesskey cdata #implied | -- символ ключа доступа -- | |
| shape %shape rect | -- для использования с object shapes -- | |
| coords %coords #implied | -- для использования с object shapes -- | |
| tabindex number #implied | -- положения табуляции -- > |
Описания атрибутов
name = cdata
Этот атрибут указывает на то, что элемент использован для описания якоря. Значение этого атрибута является уникальным именем якоря. Это имя действительно в пределах данного документа. Атрибут name работает в том же пространстве имен, что и атрибут ID.
href = url
Этот атрибут указывает на то, что элемент использован для описания связи. Значение атрибута равно положению одного из концов связи (другой конец задан положением этого элемента).
rel = cdata
Этот атрибут указывает на то, что источником связи является текущая позиция в документе. Значение Href в этом случае определяет место назначения связи. Значение rel специфицирует тип связи. Этот атрибут может включать в себя список типов связей, разделенных пробелами.
rev = cdata
Этот атрибут указывает на то, что место назначения связи соответствует текущей позиции в документе. Значение Href в этом случае определяет положение источника. Значение rev специфицирует тип связи. Этот атрибут может включать в себя список типов связей, разделенных пробелами.
charset = cdata
Этот атрибут специфицирует перекодировку символов для данной связи.
Значение этого атрибута должно быть именем “charset” описанным в RFC-2045. Значение по умолчанию этого атрибута равно “ISO-8859-1”.
Ниже приведен пример использования А-элемента.
<a href=http://www.3w.org/>w3c web site</a>
Эта ссылка указывает на базовую страницу консорциума WWW. Когда пользователь активирует эту связь, агент пользователя обратится к указанному ресурсу и откроет HTML-документ. Агент пользователя представляет ссылки в документе так, чтобы выделить их из текста (например, подчеркивает их). Чтобы сообщить агенту пользователя в явном виде, какой набор символов следует использовать при отображении, следует установить соответствующее значение атрибута charset.
<a href =http://www.w3.org/ charset=”ISO-8859-1”>w3c web site</a>
Ниже приведен пример, иллюстрирующий описание якоря с именем “anchor-one” в файле “one.html”.
… текст до якоря …
<a name=”anchor-oner”>this is the location of anchor one.</a>
… текст после якоря …
Это определение присваивает якорь зоне документа, содержащей текст “This is the location of anchor one”. Определив якорь, мы можем установить с ним связь из того же или постороннего документа. URL, который указывает на якорь, завершаются символом #, за которым следует имя якоря. Ниже приведены примеры такого URL.
Таким образом, связь, определенная в файле “two.html”, который находится в том же каталоге, что и “one.html” имеет ссылку на якорь в виде:
<a href=”./one.html#anchor-one” anchor one</a>
Элемент А в следующем примере определяет якорь и связь в одно и то же время.
<a name=”anchor-two” href=”html://wwwsomecompany.com/people/ian/vocation/family.png”>
</a>
Этот пример содержит связь с www-ресурсом другого типа (png-изображение). Активация связи должна извлечь это изображение из сети и отобразить его.
15.4. Связи mailto
Автор может сформировать связи, которые не ведут к какому-либо документу, а реализуют отправку e-mail сообщения по некоторому адресу. Когда такая связь активизируется, агент пользователя вызывает почтовую программу. Для реализации таких связей введено значение mailto атрибута Href.
<a href=”mailto:semenov@ns.itep.ru”> yury semenov</a>
Когда пользователь активизирует эту связь, агент пользователя открывает почтовую программу и заносит в поле “to:” значение “semenov@ns.itep.ru”.
15.5. Вложенные связи
Связи и якоря, описанные элементом А не допускают вложения. Например, ниже приведенная запись недопустима.
<a name=”outer-anchor” href=”next-outer.html”> an outer anchor and link <a name=”inner-anchor” href=”next-inner.html”>an inner anchor and link.</a></a>
15.6. Якоря с атрибутом id
Атрибут id может использоваться для размещения якоря в области начальной метки любого элемента. Ниже приведен пример использования id для размещения якоря в элементе Н2. Якорь подвязан здесь посредством А-элемента.
<h2 id=”section2”>section two</h2>
… позднее в документе …
please refer to <a href=”#section2”>section two</a> above for more details.
Атрибуты ID и name работают в общем пространстве имен (см. ISO10646). Это означает, что они не могут описать якоря с идентичными именами в пределах одного документа.
15.7. Элемент link
<!element link - o empty>
<!attlist link
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| href %url #implied | -- url для подключаемого ресурса -- | |
| rel cdata #implied | -- forward link types -- | |
| rev cdata #implied | -- reverse link types -- | |
| type %contenttype #implied | -- advisory internet content type -- | |
| media cdata #implied | -- для представления в этой среде -- | |
| target cdata #implied | -- место, где производится отображение -- > |
Этот элемент, который должен использоваться в Head-секции документа (любое число раз), определяет связь, независящую от среды.
Хотя Link не имеет содержимого, он предоставляет информацию, обрабатываемую агентами пользователя. Ниже в предлагаемом примере показано как в секции head документа могут появиться несколько определений Link. Атрибуты rel и rev определяют, откуда связь начинается и где кончается.
<html>
<head>
<link rel =”index” href=”../index.html”>
<link rel =”next” href=”chapter_3.html”>
<link rev =”previous” href=”chapter_1.html”>
</head>
……
15.8. Типы связей
Атрибуты rel и rev определяют начало и конец связи, но их значение или значения задают также природу связи. Если для элемента А атрибуты rel и rev не являются обязательными для link, хотя бы один из них присутствовать должен. Агент пользователя может интерпретировать эти атрибуты множеством путей, например, через меню или “клавишу next”. Ниже перечислены некоторые типы связей.
| Содержимое | соединение выполняет функцию оглавления документа. |
| Индекс | соединение предлагает индекс документа. |
| Глоссарий | соединение предлагает глоссарий терминов для данного документа. |
| copyright | соединение воспроизводит заявление о защите авторских прав. |
| Следующий | связь осуществляет переход к следующему документу из списка (next) |
| Предыдущий | связь осуществляет переход к предыдущему документу из списка (previous) |
| Содержание | связь вызывает переход к первому из ряда документов. |
| Справка | связь производит вызов документов, дающих дополнительную информацию по некоторым вопросам (help) |
| Закладка | связь реализует переход в определенную точку документа, часто такой точкой является заголовок главы или раздела (bookmark). |
| Стилевой лист | связь указывает на внешний стилевой лист. |
| Альтернатива | связь указывает на различные версии того же самого документа, например, на переводы данного документа на иностранные языки (alternate). |
15.9. Связи с поисковыми системами
Элемент Link может использоваться для решения задач поиска документов по ключевым словам и другим признакам, например, язык или представления документа в виде, допускающем печать.
Ниже приведен пример, где сообщается поисковой системе о месте нахождения печатной копии руководства.
<head>
<link media=”print” title=”the manual in postscript”
| rel=”alternate” | |
| href=”http://someplace.com/manual/postscript.ps”> |
</head>
А в этом примере мы заставляем поисковую систему найти первую страницу собрания документов.
<head>
<link rel=”start” title=”the first page of the manual”
| href=”html://someplace.com/manual/postscript.ps”> |
</head>
16. Элемент object
<!entity % oalign “(texttop|middltextmiddle|baseline|textbottom|left|center|right)”>
<!element object - - (param | %block)*>
<!attlist object
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| declare (declare) #implied | -- декларирует но не присваивает конкретных значений флагу -- | |
| classid %url #implied | -- идентифицирует приложение -- | |
| codebase %url #implied | -- некоторые системы требуют дополнительного url -- | |
| data %url #implied | -- ссылка на объектные данные -- | |
| type %contenttype #implied | -- Интернетовский тип данных -- | |
| codetype %contenttype #implied | -- Интернетовский тип для кодов -- | |
| standby cdata #implied | -- сообщение, отображаемое при загрузке -- | |
| align %oalign #implied | -- позиционирование в пределах документа -- | |
| height %length #implied | -- предлагаемая высота -- | |
| width %length #implied | -- предлагаемая ширина -- | |
| border %length #implied | -- предлагаемая ширина рамки -- | |
| hspace %length #implied | -- предлагаемый горизонтальный пробел -- | |
| vspace %length #implied | -- предлагаемый вертикальный пробел -- | |
| usemap %url #implied | -- reference to image map -- | |
| shapes (shapes) #implied | -- объект имеет сформированные гипертекстные связи -- | |
| name %url #implied | -- представить, как часть формы -- | |
| tabindex number #implied | -- position in tabbing order -- > |
Определения атрибутов
codebase = url
Этот атрибут специфицирует базовый проход для определения относительного URL, описанного classid.
Если атрибут не задан, значением по умолчанию является базовый URL данного документа.
classid = URL
Этот атрибут специфицирует положение механизма отображения через url.
codetype = cdata
Этот атрибут специфицирует internet media type данных, ожидаемых механизмом отображения, определенным classid. Атрибут является опционным, но рекомендуемым, когда имеется classid, так как это позволяет агенту пользователя избежать загрузки информации для неподдерживаемого типа среды. Если явно величина не задана, его значение по умолчанию соответствует значению атрибута type.
data = URL
Этот атрибут специфицирует положение данных, которые должны быть отображены.
type = cdata
Этот атрибут специфицирует Internet media type для данных, заданных атрибутом data. Атрибут является опционным, но рекомендуемым, когда задан атрибут data, так как это позволяет агенту пользователя избежать загрузки информации с типом, неподдерживаемым средой.
declare
Если присутствует, этот булев атрибут делает текущее определение object лишь декларацией.
standby = cdata
Этот атрибут специфицирует сообщение, которое агент пользователя может отобразить при загрузке объектных приложений и данных.
align = texttop|middle|textmiddle|baseline|textbottom|left|center|right
Не рекомендуется к использованию. Этот атрибут специфицирует положение объекта по отношению к окружающему контексту.
Большинство агентов пользователей снабжены механизмом для отображения базовых типов информации, таких как текст, картинки в GIF-формате, цвета, шрифты и т.д. В HTML элемент object определяет положение механизма отображения и положение данных, необходимых для механизма отображения. Агент пользователя интерпретирует элемент object согласно следующим правилам.
Агент пользователя должен сначала попробовать механизм отображения, заданный атрибутом элемента. Если агент пользователя не может поддержать этот механизм по какой-либо причине, он должен попытаться работать с содержимым элемента.
Важным следствием конструкции элемента object является то, что он предлагает механизм для описания альтернативного механизма отображения различных объектов.
Каждая декларация object может предлагать альтернативный механизм отображения. Если агент пользователя не может воспользоваться имеющимся механизмом, он может обратиться к тексту, который может представлять собой другой элемент object. В ниже приведенном примере использовано несколько деклараций object для иллюстрации альтернативных способов отображения. Агент пользователя сначала попробует отобразить первый элемент object, а далее будет пытаться воспользоваться: аплетом eath, написанным на языке python, mpeg анимацией, изображением земли в формате GIF и, наконец, альтернативным текстом.
<object title=”the earth as seen from space”
classid=”http://www.observer.mars/theearth.py”>
<object data=”theearth.mpeg” type=”application/mpeg”>
| <object src=”theearth.gif”> |
the <strong> ”earth"</strong> as seen from space.
| </object> | ||
| </object> |
</object>
Самая внешняя декларация специфицирует аплет, который не требует данных или начальных параметров. Вторая декларация специфицирует MPEG-анимацию и не определяет механизм отображения, предполагая, что с этой работой справится агент пользователя. Здесь установлен атрибут type, таким образом, что в случае если агент пользователя не может отобразить MPEG, он может не копировать “theearth.mpeg” из сети. Третья декларация специфицирует позицию GIF-файла и предлагает альтернативный текст на случай, когда другие механизмы не приведут к успеху.
Отображаемая информация может извлекаться двумя путями: из текущей строки илиb из внешнего источника. Первый способ дает большее быстродействие, но требует много места.
16.1. Инициализация объекта. Элемент param.
| <!element param - empty | -- именованное значение параметра -- > | |
| <!attlist param name cdata #required | -- имя параметра -- | |
| value cdata #implied | -- значение параметра -- | |
| valuetype (data|ref|object) data | -- способ интерпретации значения -- | |
| type cdata #implied | -- internet media type -- > |
Определения атрибутов
name = cdata
| Этот атрибут определяет имя параметра исполнения. |
value = cdata
Этот атрибут специфицирует значение параметра исполнения, заданного атрибутом name. Значение этого параметра не имеет какого-либо смысла для HTML, он определяется рассматриваемым объектом.
valuetype=data|ref|object
Этот атрибут специфицирует тип значения, определенного атрибутом value. Возможны значения:
| data: | значение, заданное value, после преобразования любых вложенных символов и цифровых объектов будет непосредственно передано механизму отображения в виде строки. Этот тип используется по умолчанию и может появляться в стартовой метке элемента. |
| ref: | значение, заданное value, является url, который определяет ресурс, где записано значение параметра исполнения. URL должно передаваться механизму отображения в не преобразованном виде. |
| object: | значение, заданное value, является фрагментом URL, который определяет декларацию object в том же самом документе. В этом случае определение object должно идентифицироваться его атрибутом ID. |
type = cdata
Этот атрибут специфицирует internet media type ресурса, определенного атрибутом value, только в случае, когда атрибут valuetype = “ref”. Этот атрибут, таким образом, специфицирует для агента пользователя тип значений, которые будут обнаружены в URL, определенном атрибутом value.
Элемент param специфицирует набор значений, которые могут требоваться механизму отображения. В начале декларации object может появиться любое число элементов param. Синтаксис имен и значений предполагается понятным механизму отображения. Имена и значения передаются механизму отображения, как стандартный ввод. Рассмотрим пример. Здесь предполагается, что механизм отображения может воспринять два параметра, которые определяют начальную высоту и ширину (часов). Задаем эти начальные параметры равными 40х40 пикселей.
<object classid=”http://www.miamachina.it/ahalogclock.py”>
<param name=”height” value=”40” valuetype=”data”>
<param name=”width” value=”40” valuetype=”data”>
Этот агент пользователя не может исполнять приложения, написанные на языке python.
</object>
Так как значение по умолчанию valurtype для элемента param равно “data”, мы можем заменить вышеприведенную декларацию следующей:
<param name=”height” value=”40”>
<param name=”width” value=”40”>
или
<param name=”height” value=”40” data>
<param name=”width” value=”40” data>
В следующем исходные данные исполнения для параметра механизма отображения “init_values” заданы как внешний ресурс (GIF-файл). Значение атрибута valuetype установлено равным “ref”, а атрибут value равен URL.
<object classid=”html://www.gifstuff.com/gifappli” standby=”loading elvis…”>
<param name=”init_values” value=”./images/elvis.gif”>
</object>
Здесь установлен также атрибут standby так, что агент пользователя может отобразить сообщение в процессе загрузки механизма отображения. Механизмы отображения локализуются с помощью URL. Первая секция абсолютного URL характеризует протокол, используемый для передачи данных, которые указаны в URL. Для HTML-документов протокол обозначается как HTTP. Но возможны и другие варианты, например, в случае использования механизма отображения java вы можете использовать URL, начинающиеся со слова Java, а для аплетов activex – “clsid”. В предлагаемом примере в HTML-документ введен Java-аплет.
<object classid=”java:program.start”>
</object>
Некоторые схемы отображения требуют дополнительной информации для идентификации их применения и должны сообщить, где можно найти эту информацию. Проход к этой информации для механизма отображения может быть указан с помощью атрибута codebase.
<object codetype=”application/octet-strim” classid=”java:program.start”>
codebase=http://fooo.bar.com/java/myimplement/
</object>
В следующем примере с помощью атрибута classid через URL, который начинается с протокольной информации “clsid”, специфицирован механизм activex.
<object classid=”clsid:663c8fef-1ef9-11cf-a3db-080036f12502”
data=http://www.acme.com/ole/clock.stm>
Это приложение не поддерживается.
</object>
Для декларирования механизма отображения так, чтобы он не запускался в процессе прочтения агентом пользователя, нужно в элементе object установить булеву переменную declare. В то же время вы должны идентифицировать декларацию с помощью атрибута id в элементе object.
В предлагаемом ниже примере декларируется object, который активируется через внешнюю связь. Таким образом, объект можно активировать с помощью мышки, выбрав соответствующий фрагмент текста.
| <object declare | id=”earth_declaration” |
| data=”theearth.mpeg” | |
| type=”application/mpeg”> | |
| <object src=”theearth.gif”> | |
| the <strong>earth</strong> as seen from space. | |
| </object> |
</object>
…далее в документе …
click to see a neat <a href=”#earth_declaration”>
animation of the earth! </a>
Последующий пример иллюстрирует то, как можно специфицировать значения исполнительных параметров, которые являются объектами. В этом примере мы посылаем текст гипотетическому механизму его отображения. Механизм отображения распознает параметр, названный “font”. Значение этого параметра само является объектом, который управляет использованием определенного шрифта. Взаимоотношение этого объекта и механизма отображения устанавливается путем присвоения id “tribune” декларации объекта шрифта и обращением к нему из элемента param.
| <object declare | id=”tribune” |
| type=”application/x-webfont” | |
| data=”tribune.gif”> |
</object>
… здесь отображается текст из файла kublakhan.txt …
<object classid=http://foo.bar.com/poem_viewer
| data=”kublakhan.txt”> |
<param name=”font” valuetype=”object” value=”#tribune”>
<p>you’re missing a really cool poem viewer …
</object>
Агент пользователя, который не поддерживает атрибут declare, должен пытаться отображать содержимое декларации object.
Выравнивание объектов
Атрибут align для данного элемента применять не рекомендуется, предпочтительнее использование стилевых листов.
17. Изображения. Элемент img
| <!element img - o empty | -- введение изображения в текст документа -- > | |
| <!attlist img %attrs; | -- %coreattrs, %i18n, %events -- | |
| src %url #required | -- url вводимого рисунка -- | |
| alt cdata #implied | -- описание для чисто текстовых броузеров -- | |
| align %ialign #implied | -- вертикальное или горизонтальное выравнивание -- | |
| height %pixels #implied | -- предлагаемая высота в пикселях -- | |
| width %pixels #implied | -- предлагаемая ширина в пикселях -- | |
| border %pixels #implied | -- предлагаемая толщина рамки в пикселях -- | |
| hspace %pixels #implied | -- предлагаемая ширина горизонтального поля -- | |
| vspace %pixels #implied | -- предлагаемая ширина вертикального поля -- | |
| usemap %url #implied | -- use client-side image map -- | |
| ismap (ismap) #implied | -- use server-side image map -- |
Определение атрибутов
src = URL
Этот атрибут специфицирует положение (указатель на) ресурса, содержащего изображение. Общепринятые форматы: GIF, JPG, PNG.
align = bottomiddle|top|left|right
Применение не рекомендуется. Атрибуты определяют положение изображения по отношению к окружающему тексту.
Элемент IMG вводит изображение в текущий документ в точке его описания. Но тем не менее, рекомендуется вводить рисунок в текст с помощью элемента object. Рассмотрим, как семейное фото может быть включено в документ.
<img src=”html://www.somecompany.com/people/ian/vocation/family.png”
| alt=”a photo of my family at the lake.”> |
Это же может быть сделано с помощью object следующим образом.
<object data=http://www.somecompany.com/people/ian/vocation/family.png
| type=”image/png”> |
Фото моей семьи на озере.
</object>
Атрибут alt специфицирует текст, который будет выведен в случае, когда изображение не может быть отображено по какой-либо причине.
18. Введение аплетов. Элемент applet
<!element applet - - (param | %inline) *>
<!attlist applet
| codebase %url #implied | -- опционный базовый url для аплета -- | |
| archive cdata #implied | -- архивный список с элементами, разделенными с помощью запятых -- | |
| code cdata #implied | -- файл класса аплета -- | |
| object cdata #implied | -- специализированный файл аплета -- | |
| alt cdata #implied | -- описание для чисто текстовых броузеров -- | |
| name cdata #implied | -- позволяет аплетам найти друг друга -- | |
| width %pixels #required | -- предлагаемая ширина в пикселях -- | |
| height %pixels #required | -- предлагаемая высота в пикселях -- | |
| align %ialign #implied | -- вертикальное или горизонтальное выравнивание -- | |
| hspace %pixels #implied | -- предлагаемые горизонтальные поля -- | |
| vspace %pixels #implied | -- предлагаемые вертикальные поля -- > |
Описания атрибутов
codebase = URL
Этот атрибут специфицирует базовый URL для аплета. Если этот атрибут отсутствует, в качестве базового URL рассматривается текущий документ.
code = cdata
Этот атрибут специфицирует имя ресурса, который содержит откомпилированный субкласс аплета. Значение атрибута должно представлять собой относительный URL по отношению к базовому URL.
name = cdata
Этот атрибут специфицирует имя аплета, которое позволяет аплетам найти друг друга в пределах страницы.
width = length
Этот атрибут специфицирует исходную ширину для области отображения аплета (без учета размера окна или области диалоговых обменов, которые вызывают аплет).
height = length
Этот атрибут специфицирует исходную высоту для области отображения аплета.
align = top|middle|bottom|left|right
Этот атрибут специфицирует положение объекта по отношению к окружающему тексту.
archive = cdata
Этот атрибут специфицирует имена одного или нескольких архивов, разделенные запятыми, содержащие классы и другие ресурсы, которые будут предварительно загружены. Классы загружаются с помощью вызова appletclassloader с данным codebase. Предзагрузка ресурсов может значительно улучшить работу аплета.
object = cdata
Этот атрибут присваивает имя ресурсу, который содержит последовательное представление аплета. Аплет приводится к стандартному виду. Используется метод start().
Этот элемент, поддерживаемый всеми java-броузерами, позволяет разработчикам встраивать Java-аплеты в HTML-документы. Содержимое аплетов используется агентом пользователя как альтернатива, если он не поддерживает данный элемент. При прочих условиях его содержимое должно игнорироваться. Ниже приведен пример Java-аплета.
<applet code=”bubbles.class” width=”500” height=”500”>
java-аплет, который рисует движущиеся пузыри.
</applet>
Эту запись можно переписать в другой форме.
<object codetype=”application/octet-stream”
classid=”java:bubbles.class”
| width=”500” height=”500”> |
java-аплет, который рисует движущиеся пузыри.
</object
Исходные данные можно передать аплету через элемент param
<applet code=”audioitem” width=”15” height=”15”>
<param name=”snd” value=”hello.au|welcome.au”>
java-аплет, который исполняет приветственную мелодию.
</applet>
Вариант, базирующийся на object, представлен ниже.
<object codetype=”application/octet-stream”
classid=”audioitem”
width=”15” height=”15”>
<param name=”snd” value=”hello.au|welcome.au”>
java-аплет, который исполняет приветственную мелодию.
</object>
19. Введение HTML-документа в другой HTML-документ
Иногда возникает необходимость не связи с другим HTML-документом, а полного его включения в текст. Для решения такой задачи рекомендуется использовать элемент object с атрибутом data. Ниже следующая строка включит содержимое file_to_include.html в позицию документа, где размещен элемент object.
<object data=”file_to_include.html”>
warning: file_to_include.html could not be included.
</object>
Содержание object отображается только в случае, когда атрибут data не может быть загружен. При использовании операций включения следует проявлять осторожность, так как файл может содержать элементы, которые вызовут непредсказуемые действия.
Для введения определенного текста в документ можно также использовать элемент Iframe.
20. Введение карты изображения в html-документ
Использование карты изображения позволяет разработчику специфицировать активные зоны изображения и поставить им в соответствие определенные операции. Карта изображения создается путем установления связи между объектом и определенными областями изображения. Существует два типа карт изображения:
Предпочтительной считается карта изображения клиента. Предусматривается возможность использования карты изображения несколькими элементами.
20.1. Карты изображения клиента
Ниже описаны атрибуты элементов A и AREA, которые позволяют разработчику специфицировать ряд геометрических областей и ассоциировать их с определенными URL.
Описания атрибутов
shape = default|rect|circle|poly
Этот атрибут специфицирует форму области. Возможные значения:
| default | специфицирует всю область. | |
| rect | выделяет прямоугольную область. | |
| circle | выделяет круговую область. | |
| poly | выделяет область, ограниченную многогранником. |
coords = length-list
Этот атрибут специфицирует положение и форму области на экране. Число и порядок значений зависит от определенной формы. Возможны комбинации:
| rect: | левый-х, верхний-у, правый-х, нижний-у. | |
| circle: | х центра, у центра, радиус. | |
| poly: | х1, у1, х2, у2,…хn, yn. |
Начало координат размещено в верхнем левом углу объекта. Значения координат выражаются в пикселях или в процентах.
Для элемента object описан также булев атрибут shapes, который определяет то, что объект является картой изображения. Ниже представлен пример с картой изображения клиента.
<object data=:navbar.gif” shapes>
<a href=”guide.html” shape=”rect” coords=”0,0,118,28”>access guide</a> |
<a href=”shotcut.html” shape=”rect” coords=”118,0,184,28”>go</a> |
<a href=”search.html” shape=”circ” coords=”184,200,60”>search</a> |
<a href=”top10.html” shape=”poly” coords=”276,0,373,28,50,50,276,0”>top ten</a>
</object>
Если элемент object содержит атрибут shapes, агент пользователя должен анализировать содержимое элемента с целью поиска якорей. Если две или более областей перекрываются, область, определенная первой, имеет приоритет.
20.2. Карты изображения клиента с map и area
Элементы map и area предоставляют альтернативный механизм для карт изображения клиента.
<!element map - - (area)*>
| <!attrlist map %coreattrs; | -- id, class, style, title -- |
| name cdata #implied > |
<!element area – o empty>
<!attrlist area
| shape %shape rect | -- контролирует интерпретацию координат -- | |
| coords %coords #implied | -- список значений, разделенных запятыми -- | |
| href %url #implied | -- эта область используется как гипертекстная связь -- | |
| target cdata #implied | -- где отображать подключенный ресурс -- | |
| nohref (nohref) #implied | -- эта область не вызывает никаких действий -- | |
| alt cdata #implied | -- описание для исключительно текстовых броузеров -- | |
| tabindex number #implied | -- position in tabbing order -- > |
Определение атрибута
| nohref | Этот булев атрибут (если =true) указывает на то, что данная область не имеет никаких связей. |
Несколько элементов (object, img и input) имеют атрибут usemap = URL для спецификации карты изображения клиента описанной элементами map и area.
Рассмотрим пример, представленный выше, переписанный в терминах MAP и AREA.
<object data=:navbar1.gif” usemap=”#map></object>
<map name=”map1”>
| <area href=”guide.html” | ||
| alt=”search” | ||
| shape=”rect” | ||
| coords=”184,0,276,28”> |
<area href=”top10.html”
| alt=”top ten” | |
| shape=”poly” | |
| coords=”276,0,373,28,50,50,276,0”> |
</map>
Атрибут alt специфицирует альтернативный текст на случай, когда карта изображения не может быть отображена. map не совместима с версией HTML 2.0.
Карты изображения сервера
Карты изображения сервера могут представлять интерес в случае, когда карта изображения слишком сложна для стороны клиента. Такая карта может быть создана с помощью элемента img. Для того чтобы сделать это, нужно установить булев атрибут ismap в описании элемента IMG. Соответствующие области должны быть описаны с помощью атрибута usemap. Когда пользователь активирует область карты изображения, соответствующие координаты посылаются непосредственно серверу, где помещен документ. Координаты на экране выражаются в пикселях. Агент пользователя берет новый URL из URL, описанного атрибутом HREF, присоединив к нему символ “?”, за которым следуют координаты х и у, разделенные запятой. Например, в предыдущем примере, если пользователь кликнет в области x=10, y=27, то будет получен URL=/cgibin/navbar.map?10,27.
В следующем примере первая активная область определяет связь со стороны клиента. Вторая - определяет связь со стороны сервера, но не определяет ее форму и размер (это осуществляется значением по умолчанию атрибута shape). Так как области этих связей перекрываются, первая имеет более высокий приоритет. Таким образом, кликнув мышкой где-либо в прямоугольной области, мы пошлем соответствующие координаты серверу.
<object data=”game.gif” shapes>
| <a href=”guide.html” shape=”rect” coords=”0,0,118,28”> | ||
| rules of the game </a> | ||
| <a href=http://www.acme.com/cgi-bin/competition | ||
| ismap | ||
| shape=”default”> | ||
| guess the location </a> |
</object>
21. Визуальное представление изображений, объектов и аплетов
Применение атрибутов элементов img и object для целей управления отображением не рекомендуется, предпочтение, как и раньше здесь отдается стилевым листам.
Атрибуты height и width дают агенту пользователя информацию о размере изображения или объекта, что позволяет зарезервировать для него место, а тем временем продолжить отображение документа. Оба атрибута могут иметь значение типа length. Агент пользователя может изменить масштаб, если это необходимо. Атрибуты vspace и hspace специфицируют размер полей вокруг изображения или объекта. Значения по умолчанию этих атрибутов не определено, оно должно быть мало, но не равно нулю.
22. Как специфицировать альтернативный текст?
Описание атрибута
alt = cdata
Для агента пользователя, который не может отображать изображения, формы или аплеты, этот атрибут позволяет ввести альтернативный текст. Язык этого текста задается атрибутом lang. Атрибут alt является обязательным для элемента area и опционным для img, applet и input.
23. Стилевые листы
Стилевые листы являются главным инструментом при разработке дизайна HTML-страниц. Они дают разработчику возможность преобразовать текст в изображение, отображать таблицы, писать программы и делать многое другое. HTML 4.0 поддерживает следующие возможности:
HTML- документ может содержать стилевые рекомендации внутри, но можно их импортировать и извне. Синтаксис стилевых правил определяется языком стилевых листов CSS (Cascading Style Sheets), который не является частью HTML. Так как агент пользователя должен осуществлять разбор стилевых инструкций, пользователь обязан декларировать, какой стилевой язык он использует. Можно использовать элемент META для установки стилевого языка по умолчанию. Так для установления в качестве стилевого языка по умолчанию CSS, в head документа нужно включить следующую декларацию.
<meta http-equiv=”content-style-type” content=”text/css”>
Стилевой язык может быть задан также в http-заголовках. Например:
content-style-type: text/css
Если использовано несколько деклараций стилевого языка, работает самая последняя декларация. Если нет явной декларации стилевого языка, по умолчанию устанавливается CSS. HTML-элементы и атрибуты определяют начало стилевого листа. Конец стилевого листа определяется открытым разграничителем конечной метки, за которым следует начальный символ имени SGML [a-za-z]. Агент пользователя должен иметь соответствующий хандлер стилевого листа.
Одним из строчных стилевых атрибутов является style = Cdata. Этот атрибут специфицирует стилевую информацию для текущего элемента. Ниже приведен пример задания цвета и размера шрифта в тексте параграфа.
<p type=”text/css” style=”font-size: 12pt; color: fuschia”>aren’t style sheet wonderful?
Декларация типа имя: значение является конструкцией языка CSS. Если стиль планируется использовать повторно в нескольких элементах, более корректным будет применение элемента style, а не атрибута style, который носит одноразовый характер.
23.1. Стилевая информация заголовка. Элемент style
<!element style - - cdata -- стилевая информация --
<!attlist style
| %i18n; | -- lang, dir, для использования с title -- | |
| type cdata #implied | -- тип содержимого internet для стилевого языка -- | |
| media cdata #implied | -- предназначено для использования в этих средах -- | |
| title cdata #implied | -- рекомендуемый title -- > |
Описание атрибутов
type = cdata
Этот атрибут специфицирует язык стилевого листа (заменяет значение по умолчанию). Стилевой язык специфицируется также как и тип среды Интернет (internet media type) (т.е. “text/css”).
media cdata-list
Этот атрибут специфицирует среду для стилевой информации. Это может быть одна среда или перечень, где отдельные элементы списка разделены запятыми. Возможные типы сред:
| screen: | Вывод на экран дисплей (без многостраничной поддержки). Значение по умолчанию. | |
| print: | Постраничный вывод на непрозрачную бумагу. Предназначен также для вывода на экран в режиме preview. | |
| projection: | Вывод на проектор. | |
| braille: | Вывод кодов Брайля на тактильное устройство | |
| speach: | Вывод на речевой синтезатор. | |
| all: | Вывод на все устройства сразу. |
Элемент style позволяет разработчику установить стилевые правила в заголовке документа. HTML допускает любое число элементов style в секции head документа. Агент пользователя, который не поддерживает стилевые листы или специфический стилевой язык, используемый элементом style, должен прятать содержимое элемента style. Управление средой особенно интересно, когда применяются внешние стилевые листы, так как агент пользователя может сэкономить время, копируя через сеть только те стилевые листы, которые используются на данном устройстве вывода.
Следующая декларация CSS style устанавливает рамку вокруг каждого Н1 элемента в документе и центрирует ее на странице.
<head>
<style type=”text/css”>
| h1 {border-width: 1; border: solid; text-align: center} | ||
| </style> |
</head>
Для спецификации того, что этот стиль информации должен применяться только для Н1-элементов определенного класса, модифицируем эту запись следующим образом.
<head>
<style type=”text/css”>
| h1.myclass {border-width: 1; border: solid; text-align: center} | ||
| </style> |
</head>
<body>
| <h1 class=”myclass”> this H1 is affected by our style </h1> | |
| <h1 this one is not affected by our style </h1> |
</body>
И наконец, для того чтобы ограничить зону действия стилевой информации одним случаем Н1, установим атрибут ID.
<head>
| <style type=”text/css”> | ||
| h1.myid {border-width: 1; border: solid; text-align: center} | ||
| </style> |
</head>
<body>
| <H1 class=”myclass”> this H1 is not affected </h1> | |
| <H1 this one is affected by style </H1> | |
| <H1> this h1 is not affected </H1> |
</body>
В следующем примере использован элемент span для определения шрифтового стиля первых нескольких слов.
<head>
| <style type=”text/css”> | ||
| span.sc-ex { font-variant: small-caps } | ||
| </style> |
</head>
<body>
| <p><span id=”sc-ex”> the first</span> few words of | ||
| this paragraph are in small-caps |
</body>
В следующем примере используется div и атрибут class для выравнивания последовательности параграфов. Эта стилевая информация может быть использована повторно, например, для форматирования резюме научных статей путем установки атрибута class в соответствующем месте документа.
<head>
| <style type=”text/css”> | ||
| div.abstact {text-align: justify } | ||
| </style> |
</head>
<body>
| <div class=”abstract”> | |
| <p>the chieftain product range is our market winner for the coming year. | |
| this report sets out how to position chieftain against competing products. | |
| <p>chieftain replaces the commander range, which will remain on the | |
| price list until further notice. |
</div>
</body>
23.2. Типы среды
HTML позволяет разработчику конструировать документы, структура которых не зависит от специфических свойств среды. В результате пользователь может просматривать этот документ с использованием самых разных агентов пользователя: на персональной ЭВМ, рабочей станции, Х-терминале, специально приспособленном телефонном аппарате и т.д..
Атрибут media специфицирует среду вывода для формирования стилевых правил.
Установив атрибут media, разработчик может позволить агенту пользователя избежать копирования через сеть стилевых листов, не используемых в данном документе. Ниже предлагается пример деклараций для элемента Н1. При отображении на экране текст будет голубым и выровненным по центру, при печати текст будет выровнен по центру. Предусмотрена возможность вывода и на речевой синтезатор.
<head>
| <style type=”text/css” media=”screen”> | ||
| h1 { color: blue } | ||
| </style> |
<style type=”text/css” media=”screen, print”>
h1 { text-align: center }
</style>
<style type=”text/acss” media=”speach”>
h1 { cue-before: url(bell.aiff); cue-after: url(dong.wav)}
</style>
</head>
Предыдущий пример может быть переписан для случая применения внешних стилевых листов (вместо элемента style) в сочетании с атрибутом media. Агент пользователя на основе атрибута media принимает решение о копировании из сети тех или иных стилевых листов.
<head>
<link href=”docl-screen.css” rel=”stylesheet”
| type=”text/css” media=”screen”> |
<link href=”docl-print.css” rel=”stylesheet”
| type=”text/css” media=”print”> |
<link href=”docl-speach.css” rel=”stylesheet”
| type=”text/css” media=”speach”> |
</head>
23.3. Внешние стилевые листы
Стилевые листы могут быть определены отдельно от документа. Это позволяет использовать такие стилевые листы во многих документах. Кроме того, стиль может быть изменен без модификации самого документа. Любой стиль обычно представляет собой иерархию стилевых листов. Некоторые из них используются вне зависимости от выбора пользователя. Для выбора внешних стилевых листов используется элемент Link. При этом необходимо установить следующие атрибуты:
| href | для определения места размещения внешнего стилевого файла (href=url). |
| rel | определяет, является ли данный стилевой лист постоянным (rel=”stylesheet”), стилевым листом по умолчанию (rel=”stylesheet”) или листом по выбору (rel=”alternate stylesheet”). |
| title | устанавливает заголовок в случае, когда стилевой лист является листом по умолчанию (активируется и деактивируется пользователем). |
Сначала специфицируются постоянные (persistent) внешние стилевые листы (например, из файла mystyle.css).
<link href=”mystyle/css” rel=”stylesheet”>
Установка атрибута title превращает постоянный стилевой лист в лист по умолчанию. Агенты пользователя должны предоставлять возможность применения именованных стилей на базе атрибута title.
<link href=”mystyle/css” title=”compact” rel=”stylesheet”>
Добавление ключевого слова “alternate” к атрибуту rel делает стилевой лист альтернативным.
<link href=”mystyle/css” title=”medium” rel=”alternate stylesheet”>
Все альтернативные стили, имеющие один и тот же заголовок (title), будут использоваться, когда пользователь (через агента пользователя) активирует этот стиль. Стилевые листы с разными заголовками в этом случае не будут применены. Однако, стилевые листы, которые не имеют атрибута title, применяются всегда (за исключением случая, когда пользователь отключает все стилевые листы).
Агент пользователя должен обеспечить средства выбора стилей для пользователей. Значение атрибута title предоставляет имя, которое может использоваться при выборе стиля. В предлагаемом примере определено два альтернативных стиля, названных “compact”. Если пользователь выберет стиль “compact”, будут применены оба внешних стилевых листа, а также стилевой лист “common.css” (применяется всегда, так как атрибут title не установлен). Если пользователь выберет стиль “big print”, агент пользователя применит файлы “bigprint.css” и “common.css”.
<link rel=”alternate stylesheet” title=”compact” href=”small-base.css”>
<link rel=”alternate stylesheet” title=”compact” href=”small-extras.css”>
<link rel=”alternate stylesheet” title=”big- print” href=”bigprint.css”>
<link rel=stylesheet href=”common.css”>
Ниже предлагается вариант с элементами link и style.
<link rel=stylesheet href=”corporate.css”>
<link rel=stylesheet href=”techreport.css”>
<style type=”text/css”>
| p.special { color: rgb(230, 100, 180) } |
</style>
23.4. Установка именованного стиля по умолчанию
Для установки в документе именованного стиля по умолчанию используется элемент meta. Например (установка стилевого листа “compact” в качестве стиля по умолчанию):
<meta http-equiv=”default-style” content=”compact”
Стилевой лист по умолчанию может быть установлен в HTML-заголовке.
default-style: “compact”
Если имеется две или более деклараций стилевого листа по умолчанию, то работает последняя декларация. Если явной декларации стиля по умолчанию нет, то берется первый элемент link, где есть title и где имеется атрибут rel=”stylesheet”.
При отображении документа с использованием стилевых листов выполняются определенные правила наследования свойств (тип шрифта, цвет и т.д.). Если то или иное свойство не может быть наследовано, используется значение по умолчанию.
Некоторые стилевые языки поддерживают синтаксис, который позволяет разработчику спрятать содержимое элементов style от агентов пользователя, которые их не поддерживают, с тем, чтобы они не пытались отобразить эти фрагменты, как текст. Например (случай с CSS):
<style type=”text/css”>
<!-- h1 { color: red }
p { color: blue} -->
</style
Иногда бывает удобно, конфигурируя WEB-сервер, установить стилевые листы, которые воздействуют на группу WWW-страниц. HTTP Link-заголовок имеет то же воздействие, что и элемент Link с теми же атрибутами и значениями. Заголовки с несколькими Link работают также как и несколько элементов Link, в соответствии с их порядком записи.
link: rel=stylesheet href=”corporate.css”
cоответствует
<link rel=”stylesheet” href=”corporate.css”>
Можно описать несколько альтернативных стилей, используя несколько Link-заголовков, а затем с помощью атрибута Rel определить стиль по умолчанию.
link: rel=”stylesheet” title=”compact” href=”compact.css”
link: rel=”alrernate stylesheet” title=”big print” href=”bigprint.css”
23.5. Форматирование
Для задания цвета фона может использоваться атрибут bgcolor = color (хотя это и не рекомендуется).
Применение стилевых листов для решения этой задачи предпочтительнее.
Другой проблемой форматирования является выравнивание текста. Для этой цели служит атрибут Align = left|center|right|justify. Здесь справедливы те же замечания, что и в случае атрибута bgcolor. Ниже предлагается пример решения задачи выравнивания с использованием стилевого листа.
<head>
<style>
h1 { test-align: center }
</style>
</head>
<h1> how to carve wood </h1>
Следует иметь в виду, что приведенный текст отцентрирует все заголовки Н1. Можно ограничить зону действия данного стиля, установив атрибут ID.
<head>
<style type=”text/css”>
h1.wood {text-align: center}
</style>
</head>
<h1 id=”wood”> how to carve wood </h1>
Аналогично для выравнивания по правому и левому полям с использование атрибута align:
<p align=”justify”> ….далее следует текст….
То же с использованием стилевого листа:
<head>
<style type=”text/css”>
p.mypar {text-align: justify}
</style>
</head>
<p id=”mypar”> ….далее следует текст….
Для двойного выравнивания последовательности параграфов можно группировать их с помощью элемента div.
<div align=”justify”>
<p> … текст первого параграфа….
<p> … текст второго параграфа….
<p> … текст третьего параграфа….
</div>
Решение той же задачи с использованием каскадирования стилевых листов:
<head>
<style type=”text/css”>
div.mypars {text-align: justify}
</style>
</head>
<div id=”mypars”>
<p> … текст первого параграфа….
<p> … текст второго параграфа….
<p> … текст третьего параграфа….
</div>
Для выравнивания всего документа с использованием каскадирования стилевых листов можно записать:
<head>
<style type=”text/css”>
body {text-align: justify}
</style>
</head>
<body>
… текст документа, подлежащий выравниванию …
</body>
Элемент center работает также как и элемент div с атрибутом align=”center”. Использование center не рекомендуется.
23.6. Плавающие объекты
Изображения и объекты могут быть привязаны к тексту, а могут обтекаться текстом, прижимаясь к одной из сторон документа и деформируя его поля. Плавающие объекты начинаются с новой строки. Для управления положением плавающего объекта используется атрибут align. Например:
<img align=”left” src=http://foo.com/animage.gif>
Существует атрибут для элемента br, который управляет обтеканием объекта текстом. Это clear= none|left|right|all, который определяет то, где должна появиться следующая строка в процессе отображения.
| none | следующая строка будет отображена как обычно (значение по умолчанию). |
| left | следующая строка будет помещена ниже плавающего объекта на левом поле. |
| right | следующая строка будет помещена ниже плавающего объекта на правом поле. |
| all | следующая строка будет помещена ниже плавающего объекта на любом из доступных полей. |

Рассмотрим вариант, когда текст размещается справа от изображения, и посмотрим, что будет после прерывания строки с помощью BR.

Если атрибут clear=”none”, следующая строка начнется сразу под уже имеющимся текстом.

Если же clear = “left” или all, то мы получим:
Используя стилевые листы, мы можем потребовать, чтобы все разрывы строк обрабатывались аналогичным образом. Для реализации этого можно записать:
<style type=”text/css”>
br { clear: left }
</style>
Для того чтобы такая схема размещения текста сработала только раз, следует воспользоваться атрибутом ID.
<head>
…….
<style type=”text/css”>
br.mybr }clear: left}
</style>
</head>
<body>

……..
</body>
23.7. Элементы управления шрифтами: tt, i, b, big, small, strike, s и u
<!entity % font
“tt | i | b | u | s | strike | big | small “>
<!element (%font|%phrase) - - (%inline)*>
<!attlist (%font|%phrase) %attrs; -- %coreattrs, %i18n, %events -- >
| tt: | соответствует шрифту телетайпа (символы равной ширины). |
| i: | курсив |
| b: | полужирный шрифт. |
| big: | шрифт с крупными буквами. |
| small: | мелкий шрифт. |
| strike: | перечеркнутый шрифт (к использованию не рекомендуется) |
| u: | подчеркнутый шрифт (к использованию не рекомендуется) |
Ниже приведены примеры управления шрифтами.
<b>bold</b>
<i>italic</i>, <b><i>bold italic</i></b>, <tt>teletype text</tt>
<big>big</big> <small> small </small> text.
Броузер отобразит при этом на экране:
bold, italic, bold italic, teletype text, big, small text.
Использование стилевых листов позволяет получить значительно большее многообразие шрифтов. Например, нижеприведенный текст даст распечатку голубым курсивом:
<head>
<style>
p.mypar {font-style: italic; color: blue}
</style>
</head>
<p id=”mypar”> … далее следует текст, печатаемый голубыми буквами курсивом.
23.8. Элементы модификаторов шрифтов: font и basefont
<!element font - - (%inline)* -- локальное изменение шрифта -->
<!attlist font
| size cdata #implied | -- [+]nn напр. size=”+1”, size=4 -- | |
| color cdata #implied | -- #rgbgbb in hex, напр. red: “#ff0000” -- | |
| face cdata #implied | -- список имен шрифтов, разделенных запятыми -- > |
<!element basefont - o empty>
<!attlist basefont
| size cdata #required | -- базовый размер шрифта для элементов font -- | |
| color cdata #implied | -- #rgbgbb in hex, напр. red: “#ff0000” -- | |
| face cdata #implied | -- список имен шрифтов, разделенных запятыми -- > |
С этими элементами могут использоваться атрибуты (все они не рекомендуются к использованию):
size = cdata
Атрибут определяет размер шрифта (1-7).
color = color
Атрибут определяет цвет шрифта.
face = cdata-list
Атрибут определяет список шрифтов, которые агент пользователя должен рассматривать в порядке приоритета.
Элемент font изменяет размер и цвет шрифта для текста, в нем содержащегося. Элемент basefont устанавливает базовый размер шрифта (с помощью атрибута size). Размер шрифта, заданного font является относительным по отношению к размеру, определенному basefont. Если basefont не задан, значением по умолчанию считается 4. Ниже приведены примеры задания шрифтов с помощью font (данная форма определения размера шрифта не рекомендуется).
<p> <font size=1> size=1</font>
<font size=2> size=2</font>
<font size=3> size=3</font>
<font size=4> size=4</font>
<font size=5> size=5</font>
<font size=6> size=6</font>
<font size=7> size=7</font>
Агент пользователя при этом отобразит следующее
size=1 size=2 size=3 size=4 size=5 size=6 size=7
23.9. Элемент hr
<!element hr - o empty>
| <!attlist hr %coreattrs; | -- id, class, style, title -- |
| %events; | |
| align (left|right|center) #implied | |
| () #implied | |
| size %pixels #implied | |
| width %length #implied > |
Определение атрибутов
Этот булев атрибут требует, чтобы агент пользователя пользовался одноцветным способом отображения линии.
size = length
(Не рекомендуется) Этот атрибут определяет высоту линии.
width = length
(Не рекомендуется) Этот атрибут определяет ширину линии (по умолчанию 100%), то есть линия пресекает весь экран.
Пример использования элемента hr.
<hr width=”50%” align=”center”>
<hr size=”5” width=”50%” align=”center”>
<hr size=”5” width=”50%” align=”center”>
24. Рамки (frames)
Обычный документ имеет одну секцию заголовка и одну секцию тела документа. Документ с рамками имеет заголовок (head), frameset (набор рамок) и, опционно, тело документа. Секция frameset специфицирует раскладку объектов в основном окне агента пользователя. Секция body предлагает альтернативу для случая агентов пользователя, которые не поддерживают frameset.
24.1. Элемент frameset
<!element frameset - - ((frameset|frame) + & noframes?)>
<!attlist frameset
| -- абсолютные значения в пикселях, проценты или относительные значения -- | ||
| rows cdata #implied | -- если не задано, по умолчанию rows=1 -- | |
| cols cdata #implied | -- если не задано, по умолчанию cols=1 -- | |
| onload %script #implied | -- все рамки загружены -- | |
| onunload %script #implied | -- все рамки удалены -- > |
Определения атрибутов
rows = length-list
Этот атрибут специфицирует выкладку горизонтальных рамок. Значение представляет собой список длин, разделенных запятыми. Если атрибут не задан, значение по умолчанию равно 100%.
cols = length-list
Этот атрибут специфицирует выкладку вертикальных рамок. Значение представляет собой список длин, разделенных запятыми. Если атрибут не задан, значение по умолчанию равно 100%.
Все рамки предполагаются прямоугольными. Установка атрибута rows определяет число рамок по горизонтали, а атрибут cols задает число рамок по вертикали. Таким образом, задается сетка рамок. Если атрибут rows не задан, каждая колонка занимает всю длину страницы. Если атрибут cols не задан, каждый ряд занимает всю ширину страницы. Если не заданы оба атрибута, на странице присутствует одна рамка, занимающая всю страницу.
Размер может задаваться в пикселях (абсолютно), в процентах от размеров экрана или в относительных длинах в форме i*, где i – целое число. Когда заданы оба атрибута, агент пользователя сначала выделяет размеры, заданные абсолютно, затем оставшуюся часть делит в соответствии с определенными долями. Значение * эквивалентно 1*. Отображение страницы осуществляется слева направо и сверху вниз. Пример (экран делится на две равные части, верхнюю и нижнюю):
<frameset rows=”50%, 50%”>
… остальная часть определения …
</frameset>
В следующем примере создается три колонки: вторая имеет фиксированную ширину в 250 пикселей (что удобно для картинки известного размера). Первая получает 25% оставшегося пространства, а третья – 75%.
<frameset cols=”1*,250,3*”>
… остальная часть определения …
</frameset>
В следующем примере создается решетка 2х3
<frameset rows=”30%,70%” cols=”33%,34%,33%”>
… остальная часть определения …
</frameset>
В следующем примере предполагается, что высота окна равна 1000 пикселей. Для первой рамки выделяется 30% общей высоты (300 пикселей). Для второй рамки выделено точно 400 пикселей. Это оставляет 300 пикселей на две оставшиеся рамки.
Высота четвертой рамки определена как “2*”, а третей - *, следовательно, третья получит 100, а четвертая – 200 пикселей.
<frameset rows=”30%,400,*,2*” >
… остальная часть определения …
</frameset>
Если при задании абсолютных размеров остается свободное место, или возникает перерасход пространства, агент пользователя пропорционально увеличит или уменьшит размеры рамок. frameset могут вкладываться друг в друга на любом уровне. В приведенном примере внешний frameset делит имеющееся пространство на три равные колонки. Внутренний frameset делит вторую область на два ряда не равной высоты.
<frameset rows=”33%,33%,34%” >
…содержимое первой рамки…
| <frameset rows=”40%,50%” > | |
| …содержимое второй рамки первого ряда… | |
| …содержимое второй рамки второго ряда… | |
| </frameset> | |
| …содержимое третей рамки… |
</frameset>
24.2. Элемент frame
<!element frame - o empty>
<!attlist frame
| name cdata #implied | -- имя рамки -- | |
| src %url #implied | -- источник содержимого рамки -- | |
| frameborder (1|0) 1 | -- request frame border? -- | |
| marginwidth %pixels #implied | -- ширина полей в пикселях -- | |
| marginheight %pixels #implied | -- высота полей в пикселях -- | |
| noresize (noresize) #implied | -- позволить пользователям изменять размеры рамок? -- | |
| scrolling (yes/no/auto) auto | -- делать полосу прокрутки или нет? -- > |
Определения атрибутов
name = cdata
Атрибут присваивает имя текущей рамке. К этому имени можно адресоваться.
src = url
Этот атрибут специфицирует положение исходного документа, содержимое которого заключено в рамку.
noresize
Этот булев атрибут говорит агенту пользователя, что размер окна рамки не может быть изменен.
scrolling = auto|yes|no
Этот атрибут специфицирует информацию о возможности прокрутки информации в данной рамке. Возможные значения:
| auto: | говорит агенту пользователя, что он может организовывать скроллинг по своему усмотрению (значение по умолчанию) | |
| yes: | говорит агенту пользователя, что он должен обеспечить скроллинг информации в окне. | |
| no: | говорит агенту пользователя, что скроллинг делать не нужно. |
frameborder=1|0
Этот атрибут предоставляет агенту пользователя информацию о рамке вокруг текущего окошка. 1 означает, что агент пользователя должен прочертить границу вокруг текущей рамки (значение по умолчанию). 0 означает, что агент пользователя не должен прочерчивать границу вокруг текущей рамки.
marginwidth = length
Этот атрибут специфицирует правое и левое поля между текстом и границей рамки. Значение должно быть больше одного пикселя. Значение по умолчанию определяет агент пользователя.
marginheight = length
Этот атрибут специфицирует размер верхнего и нижнего поля между текстом и границей рамки. Значение должно быть больше одного пикселя. Значение по умолчанию определяет агент пользователя.
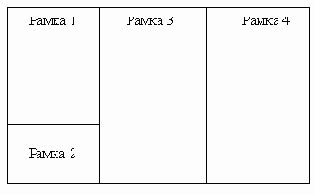
Атрибут SRC определяет источник текста, помещаемого в рамку. Содержимое рамки не может быть записано в том же документе, в котором описана сама рамка. Пример:
<html>
<frameset cols=”33%, 33%, 33%”>
| <frameset rows=”*,200”> | ||
| <frame src=”contents_of_frame1.html”> | ||
| <frame src=”contents_of_frame2.gif”> | ||
| </frameset> | ||
| <frame> src=”contents_of_frame3.html”> | ||
| <frame> src=”contents_of_frame4.html”> |
</frameset>
</html>
В результате будет получена раскладка рамок, показанная ниже не рисунке.
Ниже приведенный пример содержит в себе ошибку, так как текст второй рамки включен в описание самой рамки.
<html>
<frameset cols=”50%,50%”>
| <frame src=”contents_of_frame1.html”> | |
| <frame src=”#anchor_in_same_document”> |
</frameset>
<body>

… некоторый текст…
<h2><a name=”anchor_in_same_document”>important section</a></h2>
… некоторый текст…
</body>
</html>
Существует атрибут target = cdata, который специфицирует имя рамки, где должна быть размещена информация. Путем присвоения с помощью атрибута name имени рамке разработчик может ссылаться на нее, как на адрес связей. Атрибут target может быть установлен для элементов, создающих связи (А, link), карты изображения (area) и формы (form).
Ниже предлагается пример, где target позволяет динамически изменять содержимое рамки:
<html>
<frameset rows=”50%,50%”>
| <frame name=”fixed” src=”init_fixed.html”> | |
| <frame name=”dynamic” src=”init_dynamic.html”> |
</frameset>
</html>
Затем в init_dynamic.html мы организуем связь с рамкой под именем “dynamic”
<html>
<body >
… начало документа …
now you may advance to
| <a href=”slide2.html” target=”dynamic”>slide 2.</a> |
… продолжение документа …
you’re doing great. now on to
| <a href=”slide3.html” target=”dynamic”>slide 3.</a> |
</body>
</html>
Активирование любой связи приводит к открытию документа в рамке с именем “dynamic”, в то время как другие рамки (“fixed”) остаются со своим исходным содержимым.
24.3. Установка для связей адресов по умолчания
Когда многие связи в документе указывают на один и тот же адрес, имеется возможность специфицировать адрес только один раз, а ссылки обеспечить путем введения атрибута target в нужные элементы. Это делается путем установки атрибута target элемента base. Рассмотрим предыдущий пример с этой точки зрения.
<html>
<head>
<base target=”dynamic”>
</head>
<body>
… начало документа …
now you may advance to <a href=”slide2.html”>slide 2.</a>
… продолжение документа …
you’re doing great. now on to
<a href=”slide3.html”>slide 3.</a>
</head>
</html>
Существует несколько методов сделать рамку адресом связи.
Имя рамки должно начинаться с буквы (a-za-z). Агент пользователя должен игнорировать любые другие имена. Существует несколько имен, зарезервированных для специальных целей.
| _blank | агент пользователя должен загрузить документ в новую безымянную рамку. |
| _self | агент пользователя должен загрузить документ в ту же рамку, что и элемент, который ссылается на этот адрес (target). |
| _parent | агент пользователя должен загрузить документ в frameset, породивший текущую рамку. Это значение эквивалентно _self, если текущая рамка не имеет прародителя. |
| _top | агент пользователя должен загрузить документ в полное исходное окно. Значение эквивалентно _self, если текущее окно не имеет прародителя. |
Агенты пользователя, которые не поддерживают рамки, должны отображать секцию body, которая следует за самым внешним frameset документа. Агенты пользователя, которые поддерживают рамки, должны игнорировать эту секцию body.
24.4. Элемент noframes
<!element noframes - - (#pcdata, ((body,#pcdata)|
| (((%blocklevel)|%font|%phrase|%special|%formctrl),%block)))> |
Элемент noframes специфицирует содержимое, которое должно быть отображено, только когда не отображаются рамки. Агенты пользователя могут отображать содержимое только в случае, когда они сконфигурированы с блокировкой поддержки рамок.
Предположим, что имеется frameset, определенный в “top.html”, который отображает документ “main.html”, и оглавление этого документа (“table_of_contents.html”). Тогда содержимое “top.html”:
<html>
<frameset cols=”50%,50%”>
| <frame src=”main.html”> | |
| <frame src=”table_of_contents.html”> |
</frameset>
</html>
Когда пользователь читает “top.html”, а агент пользователя не поддерживает работу с рамками, на экране ничего не появится, если в секции body (“top.html”) нет альтернативного текста. Если мы введем ”table_of_contents.html” и ”main.html” непосредственно в body, задача ассоциации документов будет решена. Но при этом мы можем заставить агента пользователя, который поддерживает рамки, скопировать один и тот же документ дважды.
Более экономно включить оглавление в начало ”main.html”, в элемент noframes:
<html>
<body>
<noframes>
… оглавление …
</noframes>
… остальная часть документа …
</body>
</html>
Элемент noframes может использоваться в frameset-секции документа. Например:
<!doctype html public "-//w3c//dtd HTML 4.0 frameset//en"
"http://www.w3.org/tr/rec-html40">
<html>
<head>
<title>a frameset document with noframes</title>
</head>
<frameset cols="50%, 50%">
<frame src="main.html">
<frame src="table_of_contents.html">
<noframes>
<p>here is the <a href="main-noframes.html">
версия документа non-frame.</a>
</noframes>
</frameset>
</html>
24.5. Элемент iframe
| <!element iframe - - (%flow;)* | -- субокно в блоке текста --> |
<!attlist iframe
| %coreattrs; | -- id, class, style, title -- | |
| longdesc %uri; #implied | -- указатель на более длинное описание (дополнение к title) -- | |
| name cdata #implied | -- имя файла для адресации -- | |
| src %uri; #implied | -- источник содержимого рамки -- | |
| frameborder (1|0) 1 | -- request frame borders? -- | |
| marginwidth %pixels; #implied | -- ширина поля в пикселях -- | |
| marginheight %pixels; #implied | -- высота поля в пикселях -- | |
| scrolling (yes|no|auto) auto | -- наличие поля прокрутки -- | |
| align %ialign; #implied | -- вертикальное и горизонтальное выравнивание -- | |
| height %length; #implied | -- высота рамки -- | |
| width %length; #implied | -- ширина рамки -- > |
Описание атрибутов
longdesc = uri
Этот атрибут специфицирует связь с длинным описанием рамки. Это описание должно быть дополнением короткого описания, данного в атрибуте title.
name = cdata
Этот атрибут присваивает имя текущей рамке. Это имя может использоваться в последующих ссылках.
width = length
Ширина рамки.
height = length
Высота рамки.
Элемент Iframe позволяет разработчику ввести рамку в блок текста.
Эта процедура схожа с введением одного HTML-документа в другой с помощью элемента object. Информация, которая должна быть введена, определяется атрибутом src этого элемента. Содержимое элемента Iframe отображается только агентами пользователя, которые не поддерживают рамки. Пример, когда рамка вводится внутрь текста, приведен ниже.
<iframe src="foo.html" width="400" height="500"
scrolling="auto" frameborder="1">
[Ваш агент пользователя не поддерживает рамки или сконфигурирован без поддержки рамок]. Кликните для извлечения <a href="foo.html"> сопряженного документа. </a>]
</iframe>
Размеры этих рамок не могут быть изменены.
25. Формы
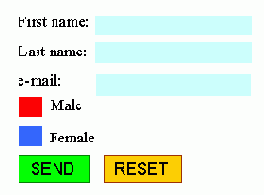
HTML-форма представляет собой часть документа, содержащая обычный текст, разметку (markup) и специальные элементы управления, называемые controls. controls служат для приема и обработки текста, вводимого пользователем. Форма – это аналог стандартного бланка, заполняемого пользователем. Заполненная форма может быть послана по почте другому пользователю, или передана программе для последующей обработки. Каждый control (графа бланка) должен иметь имя, а его значение определяется его типом. Ниже приведен пример формы, где используются метки и различного типа кнопки:
<form action="http://somesite.com/prog/adduser" method="post">
<p>
<label for="firstname">first name: </label>
<input type="text" id="firstname"><br>
<label for="lastname">last name: </label>
<input type="text" id="lastname"><br>
<label for="email">email: </label>
<input type="text" id="email"><br>
<input type="radio" name="sex" value="male"> male<br>
<input type="radio" name="sex" value="female"> female<br>
<input type="submit" value="send"> <input type="reset">
</p>
</form>
Каждый control имеет исходное и текущее значение, каждое из которых представляет собой символьную строку. Исходное значение может быть определено с помощью соответствующего атрибута.
Кнопки
Разработчики могут создавать три типа кнопок:
Разработчик создает кнопку с помощью элемента button или input. Следует иметь в виду, что элемент button предоставляет более широкие возможности, чем input.
Переключатели
Переключатели (chekbox; и радио-кнопки) представляют собой двухпозиционные приборы, которые могут находиться в состоянии on/off (вкл/выкл). Пользователь может переводить этот переключатель из одного состояния в другое. Переключатель находится в состоянии "on", когда установлен соответствующий атрибут управляющего элемента.
Несколько переключателей могут относиться к одному и тому же control, позволяя, например, выбрать одно из нескольких значений определенного параметра. Для формирования переключателя используется элемент input.
Радио-кнопки
Радио-кнопки схожи с переключателями. Но здесь при наличии нескольких кнопок, относящихся к одному имени control, перевод одной кнопки в состояние "on" переводит все другие кнопки с тем же именем в состояние "off". Для создания радио-кнопок используется элемент input.
Меню
Меню предоставляет пользователю выбор из нескольких возможностей. Для формирования меню используется элемент select, в сочетании с элементами optgroup и option.
Ввод текста
Разработчик может создать два типа controls, которые позволяют вводить текст.
Элемент input создает однострочный control для ввода, а textarea предназначен для многострочного ввода. В обоих случаях введенный текст становится текущим значением control.
Выбор файла
Этот тип control позволяет пользователю выбрать файлы, так что их содержимое будет введено в форму. Для обеспечения выбора файла используется элемент input.
Скрытые элементы управления control
Разработчик может создать control, которые не отображаются на экране, но величины которых заносятся в форму. Для формирования скрытого control используется элемент input.
Объектные control
Разработчик может ввести в форму общие объекты, так что соответствующие величины будут заноситься в форму. Для работы с объектными control используется элемент object.
Элементы, используемые для создания controls, обычно вводятся в элемент FORM, но могут появляться и вне декларации FORM, когда они используются для построения интерфейса пользователя.
25.1. Элемент FORM
| <!element form - - (%block;|script)+ -(form) | -- интерактивная форма --> | |
| <!attlist form %attrs; | -- %coreattrs, %i18n, %events -- | |
| action %uri; #required | -- хандлер форм со стороны сервера -- | |
| method (get|post) get | -- http метод для ввода форм -- | |
| enctype %contenttype; "application/x-www-form-urlencoded" | ||
| onsubmit %script; #implied | -- форма введена -- | |
| onreset %script; #implied | -- форма возвращена в исходное состояние -- | |
| accept-charset %charsets; #implied | -- список поддерживаемых символьных наборов --> |
Определение атрибутов
action = url
Этот атрибут специфицирует агента, который осуществляет обработку формы. Например, возможным значением атрибута может быть HTTP URI (для передачи формы программе) или mailto URI (для пересылки формы по электронной почте).
method = get|post
Этот атрибут специфицирует http-метод, который будет использоваться для представления данных. Возможные значения: "get" (по умолчанию) и "post". Метод post вводит пары имя/значение в тело формы.
enctype = content-type
Этот атрибут специфицирует тип содержимого (internet media type), используемого при передаче формы серверу (когда метод = "post"). Значение по умолчанию атрибута равно "application/x-www-form-urlencoded". Значение "multipart/form-data" должно использоваться в сочетании с type="file” элемента input.
accept-charset = charset list
Этот атрибут специфицирует список кодировок символов для входных данных, которые должны быть приняты сервером, обрабатывающим эти формы. Значения атрибута представляют собой список значений символьных комбинаций, разделенных пробелами или запятыми. Сервер должен интерпретировать этот список и воспринимать любой односимвольный код. Значение этого атрибута по умолчанию равно "unknown". Агент пользователя может интерпретировать это значение как символьную комбинацию, которая была использована для передачи документа, содержащего этот элемент form.
accept = content-type-list
Этот атрибут специфицирует список типов содержимого (в качестве разделителей используются занятые), которые сможет корректно воспринять и обработать сервер форм.
Элемент form работает как контейнер для controls. Он специфицирует:
Ниже приведен пример, который показывает форму, которая должна быть обработана программой "adduser". Форма посылается программе с помощью метода http "post”.
<form action="http://somesite.com/prog/adduser" method="post">
...form contents...
</form>
Следующий пример показывает, как послать форму по заданному электронному адресу:
<form action="mailto:kligor.t@gee.whiz.com" method="post">
...содержимое формы...
</form>
25.2. Элемент input
<!entity % inputtype
"(text | password | checkbox | radio | submit | reset |
file | hidden | image | button)" >
<!-- имя атрибута необходимо для всех кроме submit & reset -->
| <!element input - o empty | -- управление формой --> |
| <!attlist input %attrs; | -- %coreattrs, %i18n, %events -- |
| type %inputtype; text | -- what kind of widget is needed -- |
| name cdata #implied | -- представить как часть формы -- |
| value cdata #implied | -- необходимо для радио-кнопок и переключателей -- |
| checked (checked) #implied | -- для радио-кнопок и переключателей -- |
| disabled (disabled) #implied | -- не доступно в данном контексте -- |
| readonly (readonly) #implied | -- для текста и пароля -- |
| size cdata #implied | -- разный для каждого типа полей -- |
| maxlength number #implied | -- макс. число символов для текст. полей -- |
| src %uri; #implied | -- для полей с изображением -- |
| alt cdata #implied | -- краткое описание -- |
| usemap %uri; #implied | -- использование карты изображения клиента -- |
| tabindex number #implied | -- position in tabbing order -- |
| accesskey %character; #implied | -- клавиша доступа -- |
| onfocus %script; #implied | -- элемент выделен -- |
| onblur %script; #implied | -- элемент не выделен -- |
| onselect %script; #implied | -- некоторый текст был выбран -- |
| onchange %script; #implied | -- значение элемента изменилось -- |
| accept %contenttypes; #implied | -- list of mime types for file upload --> |
Определение атрибутов
type = text|password|checkbox|radio|submit|reset|file|hidden|image|button
Этот атрибут специфицирует тип создаваемого control. Значение по умолчанию "text".
name = cdata
Этот атрибут присваивает имя control.
value = cdata
Этот атрибут специфицирует начальное значение control.
size = cdata
Этот атрибут сообщает агенту пользователя исходную ширину control. Ширина задается в пикселях, за исключением случая, когда тип атрибута "text" или "password". В этом варианте ширина измеряется числом символов.
maxlength = number
Когда тип атрибута "text" или "password", этот атрибут специфицирует максимальное число символов, которое предлагается ввести пользователю. Это число может превзойти указанный размер, тогда агент пользователя должен предложить механизм скроллинга.
checked.
Когда тип атрибута "radio" или "checkbox", этот булев атрибут указывает, что кнопка нажата. Агент пользователя должен игнорировать этот атрибут для всех других видов control.
src = url
Когда тип атрибута "image", этот атрибут специфицирует положение изображения, которое будет использовано для украшения кнопки.
Атрибут type элемента input определяет то, какой управляющий элемент создан.
| text | Этот тип создает текстовый бокс на одну строчку. Значение текстового control равно введенному тексту. |
| password | Подобен типу “text”, но отображение ввода делается так, что вводимые символы не видны (напр. каждому введенному символу ставится в соответствие *). Значение данного типа control равно введенному тексту. Служит для ввода паролей. |
| checkbox | Представляет собой двух позиционный переключатель (вкл/выкл=on/off). Когда переключатель в положении on, значение checkbox = “active”. Состояние переключателя передается только в случае, когда переключатель в состоянии on. |
Нижеследующий фрагмент HTML представляет собой пример простой формы, которая позволяет пользователю ввести свою фамилию имя, электронный адрес и т.д.
<form action="http://somesite.com/prog/adduser" method="post">
<p>
first name: <input type="text" name="firstname"><br>
last name: <input type="text" name="lastname"><br>
email: <input type="text" name="email"><br>
<input type="radio" name="sex" value="male"> male<br>
<input type="radio" name="sex" value="female"> female<br>
<input type="submit" value="send"> <input type="reset">
</p>
</form>
| radio | также является двухпозиционным переключателем. Единственным отличием от checkbox является то, что при наличии нескольких радио-кнопок с идентичным именем в состоянии on может быть всегда только одна. | |
| submit | формирует кнопку submit. При активации этой кнопки пользователем, форма передается по адресу, указанному атрибутом action элемента form. Форма может содержать несколько таких кнопок. | |
| image | Создает графический образ кнопки submit. Значение атрибута src специфицирует URL изображения кнопки. Рекомендуется воспользоваться атрибутом alt, чтобы создать альтернативный текст для агентов пользователя, не поддерживающих графику. Если кнопка активизирована, форма передается серверу-адресату. Передаваемые данные содержат значения name.x=x и name.y=y, где “name” – значение атрибута name, х – число пикселей от левого края изображения, а у – число пикселей от верхней кромки изображения. Это позволяет варьировать реакцию сервера от координат места, где была нажата кнопка мышки. | |
| reset | Создает кнопку сброса. При нажатии этой кнопки пользователем всем controls формы присваиваются исходные значения, заданные атрибутом value. Пара имя/значение кнопки reset вместе с формой не пересылается. | |
| button | Создает кнопку, которая не имеет заранее определенной функции. Эта функция определяется скриптом клиента, который запускается при нажатии этой кнопки. Например, создадим кнопку, которая вызывает функцию verify: | |
| <input type=”button” value=”click me” onclick=”verify()”> | ||
| hidden | Создает элемент, не видимый при работе агента пользователя. Однако, имя и значение элемента передаются серверу вместе с формой. Эта форма controls используется для запоминания информации в паузах между обменами клиент/сервер. Следующий control типа hidden, тем не менее, должен передавать свое значение вместе с формой. | |
| <input type=”password” style=”display:none” | ||
| name=”invisible-password” | ||
| value=”mypassword”> | ||
| file | Позволяет пользователю присоединить содержимое файла к форме. |
Следующий пример представляет собой анкету, предложенную выше, дополненную кнопками submit и reset. Кнопки содержат изображения, для чего использован элемент img.
<form action="http://somesite.com/prog/adduser" method="post">
<p>
first name: <input type="text" name="firstname"><br>
last name: <input type="text" name="lastname"><br>
email: <input type="text" name="email"><br>
<input type="radio" name="sex" value="male"> male<br>
<input type="radio" name="sex" value="female"> female<br>
<button name="submit" value="submit" type="submit">
send<img src="/icons/wow.gif" alt="wow"></button>
<button name="reset" type="reset">
reset<img src="/icons/oops.gif" alt="oops"></button>
</p>
</form>
Внешне данная форма будет выглядеть для пользователя следующим образом:

25.3. Элемент isindex
<!element isindex - o empty>
<!attlist isindex
| %coreattrs; | -- id, class, style, title -- | |
| %i18n; | -- lang, dir -- | |
| prompt cdata @implied | -- сообщение-приглашение (prompt) --> |
Элемент использовать не рекомендуется, вместо него лучше применять элемент input.
Описание атрибута
prompt = cdata
Атрибут специфицирует строку приглашения для ввода. Служит для ввода одной строки пользователем. Например:
<isindex prompt=”enter your name: “>
Та же задача решается с использованием элемента input следующим образом (рекомендуемый вариант):
<form action=”…” method=”post”>
enter your name: <input type=”text”>
</form>
25.4. Элемент button
<!element button - - (%flow;)* -(a|%formctrl;|form|fieldset) -- клавиша -->
<!attlist button
| %attrs | -- %coreattrs, %i18n, %events -- | |
| name cdata #implied | ||
| value cdata #implied | -- при представлении посылать серверу -- | |
| type (button|submit|reset) submit | -- для использования в качестве кнопки -- | |
| disabled (disabled) #implied | -- в данном контексте недоступно -- | |
| tabindex number #implied | -- position in tabbing order -- | |
| accesskey %character; #implied | -- клавиша доступа -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- > |
Описание атрибутов
name = cdata
Этот атрибут присваивает имя кнопке.
value = cdata
Этот атрибут присваивает значение кнопке.
type = button | submit | reset
Этот атрибут декларирует тип кнопки. Когда атрибут не задан, поведение кнопки не определено. Возможные значения:
| button: | Создает простую кнопку, которая может запускать скрипт. | |
| submit: | Создает кнопку, которая служит для отправки формы серверу (значение по умолчанию). | |
| reset: | Создает кнопку сброса для формы. |
Элемент button с типом “submit”, содержащий изображение (т.е. элемент img), очень похож на элемент input с типом “image”. Но их поведение на фазе отображения различно. В этом контексте элемент input предполагает плоское изображение, а button – объемное (кнопка нажимается и отбрасывает тень). Ниже приведен пример использования элементов input и button:
<form action="http://somesite.com/prog/adduser" method="post"><p>
first name: <input type="text" name="firstname"><br>
last name: <input type="text" name="lastname"><br>
email: <input type="text" name="email"><br>
<input type="radio" name="sex" value="male"> male<br>
<input type="radio" name="sex" value="female"> female<br>
<button name="submit" value="submit" type="submit">
send<img src="/icons/wow.gif" alt="wow"></button>
<button name="reset" type="reset">
reset<img src="/icons/oops.gif" alt="oops"></button>
</p>
</form>
Если используется button с элементом img, рекомендуется применение img-элемента с атрибутом alt, чтобы обеспечить совместимость с агентами пользователя, не поддерживающими графику. Недопустимо использование карты изображения с img в элементе button:
<button>
<img src=”foo.gif” usemap=”…”>
</button>
Элемент button с типом “reset” очень похож на элемент input с типом “reset”.
25.5. Элемент select
<!element select - - (optgroup|option)+ -- селектор опции -->
<!attlist select
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| name cdata #implied | -- имя поля -- | |
| size number #implied | -- rows visible -- | |
| multiple (multiple) #implied | -- по умолчанию один выбор -- | |
| disabled (disabled) #implied | -- недоступно в данном контексте -- | |
| tabindex number #implied | -- position in tabbing order -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- | |
| onchange %script; #implied | -- значение элемента изменено --> |
Определение атрибутов
name = cdataЭтот атрибут присваивает имя control.
size = number
Если элемент select представлен в виде окна с полосой прокрутки, этот атрибут специфицирует число рядов в списке, которые должны быть видны одновременно. Визуальный агент пользователя не должен представлять элемент select в качестве окна; он может использовать и другой механизм, например, выпадающее меню.
multiple
Этот булев атрибут позволяет обеспечить множественный выбор. При отсутствии этого атрибута допускается только один выбор.
Элемент select создает список вариантов, из которых может выбирать пользователь. Каждый элемент select должен предложить как минимум один вариант. Каждый вариант специфицируется с помощью элемента option.
| <!element option - o (#pcdata) | -- доступный выбор --> | |
| <!attlist option | -- %coreattrs, %i18n, %events -- | |
| %attrs; | ||
| selected (selected) #implied | ||
| disabled (disabled) #implied | -- недоступно в данном контексте -- | |
| label %text; #implied | -- для использования иерархического меню -- | |
| value cdata #implied | -- содержимое элемента по умолчанию --> |
Описание атрибутов элемента option selected
Этот булев атрибут определяет то, что данная опция является уже выбранной (pre-selected).
value = cdata
Этот атрибут специфицирует исходное значение control. Если атрибут не установлен, исходное значение определяется содержимым элемента option.
label = text
Этот атрибут позволяет разработчику специфицировать более короткую метку, чем содержимое элемента option. Если атрибут задан, агент пользователя должен использовать в качестве метки опции значение атрибута, а не содержимое элемента option.
Элемент select помогает создать меню, с помощью которого осуществляется выбор опции. Ниже приведен пример создания такого меню.
<form action="http://somesite.com/prog/component-select" method="post">
<p>
<select multiple size="4" name="component-select">
<option selected value="component_1_a">component_1</option>
<option selected value="component_1_b">component_2</option>
<option>component_3</option>
<option>component_4</option>
<option>component_5</option>
<option>component_6</option>
<option>component_7</option>
</select>
<input type="submit" value="send"><input type="reset">
</p>
</form>
Атрибут size определяет, что в окне должно быть видно 4 опции. Реальное число опций равно 7, по этой причине выбор остальных опций возможен с помощью механизма скролинга.
Элемент optgroup позволяет разработчику логически сгруппировать опции. Это особенно удобно, когда пользователь должен сделать выбор из длинного списка опций. В HTML 4.0 все элементы optgroup должны быть специфицированы в пределах элемента select (т.е., группы не могут вкладываться друг в друга). В ниже приведенном примере показано использование элемента optgroup:
<form action="http://somesite.com/prog/someprog" method="post">
<p>
<select name="comos">
<optgroup label="portmaster 3">
<option label="3.7.1" value="pm3_3.7.1">portmaster 3 with comos 3.7.1
<option label="3.7" value="pm3_3.7">portmaster 3 with comos 3.7
<option label="3.5" value="pm3_3.5">portmaster 3 with comos 3.5
</optgroup>
<option label="3.7" value="pm2_3.7">portmaster 2 with comos 3.7
<option label="3.5" value="pm2_3.5">portmaster 2 with comos 3.5
</optgroup>
<optgroup label="irx">
<option label="3.7r" value="irx_3.7r">irx with comos 3.7r
<option label="3.5r" value="irx_3.5r">irx with comos 3.5r
</optgroup>
</select>
</form>
25.6. Элемент optgroup
| <!element optgroup - - (option)+ | -- группа опции --> | |
| <!attlist optgroup | ||
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| disabled (disabled) #implied | -- недоступно в данном контексте -- |
Определение атрибута
label = text [cs]
Этот атрибут специфицирует метку опции для группы опций.
Когда форма передается на обработку, каждый из выборов группируется с именем “component-select”.
25.7. Элемент textarea
| <!element textarea - - (#pcdata) | -- поле многострочного текста --> |
<!attlist textarea
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| name cdata #implied | ||
| rows number #required | ||
| cols number #required | ||
| disabled (disabled) #implied | -- недоступно в данном контексте -- | |
| readonly (readonly) #implied | ||
| tabindex number #implied | -- position in tabbing order -- | |
| accesskey %character; #implied | -- клавиша доступа -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- | |
| onselect %script; #implied | -- некоторый текст выбран -- | |
| onchange %script; #implied | -- значение элемента изменено -- > |
Определение атрибутов
name = cdata [ci]
Этот атрибут присваивает имя control.
rows = number [cn]
Этот атрибут специфицирует номер видимой строки текста. Пользователь может ввести больше строк, чем это число, по этой причине агент пользователя должен предоставить средства для скролирования текста, чтобы обеспечить доступ к строкам за пределами видимости окна.
cols = number [cn]
Этот атрибут специфицирует видимую ширину строки (в символах). Пользователь может иметь возможность ввести более длинные строки, так что агент пользователя должен обеспечить средства для скролирования текста по горизонтали. Агент пользователя может разрывать строки, чтобы их сделать видимыми по всей длине без горизонтального скролинга.
Пример использования элемента textarea для создания текстовой области размером 20 строк по 80 колонок. В исходный момент зона содержит только две строки.
<form action="http://somesite.com/prog/text-read" method="post">
<p>
<textarea name="thetext" rows="20" cols="80">
first line of initial text.
second line of initial text.
</textarea>
<input type="submit" value="send"><input type="reset">
</p>
</form>
25.8. Элемент label
<!element label - - (%inline;)* -(label) -- form field label text -->
<!attlist label
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| for idref #implied | -- matches field id value -- | |
| accesskey %character; #implied | -- клавиша доступа -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен --> |
Определение атрибута
for = idref [cs]
Этот атрибут устанавливает соответствие между меткой и control. При наличии этого атрибута его значение должно совпадать с атрибутом id другого control того же документа. При отсутствии этого атрибута метка ставится в соответствие содержимому элемента.
Элемент label может использоваться для привязки информации к другим элементам control (за исключением других элементов label). Ниже приведены два примера использования элемента label.
<form action="..." method="post">
<table>
<tr>
<td><label for="fname">first name</label>
<td><input type="text" name="firstname" id="fname">
<tr>
<td><label for="lname">last name</label>
<td><input type="text" name="lastname" id="lname">
</table>
</form>
<form action="http://somesite.com/prog/adduser" method="post">
<p>
<label for="firstname">first name: </label>
<input type="text" id="firstname"><br>
<label for="lastname">last name: </label>
<input type="text" id="lastname"><br>
<label for="email">email: </label>
<input type="text" id="email"><br>
<input type="radio" name="sex" value="male"> male<br>
<input type="radio" name="sex" value="female"> female<br>
<input type="submit" value="send"> <input type="reset">
</p>
</form>
Для установления неявной связи между меткой и другим control контрольный элемент должен находиться внутри содержимого элемента label. В этом случае label может содержать только один контрольный элемент. В примере две метки неявно поставлены в соответствие двум вводимым текстам:
<form action="..." method="post">
<p>
<label>
first name
<input type="text" name="firstname">
</label>
<label>
<input type="text" name="lastname">
last name
</label>
</p>
</form>
25.9. Элементы fieldset и legend
<!-- #pcdata служит для решения проблемы смешанных данных, согласно спецификации здесь допустимы только whitespace! -->
<!element fieldset - - (#pcdata,legend,(%flow;)*) >
<!attlist fieldset
| %attrs; | -- %coreattrs, %i18n, %events -- > |
| <!element legend - - (%inline;)* | -- легенда поля --> |
<!entity % lalign "(top|bottom|left|right)">
<!attlist legend
| %attrs; | -- %coreattrs, %i18n, %events -- > |
| accesskey %character; #implied | -- клавиша доступа -- > |
Определение атрибута элемента legend
align = top|bottom|left|right
Не рекомендуется к применению. Этот атрибут специфицирует положение легенды по отношению к набору полей. Возможные значения:
| top: | Легенда размещается сверху (значение по умолчанию). |
| bottom: | Легенда размещается внизу. |
| left: | Легенда размещается слева. |
| right: | Легенда размещается справа. |
Элемент fieldset позволяет разработчику тематически группировать управляющие элементы. Группирование облегчает пользователю понимание их функций и в то же время упрощает графическому агенту пользователя их размещение.
Элемент legend позволяет разработчику поставить в соответствие надпись, поясняющую назначение полей, и fieldset. Ниже представлен пример использования этих элементов.
<form action="..." method="post">
<p>
<fieldset>
<legend>personal information</legend>
last name: <input name="personal_lastname" type="text" tabindex="1">
first name: <input name="personal_firstname" type="text" tabindex="2">
address: <input name="personal_address" type="text" tabindex="3">
...more personal information...
</fieldset>
<fieldset>
<legend>medical history</legend>
<input name="history_illness"
type="checkbox"
value="smallpox" tabindex="20"> smallpox
<input name="history_illness"
type="checkbox"
value="mumps" tabindex="21"> mumps
<input name="history_illness"
type="checkbox"
value="dizziness" tabindex="22"> dizziness
<input name="history_illness"
type="checkbox"
value="sneezing" tabindex="23"> sneezing
...more medical history...
</fieldset>
<fieldset>
<legend>current medication</legend>
are you currently taking any medication?
<input name="medication_now"
type="radio"
value="yes" tabindex="35">yes
<input name="medication_now"
type="radio"
value="no" tabindex="35">no
if you are currently taking medication, please indicate
it in the space below:
<textarea name="current_medication"
rows="20" cols="50"
tabindex="40">
</textarea>
</fieldset>
</form>
Обратите внимание на то, что в этом примере можно улучшить представление формы путем выравнивания элементов в пределах каждого fieldset (с помощью стилевых листов), добавив цвета, подобрав шрифты и используя скрипты.
26. Выделение элементов
Активный элемент HTML-документа должен быть выделен. Существует несколько способов выделения элемента:
Описание атрибута
tabindex = integer
Этот атрибут специфицирует положение текущего элемента по порядку, значение может быть положительным или отрицательным.
Элементы, которые могут быть выделены, должны обрабатываться агентом пользователя согласно следующим правилам:
Атрибут tabindex поддерживается элементами a, area, object, input, select, textarea и button. Ниже предлагается пример.
<!doctype html public "-//w3c//dtd html 4.0//en"
"http://www.w3.org/tr/rec-html40/strict.dtd">
<html>
<head>
<title>a document with form</title>
</head>
<body>
...some text...
<p>go to the
<a tabindex="10" href="http://www.w3.org/">w3c web site.</a>
...some more...
<button type="button" name="get-database"
tabindex="1" onclick="get-database">
get the current database.
</button>
...some more...
<form action="..." method="post">
<p>
<input tabindex="1" type="text" name="field1">
<input tabindex="2" type="text" name="field2">
<input tabindex="3" type="submit" name="submit">
</p>
</form>
</body>
</html>
Ключи доступа
accesskey = cdata
Этот атрибут присваивает ключ доступа элементу. Ключ доступа представляет собой одиночный символ в текущей кодировке агента пользователя.
Нажатие клавиши, соответствующей ключу доступа, приводит к выбору элемента.Действия, которые будут выполнены при выборе, зависят от элемента. Атрибут accesskey поддерживается элементами: label и legend. В приведенном примере клавиша “u” ставится в соответствие элементу управления input.
<form action="..." method="post">
<p>
<label for="fuser" accesskey="u">
user name
</label>
<input type="text" name="user" id="fuser">
</p>
</form>
В ниже приведенном примере ключ доступа поставлен в соответствие связи, описанной элементом А. Нажатие клавиши доступа (c) приводит к вызову другого элемента.
<p><a accesskey="c"
rel="contents"
href="http://someplace.com/specification/contents.html">
table of contents</a>
В системе MS Windows для активации ключа доступа одновременно с ним следует нажать клавишу alt.
Атрибут disabled
Когда этот булев атрибут установлен для control формы, он блокирует данный вид контроля для ввода пользователя. Атрибут disabled поддерживается элементами input, textarea, select, option, object, label и button.
Блокированный элемент не может быть выделен, он игнорируется при обходе элементов и значения блокированного элемента не передается вместе с формой. В ниже предлагаемом примере блокированный элемент input не может воспринять ввод пользователя и передать его с формой.
<input disabled name="fred" value="stone">
Изменить значение атрибута динамически можно только с помощью скрипта.
Атрибут readonly
Этот булев атрибут при установке запрещает изменение control. Элементы, предназначенные только для чтения, могут быть выбраны, но не могут быть изменены пользователем. Значения control в этом случае передается вместе с формой. Атрибут readonly поддерживается элементами input, text, password и textarea.
27. Скрипты
На стороне клиента скрипт представляет собой программу, которая может сопровождать документ HTML или быть непосредственно встроена в него. Программа исполняется на ЭВМ клиента при загрузке документа или при активации определенной связи. Скрипт предлагает разработчику заметно расширить возможности HTML-документа. В частности:
Существует два типа скриптов, которые могут быть подключены к документу:
27.1. Элемент script
| <!element script - - %script; | -- текст скрипта --> |
<!attlist script
| charset %charset; #implied | -- кодировка символов, подключенного ресурса -- |
| type %contenttype; #required | -- тип содержимого языка скрипта -- |
| src %uri; #implied | -- uri для внешнего скрипта -- |
| defer (defer) #implied | -- ua может отложить исполнение скрипта --> |
Определение атрибутов
src = URI [ct]
Этот атрибут специфицирует местонахождения внешнего скрипта.
type = content-type
Этот атрибут специфицирует язык скрипта, включенного в элемент. Язык специфицируется в содержимом content-type (напр., "text/javascript"). Разработчик должен выдать значения этого атрибута, так как не существует никакого значения по умолчанию.
language = cdata
Не рекомендуется к применению. Этот атрибут специфицирует язык скрипта, включенного в элемент. Его содержимое представляет собой идентификатор языка. Но из-за отсутствия стандарта атрибут type предпочтительнее.
defer
Установка этого булева атрибута сообщает агенту пользователя о том, что скрипт не будет генерировать какого-либо текста документа, что позволяет агенту пользователя продолжить разборку и представление документа.
Элемент script размещает скрипт внутри документа. Этот элемент может встретиться в head или body HTML-документа любое число раз. Сам скрипт может находиться в содержательной части элемента script или во внешнем файле. Если атрибут src не установлен, агент пользователя должен интерпретировать содержимое элемента, как скрипт. Если же src содержит URL, то агент пользователя должен игнорировать содержимое элемента и получить скрипт через URL. Разработчик должен идентифицировать язык скрипта. Для того чтобы определить язык всех скриптов в документе, необходимо включить следующую meta-декларацию в head документа:
<meta http-equiv="content-script-type" content="type">
где “type” соответствует internet media type, именующему язык скрипта. В отсутствии META-декларации, значение по умолчанию может быть установлено с помощью HTTP-заголовка “content-script-type”
content-script-type: type
где “type” соответствует internet media type.
27.2. Локальная декларация языка скрипта
Можно описать язык скрипта в каждом элементе script независимо с помощью атрибута type. В отсутствии значения языка по умолчанию этот атрибут должен быть обязательно установлен. При наличии значения по умолчанию атрибут type переписывает это значение. Ниже приведен пример, где значение языка скриптов по умолчанию равно “text/tcl”. Один скрипт включен в заголовок, он размещен во внешнем файле и написан на языке “text/vbscript”. Включен скрипт и в тело script (написан на “text/javascript”).
<!doctype html public "-//w3c//dtd html 4.0//en"
"http://www.w3.org/tr/rec-html40/strict.dtd">z
<html>
<head>
<title>a document with script</title>
<meta http-equiv="content-script-type" content="text/tcl">
<script type="text/vbscript" src="http://someplace.com/progs/vbcalc">
</script>
</head>
<body>
<script type="text/javascript">
...some javascript...
</script>
</body>
</html>
27.3. Ссылки на html-документы из скрипта
В каждом языке имеется соглашение относительно взаимодействия с HTML-объектами. Содержимым элемента script является скрипт и по этой причине агент пользователя не должен рассматривать его как часть HTML-текста. Текст скрипта начинается сразу после начальной метки и завершается любой меткой, которая начинается с символов “</”. Ниже следующий пример не является корректным из-за наличия “</em>” символов внутри элемента script (эта комбинация указывает на окончание скрипта):
<scipt type=”text/javascript”>
| document.write (“<em> this won’t work</em>” |
</script>
Корректная версия записи выглядит как:
<scipt type=”text/javascript”>
| document.write (“<em> this will work<\/em>” |
</script>
В tcl можно это записать как:
<scipt type=”text/tcl”>
| document.write (“<em> this will work<\/em>” |
</script>
Определения атрибутов
onload = script [ct]
Событие onload происходит, когда пользователь заканчивает загрузку окна в рамках frameset. Этот атрибут может использоваться с элементами body и frameset.
onunload = script [ct]
Событие onunload происходит, когда агент пользователя удаляет документ из окна или рамки. Этот атрибут может использоваться с элементами BODY и frameset.
onclick = script [ct]
Событие onclick происходит, когда на устройстве (например, мышке), указывающем на клавишу, нажата кнопка. Этот атрибут может использоваться с большинством элементов.
ondblclick = script
Событие ondblclick происходит, когда на устройстве, указывающем на клавишу, кнопка нажата дважды. Этот атрибут может использоваться с большинством элементов.
onmousedown = script
Событие onmousedown происходит, когда на устройстве, указывающем на клавишу, кнопка находится в нажатом состоянии. Этот атрибут может использоваться с большинством элементов.
onmouseup = script
Событие onmouseup происходит, когда на устройстве, указывающем на клавишу, кнопка отпущена. Этот атрибут может использоваться с большинством элементов.
onmouseover = script
Событие onmouseover происходит, когда указатель устройства, наезжает на клавишу (элемент). Этот атрибут может использоваться с большинством элементов.
onmousemove = script
Событие onmousemove происходит, когда устройство указывающее на элемент, перемещено. Этот атрибут может использоваться с большинством элементов.
onmouseout = script
Событие onmouseout происходит, когда позиционер указателя сдвигается с поля элемента. Этот атрибут может использоваться с большинством элементов.
onfocus = script
Событие onfocus происходит, когда элемент оказывается выделен с помощью прибора-указателя или каким-либо другим способом (например, с помощью клавиш).
Этот атрибут может использоваться с: label, input, select, textarea, и button.
onblur = script
Событие onblur происходит, когда элемент перестает быть выделенным с помощью прибора-указателя или каким-либо другим способом. navigation. Этот атрибут может использоваться с теми же элементами, что и onfocus.
onkeypress = script
Событие onkeypress происходит, когда клавиша нажата и отпущена на элементе. Этот атрибут может использоваться с большинством элементов.
onkeydown = script
Событие onkeydown происходит, когда клавиша нажата на элементе. Этот атрибут может использоваться с большинством элементов.
onkeyup = script
Событие onkeyup происходит, когда клавиша отпущена на элементе. Этот атрибут может использоваться с большинством элементов.
onsubmit = script
Событие onsubmit происходит, когда форма передана. Этот атрибут используется с элементом form.
onreset = script
Событие onreset происходит, когда форма сброшена. Этот атрибут используется с элементом form.
onselect = script
Событие onselect происходит, когда пользователь выбирает некоторый текст втекстовом поле. Этот атрибут может использоваться с элементами input и textarea.
onchange = script
Событие onchange происходит, когда control перестает быть выбранным и его значение модифицировано с момента выбора. Этот атрибут может использоваться с элементами input, select и textarea.
Имеется возможность установить соответствие между определенными действиями и несколькими событиями, когда пользователь взаимодействует с агентом пользователя. Управляющие элементы, такие как input, select, button, textarea и label реагируют на те или иные события. В следующем примере необходимо ввести имя пользователя в текстовое поле. Когда пользователь пытается покинуть это поле, событие onblur вызывает функцию javascript, которая проверяет корректность введенного имени.
<input name="num"
onchange="if (!checknum(this.value, 1, 10))
{this.focus();this.select();} else {thanks()}"
value="0">
Вот пример скрипта vbscript для обработки событий в текстовом поле:
<input name="edit1" size="50">
<script type="text/vbscript">
sub edit1_changed()
if edit1.value = "abc" then
button1.enabled = true
else
button1.enabled = false
end if
end sub
</script>
Ниже прведен пример с использованием tcl:
<input name="edit1" size="50">
<script type="text/tcl">
proc edit1_changed {} {
if {[edit value] == abc} {
button1 enable 1
} else {
button1 enable 0
}
}
edit1 onchange edit1_changed
</script>
Здесь приведен пример Javascript для демонстрации установки связи между скриптом и событием (в случае нажатия клавиши на мышке):
<button type="button" name="mybutton" value="10">
<script type="text/javascript">
function my_onclick() {
. . .
}
document.form.mybutton.onclick = my_onclick
</script>
</button>
Ниже представлен более интересный хандлер окна:
<script type="text/javascript">
function my_onload() {
. . .
}
var win = window.open("some/other/uri")
if (win) win.onload = my_onload
</script>
На tcl это выглядит как:
<script type="text/tcl">
proc my_onload {} {
. . .
}
set win [window open "some/other/uri"]
if {$win != ""} {
$win onload my_onload
}
</script>
Атрибуты скриптов для событий определяются как cdata. Значение атрибута должно быть заключено в одинарные или двойные кавычки. С учетом ограничений, налагаемых программой лексической разборки, случаи появления (“) и “&” в атрибуте хандлера событий должны быть записаны следующим образом:
'"' должно быть записано как """ или """
'&' должно быть записано как "&" или "&"
Поэтому ниже представленный пример должен быть записан как:
<input name="num" value="0"
onchange="if (compare(this.value, "help")) {gethelp()}">
sgml разрешает введение (‘) в строку атрибута следующим образом:
“this is ‘fine’ ” and “so is “this” ’
28. Динамическая модификация документов
Скрипты, которые исполняются в процессе загрузки документа, могут динамически модифицировать его содержимое. Эта возможность зависит от языка, используемого для написания скрипта. Динамическая модификация документов осуществляется следующим образом:
Следующий пример иллюстрирует то, как скрипты могут динамически модифицировать текст.
<title>test document</title>
<script type="text/javascript">
document.write("<p><b>hello world!<\/b>")
</script>
Приведенный выше текст дает тот же результат, что и html-текст:
<title>test document</title>
<p><b>hello world!</b>
28.1. Элемент noscript
<!element noscript - - (%block;)+
-- альтернативный текст для случая безскриптового отображения -->
<!attlist noscript
| %attrs; | -- %coreattrs, %i18n, %events -- > |
Элемент noscript позволяет разработчику варьировать содержимое, даже когда скрипт не исполняется. Содержимое элемента noscript должно отображаться соответствующим агентом пользователя в следующих случаях:
Агент пользователя, не поддерживающий скрипты для стороны клиента, должен осуществлять разборку и представление содержимого элемента. В следующем примере агент пользователя, который исполняет script, включит некоторую динамически созданную информацию, в текст документа.
Если агент пользователя не поддерживает скрипты, пользователь может, тем не менее, получить эту информацию через сеть.
<script type="text/tcl">
...некоторый tcl-скрипт для введения данных...
</script>
<noscript>
<p>access the <a href="http://someplace.com/data">data.</a>
</noscript>
Агент пользователя, который не распознает элемент script, вероятно будет разбирать и отображать содержимое элемента, как текст. Некоторые интерпретаторы скриптов, включая те, которые ориентированы на Javascript, VBscript и TCL, позволяют помещать фрагменты текстов скриптов в SGML-комментарии. Тогда агент пользователя, не узнавший элемент script, игнорирует его текст, считая его комментарием, а продвинутый интерпретатор скриптов распознает скрипт, помещенный в комментарий, и исполнит его. Другим решением проблемы является помещение скрипта во внешний документ.
28.2. Комментирование скриптов в javascript
Интерпретатор javascript позволяет вводить строку “<!--“ в начало элемента script и игнорировать все символы, следующие за ней вплоть до конца строки. javascript интерпретирует “//” как начало комментария, который следует до конца текущей строки. Это необходимо, для того чтобы скрыть строку “-->” от интерпретатора javascript.
<script type="text/javascript">
<!-- to hide script contents from old browsers
function square(i) {
document.write("the call passed ", i ," to the function.","<br>")
return i * i
}
document.write("the function returned ",square(5),".")
// end hiding contents from old browsers -->
</script>
28.3. Комментирование скриптов в vbscript
В vbscript символ одиночной кавычки воспринимается, как начало комментария, который продолжается до конца строки. Это может быть использовано для того, чтобы спрятать “-->” от vbscript. Например:
<script type="text/vbscript">
<!--
sub foo()
...
end sub
‘ -->
</script>
28.4. Комментирование скриптов в tcl
В TCL для начала строки комментария используется символ “#” (действует до конца строки).
<script type="text/tcl">
<!-- чтобы скрыть содержимое скрипта от старых броузеров
proc square {i} {
document write "the call passed $i to the function.<br>"
return [expr $i * $i]
}
document write "the function returned [square 5]."
# end hiding contents from old browsers -->
</script>
Некоторые броузеры считают комментарий завершившимся на первом символе “>”.
29. Верификация документов
Многие разработчики при проверке своих документов полагаются на ограниченное число броузеров, предполагая, что если эти броузеры могут работать с их документами корректно, то они лишены ошибок. К сожалению, это очень неэффективный способ верификации документов, прежде всего из-за того, что многие броузеры приспособлены работать с не вполне корректными документами.
Для более тщательной проверки рекомендуется воспользоваться интерпретатором SGML, например, в случае проверки соответствия документа требованиям HTML 4.0 DTD это может быть NSGMLS. Если декларации типа в вашем документе включают URI, и ваш интерпретатор SGML поддерживает этот тип системных идентификаторов, то он получит DTD (Document Type Definition) непосредственно. В противном случае можно воспользоваться каталогом образцов SGML.
Предполагается, что DTD спасено в виде файла "strict.dtd", а объекты (entities) записаны в файлы "htmllat1.ent", "htmlsymbol.ent" и "htmlspecial.ent". В любом случае следует проверить то, что ваш интерпретатор SGML может работать с уникодами.
Следует иметь в виду, что такая проверка, хотя и полезна и настойчиво рекомендуется, не может гарантировать полного соответствия документа требованиям спецификации HTML 4.0. Это происходит потому, что интерпретатор SGML базируется на определенных SGML DTD, не выражают всех аспектов истинного документа HTML 4.0.
Интерпретатор SGML гарантирует, что синтаксис, структура, список элементов и их атрибутов соответствуют рекомендациям стандарта. Но он не может, например, обнаружить ошибки при установке атрибута ширины элемента IMG. Хотя спецификация ограничивает значение атрибута "целым числом пикселей"," DTD определяет только то, что это cdata, что практически допускает любые значения. Только специализированная программа способна выловить все несоответствия с HTML 4.0.
Несмотря ни на что, этот тип верификации является рекомендуемым, так как позволяет обнаружить большинство ошибок.
29.1. Каталог образцов SGML
Этот каталог включает в себя отвергнутые директивы с тем, чтобы гарантировать, что обрабатывающее программное обеспечение, такое как NSGMLS, использует предпочтительно общедоступные идентификаторы по отношению к системным идентификаторам. Это означает, что пользователи не должны быть подключены к сети при обработке системных идентификаторов, базирующихся на URI.
override yes
public "-//w3c//dtd html 4.0//en" strict.dtd
public "-//w3c//dtd html 4.0 transitional//en" loose.dtd
public "-//w3c//dtd html 4.0 frameset//en" frameset.dtd
public "-//w3c//entities latin1//en//html" htmllat1.ent
public "-//w3c//entities special//en//html" htmlspecial.ent
public "-//w3c//entities symbols//en//html" htmlsymbol.ent
29.2. sgml декларация html 4.0
Замечание. Набор символов SGML-деклараций документа включает в себя первые 17 плоскостей [ISO10646] (17 раз по 65536). Это ограничение связано с тем, что это число в текущей версии стандарта SGML имеет только 8 цифр.
Замечание. Строго говоря, регистрационный номер ISO 177 относится к исходному состоянию ISO 10646 в 1993 году, в то время как в этой спецификации мы базируемся на последней версии ISO 10646.
29.3. SGML декларация
<!sgml "ISO 8879:1986"
-- SGML - предложениеHhypertext Markup Language версия 4.0. С поддержкой первых 17 плоскостей ISO10646 и увеличенными пределами для меток и литералов. --
charset
baseset "ISO registration number 177//charset
ISO/IEC 10646-1:1993 UCS-4 with
implementation level 3//esc 2/5 2/15 4/6"
| descset | 0 | 9 | unused |
| 9 | 2 | 9 | |
| 11 | 2 | unused | |
| 13 | 1 | 13 | |
| 14 | 18 | unused | |
| 32 | 95 | 32 | |
| 127 | 1 | unused | |
| 128 | 32 | unused | |
| 160 | 55136 | 160 | |
| 55296 | 2048 | unused -- суррогаты -- | |
| 57344 | 1056768 | 57344 |
| capacity | sgmlref | |
| totalcap | 150000 | |
| grpcap | 150000 | |
| entcap | 150000 | |
| scope | document |
syntax
| shunchar | controls | 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 127
| baseset | "ISO 646irv:1991//charset | |
| international reference version (irv)//esc 2/8 4/2" |
descset 0 128 0
function
| re | 13 |
| rs | 10 |
| space | 32 |
| tab sepchar | 9 |
| naming | lcnmstrt "" | ||
| ucnmstrt "" | |||
| lcnmchar ".-_:" | |||
| ucnmchar ".-_:" | |||
| namecase | general | yes | |
| entity | no | ||
| delim | general | sgmlref | |
| shortref | sgmlref | ||
| names | sgmlref | ||
| quantity | sgmlref | ||
| attcnt | 60 | ||
| attsplen | 65536 | -- Это наибольшие величины -- | |
| litlen | 65536 | -- разрешенные в декларации -- | |
| namelen | 65536 | -- Избегайте фиксированных пределов -- | |
| pilen | 65536 | -- приложения агентов пользователя HTML -- | |
| taglvl | 100 | ||
| taglen | 65536 | ||
| grpgtcnt | 150 | ||
| grpcnt | 64 |
features
| minimize | ||
| datatag | no | |
| omittag | yes | |
| rank | no | |
| shorttag | yes | |
| link | ||
| simple | no | |
| implicit | no | |
| explicit | no | |
| other | ||
| concur | no | |
| subdoc | no | |
| formal | yes | |
| appinfo | none |
>
29.4. Определение типа документа DTD (Document Type Definition)
<!-- Это строгие DTD HTML 4.0, которые исключают новейшие презентационные атрибуты и элементы. Разработчикам следует пользоваться строгими требованиями DTD всюду, где возможно, но могут быть применены и переходные DTD там, где это требуется для презентационных атрибутов и элементов. HTML 4.0 включает в себя механизм стилевых листов, скриптов, встроенных объектов, улучшенную поддержку размещения текста слева на право и наоборот, усовершенствования в работе с формами, обеспечение доступа для людей с ограниченными возможностями.
Проект: $date: 1998/04/02 00:17:00 $
Авторы:
dave raggett <dsr@w3.org>
arnaud le hors <lehors@w3.org>
ian jacobs <ij@w3.org>
Дальнейшая информация об HTML 4.0 доступна по адресу:
http://www.w3.org/tr/rec-html40-->
<!-- Типовое применение:
| <!doctype html public "-//w3c//dtd html 4.0//en" | |
| "http://www.w3.org/tr/rec-html40/strict.dtd"> | |
| <html> | |
| <head> | |
| ... | |
| </head> | |
| <body> | |
| ... | |
| </body> | |
| </html> |
FPI для переходного HTML 4.0 dtd соответствует:
"-//w3c//DTD HTML 4.0 transitional//en"
а его uri:
http://www.w3.org/tr/rec-html40/loose.dtd
Если вы пишете документ, который включает в себя рамки, используйте fpi:
"-//w3c//dtd html 4.0 frameset//en"
с uri:
http://www.w3.org/tr/rec-html40/frameset.dtd
Следующие uri поддерживаются в рамках html 4.0
"http://www.w3.org/tr/rec-html40/strict.dtd" (strict dtd)
"http://www.w3.org/tr/rec-html40/loose.dtd" (loose dtd)
"http://www.w3.org/tr/rec-html40/frameset.dtd" (frameset dtd)
"http://www.w3.org/tr/rec-html40/htmllat1.ent" (latin-1 entities)
"http://www.w3.org/tr/rec-html40/htmlsymbol.ent" (symbol entities)
"http://www.w3.org/tr/rec-html40/htmlspecial.ent" (special entities)
Эти uri указывают на последние версии каждого из файлов. Для ссылок используйте URI:
"http://www.w3.org/tr/1998/rec-html40-19980424/strict.dtd"
"http://www.w3.org/tr/1998/rec-html40-19980424/loose.dtd"
"http://www.w3.org/tr/1998/rec-html40-19980424/frameset.dtd"
"http://www.w3.org/tr/1998/rec-html40-19980424/htmllat1.ent"
"http://www.w3.org/tr/1998/rec-html40-19980424/htmlsymbol.ent"
"http://www.w3.org/tr/1998/rec-html40-19980424/htmlspecial.ent"
-->
<!--================== Импортированные имена ===================== -- >
| <!entity % contenttype "cdata" | -- тип среды, как в rfc2045 --> |
<!entity % contenttypes "cdata"
-- список кодов типов среды, разделенных запятыми, в соответствие с [rfc-2045] -->
| <!entity % charset "cdata" | -- символьное кодирования как в [rfc-2045] --> |
| <!entity % charsets "cdata" | -- список символьных кодов, разделенных пробелами, как в rfc-2045 --> |
| <!entity % languagecode "name" | -- код языка, как в [RFC-1766] --> |
| <!entity % character "cdata" | -- одиночный символ из [ISO10646] --> |
| <!entity % linktypes "cdata" | -- список типов связей (через пробел) --> |
| <!entity % mediadesc "cdata" | -- список дескрипторов среды (через запятую)--> |
| <!entity % uri "cdata" | -- uri --> |
| <!entity % datetime "cdata" | -- информация о дате и времени. Формат ISO --> |
| <!entity % script "cdata" | -- скрипты --> |
| <!entity % stylesheet "cdata" | -- информация стилевого листа --> |
| <!entity % text "cdata"> |
<!-- parameter entities -->
<!entity % head.misc "script|style|meta|link|object" -- повторяющиеся элементы заголовков -->
<!entity % heading "h1|h2|h3|h4|h5|h6">
<!entity % list "ul | ol">
<!entity % preformatted "pre">
<!entity % color "cdata" -- цвет в представлении rgb: #rrggbb (hex формат) -->
<! -- Здесь представлены имена 16 широко известных цветов с их rgb значениями:
| black = | #000000 | green = | #008000 |
| silver = | #C0C0C0 | lime = | #00FF00 |
| gray = | #808080 | olive = | #808000 |
| white = | #FFFFFF | yellow = | #FFFF00 |
| maroon = | #800000 | navy = | #000080 |
| red = | #FF0000 | blue = | #0000FF |
| purple = | #800080 | teal = | #008080 |
| fuchsia = | #FF00FF | aqua = | #00FFFF |
--> <!entity % bodycolors "
| bgcolor %color; #implied | -- фоновый цвет документа -- |
| text %color; #implied | -- цвет текста документа -- |
| link %color; #implied | -- цвета связей -- |
| vlink %color; #implied | -- цвета посещенных URL -- |
| alink %color; #implied | -- цвет выбранного URL -- "> |
<!--============== Символьные мнемонические объекты ==============-->
<!entity % htmllat1 public
"-//w3c//entities latin1//en//html"
"http://www.w3.org/tr/1998/rec-html40-19980424/htmllat1.ent">
%htmllat1;
<!entity % htmlsymbol public
"-//w3c//entities symbols//en//html"
"http://www.w3.org/tr/1998/rec-html40-19980424/htmlsymbol.ent">
%htmlsymbol;
<!entity % htmlspecial public
"-//w3c//entities special//en//html"
"http://www.w3.org/tr/1998/rec-html40-19980424/htmlspecial.ent">
%htmlspecial;
<!--===================== Общие атрибуты =======================-->
<!entity % coreattrs
"id id #implied
-- уникальный идентификатор, действительный для всего документа --
| class cdata #implied | -- список классов, разделенных пробелами -- | |
| style %stylesheet; #implied | -- ассоциированная стилевая информация -- | |
| title %text; #implied | -- рекомендуемые заголовки /приложения --" > |
<!entity % i18n
| "lang %languagecode; #implied | -- код языка -- | |
| dir (ltr|rtl) #implied | -- направление для слабого/нейтрального текста --" > | |
| <!entity % events | ||
| "onclick %script; #implied | -- клавиша мышки была нажата -- | |
| ondblclick %script; #implied | -- клавиша мышки была нажата дважды -- | |
| onmousedown %script; #implied | -- клавиша мышки была нажата и удержана -- | |
| onmouseup %script; #implied | -- клавиша мышки была отпущена -- | |
| onmouseover %script; #implied | -- маркер был помещен на объект -- | |
| onmousemove %script; #implied | -- маркер перемещался в пределах объекта -- | |
| onmouseout %script; #implied | -- маркер удален с объекта -- | |
| onkeypress %script; #implied | -- клавиша была нажата и отпущена -- | |
| onkeydown %script; #implied | -- клавиша была зажата -- | |
| onkeyup %script; #implied | -- клавиша была отпущена --" > |
<!-- Зарезервированный переключатель функций -->
<!entity % html.reserved "ignore">
<!-- Следующие атрибуты зарезервированы для будущего использования -->
<![ %html.reserved; [
<!entity % reserved
| "datasrc %uri; #implied | -- a single or tabular data source -- | |
| datafld cdata #implied | -- свойство или имя колонки -- | |
| dataformatas (plaintext|html) plaintext | -- текст или html --" > |
]]>
<!entity % reserved "">
<!entity % attrs "%coreattrs; %i18n; %events;">
<!--================== Разметка текста (markup) ===================-->
<!entity % fontstyle "tt | i | b | big | small">
<!entity % phrase "em | strong | dfn | code |
samp | kbd | var | cite | abbr | acronym" >
<!entity % special
"a | img | object | br | script | map | q | sub | sup | span | bdo">
<!entity % formctrl "input | select | textarea | label | button">
<!-- %inline; охватывает строчные и "text-level" элементы -->
<!entity % inline "#pcdata | %fontstyle; | %phrase; | %special; | %formctrl;">
<!element (%fontstyle;|%phrase;) - - (%inline;)*>
<!attlist (%fontstyle;|%phrase;)
| %attrs; | -- %coreattrs, %i18n, %events -- > | |
| <!element (sub|sup) - - (%inline;)* | -- нижний или верхний индексы --> | |
| <!attlist (sub|sup) %attrs; | -- %coreattrs, %i18n, %events --> | |
| <!element span - - (%inline;)* | -- общий языковый/стилевой контейнер --> | |
| <!attlist span %attrs | -- %coreattrs, %i18n, %events -- | |
| %reserved | -- зарезервировано на будущее --> | |
| <!element bdo - - (%inline;)* | -- i18n bidi over-ride --> | |
| <!attlist bdo %coreattrs; | -- id, class, style, title -- | |
| lang %languagecode; #implied | -- код языка -- | |
| dir (ltr|rtl) #required | -- направление --> | |
| <!element br - o empty | -- принудительный разрыв строки --> | |
| <!attlist br %coreattrs; | -- id, class, style, title -- > | |
| <!element basefont - o empty | -- базовый размер шрифта --> | |
| <!attlist basefont | ||
| ID id #implied | -- идентификатор документа -- | |
| size cdata #required | -- базовый размер шрифта для элементов font -- | |
| color %color; #implied | -- цвет текста -- | |
| face cdata #implied | -- список имен шрифтов, разделенных запятыми -- > |
| <!element font - - (%inline;)* | -- локальная смена шрифта --> | |
| <!attlist font %coreattrs; | -- id, class, style, title -- | |
| %i18n; | -- lang, dir -- | |
| size cdata #implied | -- [+|-]nn e.g. size="+1", size="4" -- | |
| color %color; #implied | -- цвет текста -- | |
| face cdata #implied | -- список имен шрифтов, разделенных запятыми -- > |
<!--================ Модели содержимого html ==================-->
<!-- HTML имеет две базовые модели содержимого:
%inline; элементы символьного уровня и текстовые строки
%block; блочные элементы, напр., параграфы и списки -->
<!entity % block
"p | %heading; | %list; | %preformatted; | dl | div | noscript |
blockquote | form | hr | table | fieldset | address">
<!entity % flow "%block; | %inline;">
<!--=================== Тело документа ========================-->
<!element body o o (%block;|script)+ +(ins|del) -- тело документа -->
| <!attlist body %attrs; | -- %coreattrs, %i18n, %events -- | |
| onload %script; #implied | -- документ был загружен -- | |
| onunload %script; #implied | -- документ был удален --> | |
| <!element address - - (%inline;)* | -- информация об авторе --> | |
| <!attlist address %attrs; | -- %coreattrs, %i18n, %events -- > | |
| <!element div - - (%flow;)* | -- общий языковый/стилевой контейнер --> | |
| <!attlist div %attrs; | -- %coreattrs, %i18n, %events -- | |
| %reserved; | -- зарезервировано на будущее --> |
<!--================== Элемент anchor ========================-->
<!entity % shape "(rect|circle|poly|default)">
| <!entity % coords "cdata" | -- список длин с запятыми между элементами --> |
| <!element a - - (%inline;)* -(a) | -- якорь --> | |
| <!attlist a %attrs; | -- %coreattrs, %i18n, %events -- | |
| charset %charset; #implied | -- кодировка подключенного ресурса -- | |
| type %contenttype; #implied | -- рекомендуемый тип содержимого -- | |
| name cdata #implied | -- именованный конец связи -- | |
| href %uri; #implied | -- uri для связанного ресурса -- | |
| hreflang %languagecode; #implied | -- код языка -- | |
| rel %linktypes; #implied | -- прямые типы связи -- | |
| rev %linktypes; #implied | -- обратные типы связи -- | |
| target %frametarget; #implied | -- отображать в этой рамке -- | |
| accesskey %character; #implied | -- клавиша доступа -- | |
| shape %shape; rect | -- для использования с картой изображения клиента -- | |
| coords %coords; #implied | -- для использования с картой изображения клиента -- | |
| tabindex number #implied | -- индекс позиции в меню -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- > |
<!--================ Карты изображения стороны клиента ==============-->
<!-- Они могут помещаться в один и тот же документ или группироваться в отдельном документе, хотя это и не поддерживается широко -->
| <!element map - - ((%block;)+ | area+) | -- карта изображения со стороны клиента --> |
<!attlist map
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| name cdata #required | -- для ссылок через карту использования -- > | |
| <!element area - o empty | -- карта изображения стороны клиента --> | |
| <!attlist area | ||
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| shape %shape; rect | -- управление интерпретацией координат -- | |
| coords %coords; #implied | -- список длин, разделенных запятыми -- | |
| href %uri; #implied | -- uri для подключенного ресурса -- | |
| target %frametarget; #implied | -- отображать в этой рамке -- | |
| nohref (nohref) #implied | -- эта область не производит действия -- | |
| alt %text; #required | -- краткое описание -- | |
| tabindex number #implied | -- положение при обходе меню -- | |
| accesskey %character; #implied | -- клавиша доступа -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- > |
<!--===================== Элемент link ======================-->
<!-- Значения отношений могут использоваться:
- для специальных меню (toolbars), когда значения отношений используются с элементом link в заголовке документа, напр., start, contents, previous, next, index, end, help
- для связи с отдельным стилевым листом (rel=stylesheet)
- для организации связи со скриптом (rel=script)
- с стилевыми листами для управления процессом представления документов из нескольких узлов при их печати
- для создания связи с печатаемой версией документа, напр., postscript или pdf (rel=alternate media=print) -->
| <!element link - o empty | -- связь, независящая от среды--> | |
| <!attlist link | ||
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| charset %charset; #implied | -- кодировка символов подключенного ресурса -- | |
| href %uri; #implied | -- uri для подключенного ресурса -- | |
| hreflang %languagecode; #implied | -- код языка -- | |
| type %contenttype; #implied | -- рекомендуемый тип содержимого -- | |
| rel %linktypes; #implied | -- прямые типы связей -- | |
| rev %linktypes; #implied | -- обратные типы связей -- | |
| media %mediadesc; #implied | -- для отображения в этих средах -- > | |
| target %frametarget; #implied | -- отображать в этой рамке -- > |
<!--===================== Изображения =====================-->
<!-- Длина, определенная в DTD, для cellpadding/cellspacing -->
| <!entity % length "cdata" | -- nn для пикселей или nn% для %-длины --> |
| <!entity % multilength "cdata" | -- пиксель, процент или относительно --> |
| <!entity % multilengths "cdata" | -- список multilength, разделенных запятыми --> |
| <!entity % pixels "cdata" | -- целочисленная длина в пикселях --> |
| <!entity % ialign "(top|middle|bottom|left|right)" | -- центрировать? --> |
<!-- Чтобы избежать проблем с агентами пользователя, ориентированными исключительно на работу с текстом, сделать изображение понятным и удобным для сетевого поиска для неграфических агентов пользователя, следует предусмотреть альтернативу описания с помощью alt, и избежать применения карт изображения на стороне сервера -->
| <!element img - o empty |
-- Встроенное изображение --> |
<!attlist img
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| src %uri; #required | -- uri встроенного изображения -- | |
| alt %text; #required | -- краткое описание -- | |
| longdesc %uri; #implied | -- связь с длинным описанием (complements alt) -- | |
| height %length; #implied | -- присвоение нового значения высоты -- | |
| width %length; #implied | -- присвоение нового значения ширины-- | |
| usemap %uri; #implied | -- для использования с картой изображения клиента -- | |
| ismap (ismap) #implied | -- для использования с картой изображения сервера --> | |
| align %ialign; #implied | -- вертикальное или горизонтальное выравнивание-- | |
| border %length; #implied | -- ширина границы для связи -- | |
| hspace %pixels; #implied | -- горизонтальный пробельный массив-- | |
| vspace %pixels; #implied | -- вертикальный пробельный массив-- > |
<!-- usemap указывает на элемент map, который может быть в этом документе или во внешнем документе, хотя последнее и не поддерживается широко -->
<!--==================== object ===================-->
<!-- object используется для вставления объектов в качестве части html страниц. Элементы param должны предшествовать остальному содержимому. -->
| <!element object - - (param | %flow;)* | -- общий встроенный объект --> |
<!attlist object
| %attrs | -- %coreattrs, %i18n, %events -- | |
| declare (declare) #implied | -- декларирует, но не инициирует флаг -- | |
| classid %uri; #implied | -- идентифицирует реализацию -- | |
| codebase %uri; #implied | -- базовый uri для classid, data, archive -- | |
| data %uri; #implied | -- ссылка на данные объекта -- | |
| type %contenttype; #implied | -- тип содержимого для данных -- | |
| codetype %contenttype; #implied | -- тип содержимого для кода -- | |
| archive %uri; #implied | -- архивный список с sp в качестве разделителей -- | |
| standby %text; #implied | -- сообщение, отображаемое при загрузке -- | |
| height %length; #implied | -- присваивает новое значение высоты -- | |
| width %length; #implied | -- присваивает новое значение ширины -- | |
| usemap %uri; #implied | -- для использования с картой изображения клиента -- | |
| name cdata #implied | -- представляет как часть формы -- | |
| tabindex number #implied | -- положение при обходе меню -- | |
| align %ialign; #implied | -- вертикальное или горизонтальное выравнивание-- | |
| border %length; #implied | -- ширина границы связи -- | |
| hspace %pixels; #implied | -- горизонтальный пробельный массив-- | |
| vspace %pixels; #implied | -- вертикальный пробельный массив-- | |
| %reserved; | -- зарезервировано на будущее --> |
| <!element param - o empty | -- именованное значение свойства --> |
align="justify"><!attlist param
| id id #implied | -- идентификатор документа -- | |
| name cdata #required | -- имя свойства -- | |
| value cdata #implied | -- значение свойства -- | |
| valuetype (data|ref|object) data | -- Как интерпретировать значение -- | |
| type %contenttype; #implied | -- тип содержимого для значения, когда valuetype=ref --> |
<!--======================= java applet ========================-->
<!-- Один из кодов или атрибутов объекта должен присутствовать. Помещайте элементы param до остального содержимого. -->
<!element applet - - (param | %flow;)* -- аплет java -->
| <!attlist applet %coreattrs; | -- id, class, style, title -- |
| codebase %uri; #implied | -- опционный базовый uri для аплета -- |
| archive cdata #implied | -- список архива с запятой в качестве разделителя-- |
| code cdata #implied | -- файл класса аплета -- |
| object cdata #implied | -- файл специального аплета -- |
| alt %text; #implied | -- краткое описание-- |
| name cdata #implied | -- позволяет аплетам найти друг друга -- |
| width %length; #required | -- начальная ширина -- |
| height %length; #required | -- начальная высота -- |
| align %ialign; #implied | -- вертикальное или горизонтальное выравнивание -- |
| hspace %pixels; #implied | -- горизонтальный пробельный массив-- |
| vspace %pixels; #implied | -- вертикальный пробельный массив-- > |
<!--================ Горизонтальная линейка ==================-->
| <!element hr - o empty | -- горизонтальная линейка --> | |
| <!attlist hr %coreattrs; | -- id, class, style, title -- | |
| %events; > |
<!--====================== Параграфы =======================-->
| <!element p - o (%inline;)* | -- параграф --> |
| <!attlist p %attrs; | -- %coreattrs, %i18n, %events -- > |
| %align; | -- выравнивание текста -- > |
<!--======================= Заголовки =======================-->
<!--Существует 6 уровней заголовков от H1 (наиболее важный) до H6 (наименее важный). -->
| <!element (%heading;) - - (%inline;)* | -- Заголовок --> |
| <!attlist (%heading;) %attrs; | -- %coreattrs, %i18n, %events -- > |
| %align; | -- выравнивание текста -- > |
<!--================ Преформатированный текст ================-->
<!-- не включает разметку для изображений и изменений в размере шрифтов -->
<!entity % pre.exclusion "img|object|big|small|sub|sup">
<!element pre - - (%inline;)* -(%pre.exclusion;) -- преформатированный текст -->
<!attlist pre %attrs; -- %coreattrs, %i18n, %events -- >
<!--===================== inline quotes ====================-->
| <!element q - - (%inline;)* | -- Кавычки для текста в пределах строки --> | |
| <!attlist q %attrs; | -- %coreattrs, %i18n, %events -- | |
| cite %uri; #implied | -- uri для исходного документа или сообщения -- > |
<!--===================== block-like quotes ====================-->
<!element blockquote - - (%block;|script)+ -- Кавычки для многострочных блоков текста -->
<!attlist blockquote
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| cite %uri; #implied | -- uri для исходного документа или сообщения --> |
<!--================== Введенный/Стертый текст ====================-->
<!-- ins/del are handled by inclusion on body -->
| <!element (ins|del) - - (%flow;)* | -- введенный текст, стертый текст --> | |
| <!attlist (ins|del) %attrs; | -- %coreattrs, %i18n, %events -- | |
| cite %uri; #implied | -- инфо о причине изменения -- | |
| datetime %DAtetime; #implied | -- дата и время изменения -- > |
<!--====================== Списки ========================-->
<!-- список определений - dt - для термов, dd - для их определений -->
| <!element dl - - (dt|dd)+ | -- список определений --> |
| <!attlist dl %attrs; | -- %coreattrs, %i18n, %events --> |
| <!element dt - o (%inline;)* | -- term определения --> |
| <!element dd - o (%flow;)* | -- описание определения --> |
| <!attlist (dt|dd) %attrs; | -- %coreattrs, %i18n, %events --> |
| <!element ol - - (li)+ | -- упорядоченный список --> |
| <!attlist ol %attrs; | -- %coreattrs, %i18n, %events --> |
<!-- Стиль нумерации упорядоченных списков (ol)
1 арабские числа 1, 2, 3, ...
a строчные буквы a, b, c, ...
a прописные буквы a, b, c, ...
i строчные римские i, ii, iii, ...
i прописные римские i, ii, iii, ...
Стиль применяется к номеру по порядку, который по умолчанию равен 1 для первого элемента упорядоченного списка. -->
<!entity % olstyle "cdata" -- ограничено перечнем: "(1|a|a|i|i)" -->
<!element ol - - (li)+ -- упорядоченный список -->
<!attlist ol
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| type %olstyle; #implied | -- стиль нумерации -- | |
| compact (compact) #implied | -- уменьшенный зазор между позициями-- | |
| start number #implied | -- начальный номер последовательности -- > |
<!-- Неупорядоченные списки (ul) bullet styles -->
| <!element ul - - (li)+ | -- неупорядоченный список --> |
| <!attlist ul %attrs; | -- %coreattrs, %i18n, %events -- > |
| <!element li - o (%flow;)* | -- элемент списка --> |
| <!attlist li %attrs; | -- %coreattrs, %i18n, %events -- > |
| type %ulstyle; #implied | -- стиль bullet -- | |
| compact (compact) #implied | -- уменьшенный зазор между позициями-- > |
<!--==================== Формы =======================-->
| ><!element form - - (%block;|script)+ -(form) |
-- интерактивная форма --> |
| <!attlist form %attrs; | -- %coreattrs, %i18n, %events -- | |
| action %uri; #required | -- хандлер форм для стороны сервера -- | |
| method (get|post) get | -- http метод для представления форм -- | |
| enctype %contenttype; "application/x-www-form-urlencoded" | ||
| onsubmit %script; #implied | -- форма была представлена -- | |
| onreset %script; #implied | -- форма возвращена в исходное состояние -- | |
| target %frametarget; #implied | -- отображать в этой рамке -- | |
| accept-charset %charsets; #implied | -- список поддерживаемых символьных наборов -- > |
<!-- Каждая метка не должна содержать более одного поля -->
<!element label - - (%inline;)* -(label) -- текст метки поля формы -->
| <!attlist label %attrs; | -- %coreattrs, %i18n, %events -- | |
| or idref #implied | -- проверяет корректность значения поля -- | |
| accesskey %character; #implied | -- клавиша доступа -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- > |
<!entity % inputtype
"(text | password | checkbox | radio | submit | reset | file | hidden | image | button)" >
<!-- имя атрибута необходимо всем кроме submit & reset -->
| <!element input - o empty | -- Управление формой --> | |
| <!attlist input %attrs; | -- %coreattrs, %i18n, %events -- | |
| type %inputtype; text | -- what kind of widget is needed -- | |
| name cdata #implied | -- представить в качестве части формы -- | |
| value cdata #implied | -- необходимо для радио кнопок и переключателей -- | |
| checked (checked) #implied | -- для радио кнопок и переключателей -- | |
| disabled (disabled) #implied | -- недоступно в данном контексте -- | |
| readonly (readonly) #implied | -- для текста и пароля -- | |
| size cdata #implied | -- разный для каждого из полей -- | |
| maxlength number #implied | -- максимальное число символов для текстовых полей -- | |
| src %uri; #implied | -- для полей с изображением -- | |
| alt cdata #implied | -- краткое описание -- | |
| usemap %uri; #implied | -- использует карту изображения клиента -- | |
| tabindex number #implied | -- номер позиции в меню -- | |
| accesskey %character; #implied | -- клавиша доступа -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- | |
| onselect %script; #implied | -- некоторая часть текста выделена -- | |
| onchange %script; #implied | -- значение элемента изменилось -- | |
| accept %contenttypes; #implied | -- список типов mime для файловой загрузки -- | |
| align %ialign; #implied | -- вертикальное или горизонтальное выравнивание-- | |
| %reserved; | -- зарезервировано на будущее -- > |
| <!element select - - (optgroup|option)+ | -- селектор опций --> | |
| <!attlist select %attrs; | -- %coreattrs, %i18n, %events -- | |
| name cdata #implied | -- имя поля -- | |
| size number #implied | -- видимые строки -- | |
| multiple (multiple) #implied | -- по умолчанию один выбор -- | |
| disabled (disabled) #implied | -- недоступно в данном контексте -- | |
| tabindex number #implied | -- номер позиции в меню -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- | |
| onchange %script; #implied | -- значение элемента изменилось -- | |
| %reserved; | -- зарезервировано на будущее -- > |
| <!element optgroup - - (option)+ | -- группа опций --> | |
| <!attlist optgroup %attrs; | -- %coreattrs, %i18n, %events -- | |
| disabled (disabled) #implied | -- недоступно в данном контексте -- | |
| label %text; #required | -- для использования в иерархических меню --> |
| <!element option - o (#pcdata) | -- селективный выбор --> | |
| <!attlist option %attrs; | -- %coreattrs, %i18n, %events -- | |
| selected (selected) #implied | ||
| disabled (disabled) #implied | -- недоступно в данном контексте -- | |
| label %text; #implied | -- для использования в иерархических меню -- | |
| value cdata #implied | -- значения по умолчанию содержимого элемента --> |
| <!element textarea - - (#pcdata) | -- многострочное текстовое поле --> |
| <!attlist textarea %attrs; | -- %coreattrs, %i18n, %events -- | |
| name cdata #implied | ||
| rows number #required | ||
| cols number #required | ||
| disabled (disabled) #implied | -- недоступно в данном контексте -- | |
| readonly (readonly) #implied | ||
| tabindex number #implied | -- номер позиции в меню -- | |
| accesskey %character; #implied | -- клавиша доступа -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- | |
| onselect %script; #implied | -- некоторая часть текста выделена -- | |
| onchange %script; #implied | -- значение элемента изменилось -- | |
| %reserved; | -- зарезервировано на будущее --> |
<!-- #pcdata служит для решения проблем смешанного содержимого, в спецификации допустим только пробел! -->
| <!element fieldset - - (#pcdata,legend,(%flow;)*) | -- группа управлений формой --> | |
| <!attlist fieldset %attrs; | -- %coreattrs, %i18n, %events -- > | |
| <!element legend - - (%inline;)* | -- легенда поля --> | |
| <!entity % lalign "(top|bottom|left|right)"> | -- выравнивание --> | |
| <!attlist legend %attrs; | -- %coreattrs, %i18n, %events -- | |
| accesskey %character; #implied | -- клавиша доступа -- > |
<!element button - - (%flow;)* -(a|%formctrl;|form|fieldset)
-- кнопка нажатия -->
| <!attlist button %attrs; | -- %coreattrs, %i18n, %events -- | |
| name cdata #implied | ||
| value cdata #implied | -- посылается серверу при представлении -- | |
| type (button|submit|reset) submit | -- для использования в качестве кнопки в форме -- | |
| disabled (disabled) #implied | -- не доступно в данном контексте -- | |
| tabindex number #implied | -- номер позиции в меню -- | |
| accesskey %character; #implied | -- клавиша доступа -- | |
| onfocus %script; #implied | -- элемент выделен -- | |
| onblur %script; #implied | -- элемент не выделен -- | |
| %reserved; | -- зарезервировано на будущее -- > |
<!--===================== Таблицы ======================-->
<!-- Стандарт таблиц ietf HTML, см. [rfc-1942] -->
<!-- Атрибут border устанавливает толщину рамки вокруг таблицы. Единицы измерения по умолчанию пиксели. Атрибут frame специфицирует то, какую часть рамки вокруг таблицы следует отображать. Значение "border" включено для обеспечения обратной совместимости с <table border>, который выдает frame=border и border=implied. Для <table border=1> вы получите border=1 и frame=implied. В этом случае, представляется разумным считать, что frame=border для обратной совместимости с уже существующими броузерами. -->
<!entity % tframe "(void|above|below|hsides|lhs|rhs|vsides|box|border)">
<!-- Атрибут rules определяет, какие линии должны быть проведены между ячейками:
Если rules отсутствуют, то предполагается:
"none", если border отсутствует или =0, в противном случае "all" -->
<!entity % trules "(none | groups | rows | cols | all)">
<!-- горизонтальное размещение таблицы в документе -->
<!entity % talign "(left|center|right)">
<!-- Атрибуты горизонтального выравнивания для содержимого ячеек -->
<!entity % cellhalign "align (left|center|right|justify|char) #implied
| char %character; #implied | -- символ выравнивания, напр. символ=':' -- | |
| charoff %length; #implied | -- смещение символа выравнивания --" > |
<!-- атрибуты вертикального выравнивания для содержимого -->
<!entity % cellvalign "valign (top|middle|bottom|baseline) #implied" >
<!element table - -
(caption?, (col*|colgroup*), thead?, tfoot?, tbody+)>
| <!element caption - - (%inline;)* | -- Название таблицы --> |
| <!element thead - o (tr)+ | -- Заголовок таблицы --> |
| <!element tfoot - o (tr)+ | -- Подпись под таблицей --> |
| <!element tbody o o (tr)+ | -- Тело таблицы --> |
| <!element colgroup - o (col)* | -- Группа колонок таблицы --> |
| <!element col - o empty | -- Колонка таблицы --> |
| <!element tr - o (th|td)+ | -- Строка таблицы --> |
| <!element (th|td) - o (%flow;)* | -- Заголовок ячейки, данные ячейки таблицы --> |
| <!attlist table | -- Элемент таблицы -- | |
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| summary %text; #implied | -- цель/структура для речевого вывода -- | |
| width %length; #implied | -- ширина таблицы -- | |
| border %pixels; #implied | -- управляет шириной рамки вокруг таблицы -- | |
| frame %tframe; #implied | -- какую часть таблицы отображать-- | |
| rules %trules; #implied | -- линии между строками и колонками -- | |
| cellspacing %length; #implied | -- зазор между ячейками -- | |
| cellpadding %length; #implied | -- зазор внутри ячеек -- | |
| align %talign; #implied | -- положение таблицы по отношению к окну -- | |
| bgcolor %color; #implied | -- фоновый цвет ячеек таблицы -- | |
| %reserved; | -- зарезервировано на будущее -- | |
| datapagesize cdata #implied | -- зарезервировано на будущее -- > |
<!entity % calign "(top|bottom|left|right)">
| <!attlist caption %attrs; | -- %coreattrs, %i18n, %events -- > |
<!-- Элемент colgroup группирует набор элементов col. Он позволяет сгруппировать несколько семантически зависимых колонок вместе. -->
| <!attlist colgroup %attrs; | -- %coreattrs, %i18n, %events -- | |
| span number 1 | -- число колонок в группе по умолчанию -- | |
| width %multilength; #implied | -- значение ширины по умолчанию для вложенных col -- | |
| %CEllhalign; | -- горизонтальное выравнивание в ячейках -- | |
| %CEllvalign; | -- вертикальное выравнивание в ячейках -- > |
<!-- Элементы col определяют свойства выравнивания для ячеек в одной или нескольких колонках.
Атрибут width специфицирует ширину колонок, напр.
| width=64 | ширина в пикселях |
| width=0.5* | относительная ширина 0.5 |
Атрибут span заставляет атрибуты одного элемента col работать для нескольких колонок. -->
| <!attlist col | -- группы колонок и свойства -- | |
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| span number 1 | -- атрибуты col воздействуют на n колонок -- | |
| width %multilength; #implied | -- спецификация ширины колонки -- | |
| %CEllhalign; | -- горизонтальное выравнивание в ячейках -- | |
| %CEllvalign; | -- вертикальное выравнивание в ячейках -- > |
<!-- Используйте thead для дублирования заголовков при продолжении таблицы на нескольких страницах, или для статического заголовка для секций tbody со скролированием.
Используйте tfoot для дублирования подписи под таблицей при продолжении таблицы на нескольких страницах, или для статического заголовка для секций tbody со скролированием.
Используйте секции tbody, когда необходимы разделительные линии между группами строк в таблице. -->
| <!attlist (thead|tbody|tfoot) | -- секция таблицы -- | |
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| %CEllhalign; | -- горизонтальное выравнивание в ячейках-- | |
| %CEllvalign; | -- вертикальное выравнивание в ячейках -- > |
| <!attlist tr | -- строка таблицы -- | |
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| %CEllhalign; | -- горизонтальное выравнивание в ячейках -- | |
| %CEllvalign; | -- вертикальное выравнивание в ячейках -- > | |
| bgcolor %color; #implied | -- цвет фона для строки -- > |
<!-- scope проще, чем осевые атрибуты для обычных таблиц -->
<!entity % scope "(row|col|rowgroup|colgroup)">
<!-- th для заголовков, td для данных a, но для ячеек используется td -->
| <!attlist (th|td) | -- заголовок или данные ячейки -- | |
| %attrs; | -- %coreattrs, %i18n, %events -- | |
| abbr %text; #implied | -- сокращение для ячейки заголовка -- | |
| axis cdata #implied | -- имена групп связанных заголовков -- | |
| headers idrefs #implied | -- список id для ячеек заголовка | |
| scope %scope; #implied | -- область, перекрываемая ячеками заголовка -- | |
| rowspan number 1 | -- число строк в ячейке -- | |
| colspan number 1 | -- число колонок в ячейке -- | |
| %CEllhalign; | -- горизонтальное выравнивание в ячейках -- | |
| %CEllvalign; | -- вертикальное выравнивание в ячейках -- > | |
| nowrap (nowrap) #implied | -- подавление разрыва слов -- | |
| bgcolor %color; #implied | -- цвет фона ячейки -- | |
| width %pixels; #implied | -- ширина ячейки -- | |
| height %pixels; #implied | -- высота ячейки -- > |
<!--=================== Рамки документа ====================-->
<!-- Модель содержимого для HTML- документа зависит от того, следует ли за head элемент frameset или body. Широко распространенное отсутствие начальной метки body делает непрактичным определение модели содержимого без использования помеченной секции. -->
<!-- Переключатель функций для набора рамок документов -->
<!entity % html.frameset "ignore">
<![ %html.frameset; [
<!element frameset - - ((frameset|frame)+ & noframes?) – разделение окна -->
| <!attlist frameset %coreattrs; | -- id, class, style, title -- |
| rows %multilengths; #implied | -- список длин, по умолчанию 100% (1 строка) -- |
| cols %multilengths; #implied | -- список длин, по умолчанию 100% (1 колонка) -- |
| onload %script; #implied | -- все рамки были загружены -- |
| onunload %script; #implied | -- все рамки удалены -- > |
]]>
<![ %html.frameset; [
<!-- резервные имена рамок начинаются с "_" в противном случае с буквы -->
<!element frame - o empty -- субокно -->
<!attlist frame
| %coreattrs; | -- id, class, style, title -- |
| longdesc %uri; #implied | -- указатель на длинное описание (complements title) -- |
| name cdata #implied | -- имя рамки для обращений -- |
| src %uri; #implied | -- источник содержимого рамки -- |
| frameborder (1|0) 1 | -- запрос границ рамки? -- |
| marginwidth %pixels; #implied | -- ширины полей в пикселях -- |
| marginheight %pixels; #implied | -- высота поля в пикселях -- |
| noresize (noresize) #implied | -- разрешить пользователям изменить размер рамок? -- |
| scrolling (yes|no|auto) auto | -- есть или нет полоса прокрутки -- > |
]]>
<!element iframe - - (%flow;)* -- inline subwindow -->
<!attlist iframe %coreattrs; -- id, class, style, title --
| longdesc %uri; #implied | -- указатель на длинное описание -- |
| name cdata #implied | -- имя рамки для обращений -- |
| src %uri; #implied | -- источник содержимого рамки -- |
| frameborder (1|0) 1 | -- запрос границ рамки? -- |
| marginwidth %pixels; #implied | -- ширины полей в пикселях -- |
| marginheight %pixels; #implied | -- высота поля в пикселях -- |
| scrolling (yes|no|auto) auto | -- есть или нет полоса прокрутки -- |
| align %ialign; #implied | -- вертикальное или горизонтальное выравнивание-- |
| height %length; #implied | -- высота рамки -- |
| width %length; #implied | -- ширина рамки -- > |
<![ %html.frameset; [
<!entity % noframes.content "(body) -(noframes)">
]]>
<!entity % noframes.content "(%flow;)*">
<!element noframes - - %noframes.content;
< -- контейнер альтернативного сообщения для отображения без поддержки рамок -->
<!attlist noframes %attrs; -- %coreattrs, %i18n, %events -- >
<!--================== Заголовок документа ==================-->
<!-- %head.misc; определены ранее как "script|style|meta|link|object" -->
<!entity % head.content "title & base?">
<!element head o o (%head.content;) +(%head.misc;) -- Заголовок документа -->
| <!attlist head %i18n; | lang, dir | |
| profile %uri; #implied | -- именованный словарь мета инфо -- > |
<!-- Элемент title не рассматривается как часть текста. Он должен быть отображен, например, как заголовок страницы или окна. У документа должен быть только один заголовок. -->
<!element title - - (#pcdata) -(%head.misc;) -- заголовок документа -->
<!attlist title %i18n>
<!element isindex - o empty -- однострочное сообщение – подсказка -->
<!attlist isindex
| %coreattrs; | -- id, class, style, title -- |
| %i18n; | -- lang, dir -- |
| prompt %text; #implied | -- сообщение-подсказка --> |
<!element base - o empty -- базовый uri документа -->
<!attlist base href %uri; #required -- uri, выполняющий функцию базового идентификатора -- >
| target %frametarget; #implied | -- отображать в этой рамке -- > |
| <!element meta - o empty | -- общая метаинформация --> |
| <!attlist meta %i18n; | -- lang, dir, для использования с содержимым -- |
| http-equiv name #implied | -- имя заголовка http отклика -- |
| name name #implied | -- имя метаинформации -- |
| content cdata #required | -- ассоциированная информация -- |
| scheme cdata #implied | -- выбранная форма содержимого -- > |
| <!element style - - %stylesheet | -- стилевое инфо --> | |
| <!attlist style %i18n; | -- lang, dir, для использования в заголовке -- | |
| type %contenttype; #required | -- тип содержимого стилевого языка -- | |
| media %mediadesc; #implied | -- предназначено для работы с этими средами -- | |
| title %text; #implied | -- рекомендуемый title -- > |
<!element script - - %script; -- декларации скрипта -->
<!attlist script charset %charset; #implied -- символьное кодирование подключенного ресурса --
| type %contenttype; #required | -- тип содержимого языка скрипта -- |
| language cdata #implied | -- предопределенное имя языка скрипта -- |
| src %uri; #implied | -- uri внешнего скрипта -- |
| defer (defer) #implied | -- ua может отложить исполнение скрипта -- |
| event cdata #implied | -- зарезервировано на будущее -- |
| for %uri; #implied | -- зарезервировано на будущее -- > |
<!element noscript - - (%block;)+ -- альтернативный текст для случая отображения без поддержки скриптов -->
<!attlist noscript %attrs; -- %coreattrs, %i18n, %events -- >
<!--================== Структура документа ===================-->
<!entity % version "version cdata #fixed '%html.version;`">
<!entity % html.content "head, body">
<!element html o o (%html.content;) -- корневой элемент документа -->
<!attlist html %i18n; -- lang, dir -- >
30. Определение типа документа frameset
<!-- Это HTML 4.0 frameset DTD, который должен использоваться для документов с рамками. Этот DTD идентичен переходному DTD HTML 4.0 за исключением модели содержимого "html" элемента: в документах с рамками, элемент "frameset" замещает элемент "body".
Дополнительная информация о HTML 4.0 доступна по адресу:
www.w3.org/tr/rec-html40. -->
<!entity % html.version "-//w3c//dtd HTML 4.0 frameset//en" -- Типовое использование:
<!doctype html public "-//w3c//dtd html 4.0 frameset//en"
"http://www.w3.org/tr/rec-html40/frameset.dtd">
<html>
<head>
...
</head>
<frameset>
...
</frameset>
</html>
-->
<!entity % html.frameset "include">
<!entity % html4.dtd public "-//w3c//dtd html 4.0 transitional//en">
%html4.dtd;
31. Эталонные символьные объекты в HTML 4.0
31.1. Введение
Эталонные символьные объекты представляют собой SGML конструкцию, которая соответствует набору символов документа. Эта версия HTML поддерживает несколько наборов эталонных последовательностей символов:
Символы ISO 8859-1 (Latin-1). В соответствии с секцией 14 RFC-1866, набор Latin-1 был расширен с тем, чтобы покрыть всю правую часть ISO-8859-1 (все позиции кодов с 1 в старшем бите), включая широко используемые , © и ®. Имена символьных объектов взяты из приложений SGML (определено в ISO8879).
Следующие разделы представляют собой полные списки эталонных символьных объектов. Хотя по соглашению ISO10646 комментарии пишутся большими буквами, мы для целей лучшей читаемости преобразовали их в строчные.
31.2. Эталонные символьные объекты для символов ISO 8859-1
Эталонные символьные объекты в этой секции формируют символы, чьи цифровые эквиваленты должны поддерживаться агентами пользователя HTML 2.0. Таким образом, эталонный символьный объект ÷ более удобная форма, чем ÷ для получения знака деления (/).
Чтобы поддержать эти именованные объекты агенты пользователя должны только распознать имя объекта и преобразовать его в символ из таблицы ISO88591.
Символ 65533 (FFFD в шестнадцатеричной нотации) является последним допустимым символом в UCS-2. 65534 (fffe в шестнадцатеричной нотации) не имеет какого-либо соответствия и зарезервирован для "неразрывного пробела нулевой ширины" для целей детектирования порядка байт. 65535 (FFFF в шестнадцатеричной нотации) вообще не имеет смысла.
32. Приложение А
Отличия html 3.2 и html 4.0
Изменения в элементах
Новые элементы
Новыми элементами в HTML 4.0 являются: abbr, acronym, bdo, button, col, colgroup, del, fieldset, frame, frameset, iframe, ins, label, legend, noframes, noscript, object, optgroup, param, s (не рекомендуемый), span, tbody, tfoot, thead и q.
Не рекомендуемые элементы
Следующие элементы являются не рекомендуемыми: applet, basefont, center, dir, font, isindex, menu, strike и u.
Устаревшие элементы
Следующие элементы являются устаревшими: listing, plaintext, и xmp. Вместо них разработчикам следует использовать элемент pre.
Изменения в атрибутах
Изменения в доступе
В HTML 4.0 введено много изменений для обеспечения доступа, включая:
Изменения для мета данных
Разработчики могут теперь специфицировать профайлы, которые выдают объяснения по поводу мета данных, заданных элементами meta или link.
Изменения для текста
Изменения для связей
Атрибут ID делает любой элемент якорем назначения связи.
Изменения для таблиц
Модель таблиц HTML 4.0 выросла из более ранней концепции HTML+ и первоначального проекта HTML 3.0. Предыдущая модель была расширена в ответ на следующие запросы от информационных провайдеров:
Модель таблиц HTML 4. 0 удовлетворяет требованиям опционного выравнивания по колонкам, предоставляется больше гибкости при спецификации рамок и разделительных линий в таблицах. Ожидается, однако, что стилевые листы в самом ближайшем будущем возьмут на себя функции формирования и таблиц.
Кроме того главной целью является обеспечение обратной совместимости с широко распространенными приложениями таблиц Netscape. Другой целью было упрощение импорта таблиц совместимых с моделью SGML cals. Последний проект делает атрибут выравнивания совместимым с последней версией наиболее популярных броузеров.
Для формирования групп колонок с различной шириной и свойствами выравнивания введен новый элемент colgroup, который может работать с одним или более элементов col.
Стилевой атрибут включен как средство расширения свойств, связанных с краями внутренней области групп ячеек. Например, стиль линии: точечная, двойная, тонкая/толстая и т.д.; цвет заполнения внутренней области; поля ячейки и шрифты.
Атрибуты рамки и разделительных линий модифицированы для исключения конфликтов имен с sgml, а также для блокировки влияния совпадения имен атрибутов align и valign. Эти изменения стимулировались желанием исключить в будущем проблемы, если спецификация будет расширена и разрешит применение атрибутов рамок и разделительных линий другими элементами таблицы.
Изменения для изображений, объектов и карт изображений
Изменения для форм
Данная спецификация вводит несколько новых атрибутов и элементов, для работы с формами:
Изменения для стилевых листов
HTML 4.0 поддерживает больший набор описателей среды, так что разработчики могут писать стилевые листы, ориентированные на определенные внешние устройства.
Изменения для рамок
HTML 4.0 поддерживает документы со встроенными рамками.
Изменения для скриптов
Многие элементы имеют атрибуты событий, которые сопряжены со скриптами, исполняемыми при наступлении такого события (напр., при загрузке документа, при нажатии клавиши мышки и т.д.).
Изменения для интернационализации
HTML 4.0 интегрирует рекомендации RFC-2070 для интернационализации HTML.
Однако, эта спецификация и RFC-2070 отличаются в следующих пунктах:
33. Приложение b
Рабочие характеристики, приложения и заметки для разработчиков.
Следующие замечания являются информативными, а не нормативными.
33.1. Замечания по поводу некорректных документов
Эта спецификация не определяет, как агент пользователя должен обрабатывать случаи ошибок, включая то, как агент пользователя должен себя вести, встретив элемент, атрибут, значение атрибута или объект, не специфицированный в данном документе.
Однако, для облегчения экспериментов и взаимосогласованности между различными приложениями разных версий HTML, рекомендуется следующее:
Рекомендуется также, чтобы агенты пользователя обеспечивали информирование пользователя о перечисленных выше случаях.
Так как агенты пользователя могут реагировать на ошибки по-разному разработчики и пользователи не должны предполагать какое-то определенное поведение системы при столкновении с ошибкой.
Спецификация HTML 2.0 (RFC-1866) предполагает, что многие агенты пользователя HTML 2.0 считают, что документы, не начинающиеся с декларации типа, являются документами HTML 2.0. Как показывает практика, это плохое предположение, данная спецификация не рекомендует такое поведение агентов пользователя.
Для целей совместимости разработчики не должны "расширять" HTML за пределы доступных механизмов SGML (напр., расширяя DTD, добавляя новые наборы объектов, и т.д.).
34. Специальные символы в значениях атрибута uri
34.1. Не-ASCII символы в значениях атрибута URL
Хотя URI не содержат не-ASCII значений, разработчики иногда специфицируют их в атрибутах, где должен лежать URI (напр., определенные с помощью %uri в DTD).
Например, следующее значение Href нелегально:
<a href="http://foo.org/hakon">...</a>
Рекомендуется, чтобы агент пользователя воспринял следующее соглашение для обработки не-ASCII символов в следующих случаях:
- Представлять каждый символ в UTF-8 (см. RFC-2044) как один или более байт.
- Обходить эти байты с помощью механизма URI (напр., путем конверсии каждого байта в %HH, где HH представляет собой шестнадцатеричное представление значения байта).
Эта процедура выдает в результате синтаксически корректный uri (как это определено в RFC-1738, секция 2.2 или RFC-2141, секция 2), это не зависит от метода кодировки символов.
Замечание. Некоторые старые агенты пользователя обрабатывают URI в HTML тривиально, используя байты символов в том виде, в котором они записаны в документе. Некоторые старые HTML-документы полагаются на эту практику и прерывают свою работы при перекодировке (transcode). Агенты пользователя, которые хотят работать с этими старыми документами должны при получении URI, содержащего нестандартные символы, сначала использовать преобразование, базирующееся на UTF-8. Только если полученное в результате URI не удается распознать, они должны попробовать сформировать URI, базируясь на байтах символов в кодировке полученного документа.
Замечание. То же самое преобразование, базирующееся на UTF-8 должно быть применено к значениям атрибутов имен для элемента A.
34.2. Символ & в значениях атрибута URI
URI, который создан при выдаче формы, может быть использован в качестве связи типа якорь (напр., атрибут Href для элемента A). К сожалению использование символа "&" для разделения полей формы противоречит его применению в значениях атрибутов SGML для выделения символьных объектов. Например, для того чтобы использовать URI "http://host/?x=1&y=2" в качестве связующего URI, его следует записать в виде <a Href="http://host/?x=1&y=2"> или <a Href="http://host/?x=1&y=2">.
Рекомендуется, чтобы пользователи сервера http, и в частности, пользователи CGI поддерживали применение ";" вместо "&" с целью избавления разработчиков от обхода символов "&".
35. Замечания об использовании sgml
Разрывы строк
SGML специфицирует то, что разрыв строки сразу после начальной метки должен игнорироваться, также как и разрыв строки непосредственно перед конечной меткой. Это приложимо ко всем HTML-элементам без исключения. Следующие два HTML-примера должны отображаться идентично:
<p> Томас смотрит телевизор.</p>
<p>
Томас смотрит телевизор.
</p>
Аналогично идентичными должны быть и следующие два примера:
<a>my favorite website</a>
<a>
my favorite website
</a>
36. Спецификация не HTML-данных
Текст скрипта и стилевые данные могут появиться в содержимом элемента или в качестве значения атрибута.
Замечание. DTD определяет данные скриптов и стилей как Cdata для содержимого элементов и значения атрибутов. Правила SGML не позволяют использование символьных объектов в Cdata элементах, но допускают их в Cdata значений атрибутов. Разработчикам следует обращать особое внимание на случаи обмена данными скриптов и стилей методом вырезания и вставления между элементами и значениями атрибутов.
Эта асимметрия означает также, что при кросскодировании (transcoding) из богатого кодового набора символов в более бедный, кодировщик не может просто заменить неконвертируемые символы в скрипте или стилевых данных соответствующим цифровыми кодами. Он должен произвести разборку (анализ) HTML-документа и узнать все о каждом скрипте и стилевом языке для того, чтобы правильно обработать соответствующие данные.
Содержимое элемента
Когда скрипт или стилевые данные являются содержимым элемента (script и style), данные начинаются немедленно после начальной метки элемента и кончаются на первом etago ("</") разграничителе, за которым следует имя символа ([a-za-z]), это может быть и не конечной меткой элемента.
Разработчики должны избегать использования строк "</" в теле элемента.
Нелегальный пример:
Следующий текст скрипта содержит недопустимую последовательность "</" (в качестве части "</em>") перед конечной меткой script:
<script type="text/javascript">
document.write ("<em>this won't work</em>")
</script>
В javascript, этот код может быть представлен корректно, путем сокрытия разграничителя Etago перед начальным символом имени SGML:
<script type="text/javascript">
document.write ("<em>this will work<\/em>")
</script>
В tcl, можно выполнить это следующим образом:
<script type="text/tcl">
document write "<em>this will work<\/em>"
</script>
В vbscript эта проблема может быть обойдена с помощью функции chr():
"<em>this will work<" & chr(47) & "em>"
Значения атрибутов
Когда скриптовые или стилевые данные представляют собой значение атрибута, разработчики должны избегать случаев использования одиночных или двойных кавычек в значениях атрибута в соответствии с рекомендациями языка скрипта или описания стиля. Разработчики должны также избегать включения "&", если "&" не означает начало символьного объекта.
* '"' should be written as """ or """
* '&' should be written as "&" or "&"
Таким образом, например, можно написать:
<input name="num" value="0"
onchange="if (compare(this.value, "help")) {gethelp()}">
37. Особенности sgml с ограниченной поддержкой
Системы SGML, соответствующие ISO-8879, должны поддерживать определенное число возможностей, которые не слишком широко поддерживаются агентами пользователя HTML. Разработчикам рекомендуется не использовать все эти возможности.
38. Булевы атрибуты
Разработчики должны учитывать, что многие агенты пользователя распознают не все булевы атрибуты. Например, разработчик может захотеть специфицировать:
<option selected>
вместо
<option selected="selected">
39. Помеченные секции
Помеченные секции играют роль, схожую с конструкцией #ifdef препроцессоров языка c.
<![include[
<!-- это будет включено -->
]]>
<![ignore[
<!-- это будет проигнорировано -->
]]>
SGML определяет также использование помеченных секций для содержимого Cdata, в пределах которого "<" не рассматривается как начало метки, напр.,
<![cdata[
<an> example of <sgml> markup that is
not <painful> to write with < and such.
]]>
Указание на то, что агент пользователя не распознал помеченную секцию, является появление символьной последовательности "]]>", которая будет отображена, когда агент пользователя ошибочно использует первый символ ">" в качестве конечной метки, начинающейся с "<![".
Инструкции обработки
Инструкции обработки представляют собой механизм выявления платформо зависимых идиом. Команды обработки начинаются с последовательности символов <? и завершаются >.
<?instruction >
Например:
<?>
<?style tt = font courier>
<?page break>
<?experiment> ... <?/experiment>
Разработчики должны учитывать то, что многие агенты пользователя отображают (render) инструкции обработки как часть текста документа.
Сжатая форма разметки документа (markup)
Некоторые конструкции SGML shorttag сокращают объем данных, вводимых с клавиатуры. Хотя эти конструкции технически не вводят неопределенности, они уменьшают ясность документов, особенно когда язык усовершенствуется и добавляются новые элементы. Документы, которые используют их, являются SGML документами, но могут не работать со многими существующими средствами HTML.
Конструкции shorttag, о которых идет речь, выглядят следующим образом:
* net tags:
<name/.../
* closed start tag:
<name1<name2>
* empty start tag:
<>
* empty end tag:
</>
40. Заметки по индексному поиску
40.1. Определение языка документа
В глобальном контексте WWW важно знать, какой язык использован при написании документа. Если вы подготовили перевод документа на другие языки, вам следует воспользоваться для ссылки на них элементом Link. Это позволяет индексной поисковой системе предложить пользователям результат на языке, который они предпочитают, вне зависимости от того, как составлен запрос. Например, следующие связи предлагают французскую и немецкую альтернативу поисковой системы.
<link rel="alternate"
type="text/html"
href="mydoc-fr.html" hreflang="fr"
lang="fr" title="la vie souterraine">
<link rel="alternate"
type="text/html"
href="mydoc-de.html" hreflang="de"
lang="de" title="das leben im untergrund">
Обеспечение ключевыми словами и описаниями
Некоторые системы индексации ищут META-элементы, которые определяют список ключевых слов или фраз, разделенных запятыми, или которые дают краткие описания. Поисковая система может представить эти ключевые слова в качестве результата поиска. Значение атрибута имени, которое ищется атрибутом поиска, не определено спецификацией. Рассмотрим такие примеры,
<meta name="keywords" content="vacation, greece, sunshine">
<meta name="description" content="idyllic european vacations">
Выделение начала коллекции
Собрание документов, где ищутся слова, часто преобразуется в собрание HTML-документов. Для результатов поиска полезно указать начало такого собрания. Вы можете помочь системе поиска. Использовав элемент Link с rel="start" и атрибутом title attribute, как в:
<link rel="begin"
type="text/html"
href="page1.html"
title="general theory of relativity">
Роботы с инструкцией индексирования
Люди могут удивиться, узнав, что их сайт был индексирован роботом, хотя роботу не было разрешено посещать некоторые критические секции. Многие web-роботы предлагают возможности администраторам сайтов и провайдерам информации ограничить возможности роботов. Это достигается с помощью двух механизмов: файла "robots.txt" и элемента meta в HTML-документах, как это показано ниже.
41. Поисковые роботы
Файл robots.txt
Когда робот посещает сайт, скажем http://www.foobar.com/, он сначала проверяет наличие http://www.foobar.com/robots.txt. Если он нашел этот документ, он анализирует его содержимое и выясняет, разрешен ли допуск к документу. Вы можете указать, что файл robots.txt доступен только для специальных роботов, и запретить доступ к определенным каталогам и файлам. Ниже приведен пример файла robots.txt, который препятствует всем роботам посещение всего сайта.
user-agent: * # applies to all robots
disallow: / # disallow indexing of all pages
Робот просто будет искать "/robots.txt" uri на вашем сайте, где сайт определен как HTTP-сервер, работающий на определенной ЭВМ с заданным номером порта. Ниже приведены примеры места положения robots.txt:
| Сайт URI | URI для robots.txt |
| http://www.w3.org/ | http://www.w3.org/robots.txt |
| http://www.w3.org:80/ | http://www.w3.org:80/robots.txt |
| http://www.w3.org:1234/ | http://www.w3.org:1234/robots.txt |
| http://w3.org/ | http://w3.org/robots.txt |
Должен быть только один файл "/robots.txt" на сайт. В частности, не следует помещать файл "robots.txt" в пользовательские каталоги, так как робот туда не заглядывает. Если вы хотите, чтобы пользователи создали свои собственные "robots.txt", вы должны их объединить в один общий файл "/robots.txt". Если вы не хотите это делать, пользователи могут вместо этого использовать robots meta tag.
Некоторые советы: URI чувствительны к набору строчными или прописными буквами, а строка "/robots.txt" должна быть набрана строчными буквами.
Пустые строки не допустимы.
Должен быть только одно поле "user-agent" на рекорд. Робот должен либерально интерпретировать это поле. Если значение равно "*", рекорд описывает политику доступа любого робота по умолчанию (робот не соответствует ни одному другому рекорду). Не допускается более одного такого рекорда в файле "/robots.txt".
Поле "disallow" специфицирует URI, который не должен посещаться. Это может быть полный проход, частичный проход, любой URI, который начинается с этой величины, не будет доступен. Например,
disallow: /help запрещает как /help.html так и /help/index.html, в то время как
disallow: /help/ запрещает посещение /help/index.html, но позволяет /help.html.
Пустое значение для "disallow", указывает, что все uri доступны. Хотя бы одно поле "disallow" должно присутствовать в файле robots.txt.
41.1. Роботы и элементы meta
Элемент meta позволяет HTML разработчикам сообщить приходящим роботам, можно ли индексировать документы. В ниже приведенном примере робот не должен ни индексировать документ, ни анализировать его связи.
<meta name="robots" content="noindex, nofollow">
Список терминов в содержимом включает в себя all, index, nofollow, noindex. Имена и содержимое значений атрибутов не зависит от регистра, использованного при наборе текста.
Замечание. В начале 1997 только несколько роботов следовало этим правилам, но ожидается, что ситуация изменится в ближайшее время.
42. Замечания о таблицах
Модель таблиц HTML взята из исследований существующих моделей таблиц SGML. Модель выбрана из соображений простоты и возможностей дальнейшего расширения функций, если это потребуется.
Важно, что модель таблиц HTML согласуется с большинством существующих средств их создания (напр., с текстовыми редакторами).
43. Динамическое реформатирование
Главным соображением при выработке модели таблиц HTML является то, что разработчик не должен заботиться о вариации размера таблиц пользователем или о его выборе шрифтов.
Это делает рискованным задание ширины колонки в абсолютных единицах (пикселях). Вместо этого таблицы должны быть способны динамически приспосабливать размер таблицы к размерам имеющегося окна и к выбранным шрифтам. Разработчик может сформулировать пожелания относительно ширин колонок, но агент пользователя может и не следовать этим пожеланиям. Он должен обеспечить размер ячейки, достаточный для размещения самого крупного элемента.
44. Инкрементное отображение
Для больших таблиц или для медленных сетевых соединений пользователю важна возможность реализации инкрементного отображения таблицы. Агенты пользователя должны быть способны начать отображение таблицы до того, как будут получены все данные. Ширина окна по умолчанию для большинства агентов пользователя равна 80 символам, а графика для многих HTML страниц сконструирована с учетом этого значения. При специфицировании числа колонок, включая различные механизмы управления шириной колонок, разработчики могут подсказать агенту пользователя как организовать инкрементное отображение таблицы.
Для инкрементного отображения броузер должен знать число колонок и их ширину. Ширина таблицы по умолчанию определяется размером текущего окна (ширина="100%"). Это значение может быть изменено путем установки атрибута width в элементе table. По умолчанию, все колонки имеют равные ширины, но вы можете специфицировать ширины колонок с помощью одного или нескольких элементов col.
Последний пункт – число колонок. Некоторые люди предлагают ждать, пока первый ряд таблицы будет получен, но это может занять много времени, если ячейки содержат много материала. Имеет смысл, особенно для целей инкрементного отображения таблиц, задать разработчикам число колонок в таблице явно (в элементе table).
Разработчикам нужен способ, сообщить агенту пользователя, следует ли использовать инкрементное отображение или изменить размер таблицы с тем, чтобы можно было разместить содержимое ячеек. В режиме двухпроходного определения размеров число колонок определяется при первом проходе.
При инкрементном режиме сначала должно быть объявлено число колонок (с помощью элементов col или colgroup).
45. Структура и презентация
HTML различает структурную разметку, такую как параграфы и цитаты из идиом отображения (rendering idioms) таких как поля, шрифты, цвета, и т.д. Как это различие влияет на таблицы? С чисто теоретической точки зрения выравнивание текста внутри ячеек таблицы и определение границы между ячейками, проблема отображения, а не структуры. На практике полезно использовать обе возможности. Модель таблиц HTML оставляет большую часть управления отображением стилевым листам.
Современные издательские системы предоставляют очень богатые возможности управления отображением таблиц. Эти спецификации предлагают разработчику возможность выбора класса стиля границ. Атрибут frame управляет наличием разграничительных линий вокруг таблицы, в то время как атрибут rules определяет выбор разделительных линий внутри таблицы. Стилевой атрибут может быть использован для спецификации информации, управляющей процессом отображения для индивидуальных элементов. Дополнительная информация может быть получена через элемент style в заголовке документа или из подключенного стилевого листа.
46. Группы строк и колонок
Таблицы рассматриваются как соединение опционной надписи и последовательность рядов, которые в свою очередь состоят из последовательности ячеек. Модель еще более дифференцирует заголовок и информационные ячейки и позволяет ячейкам занимать несколько рядов и колонок.
Эта спецификация (модель таблиц cals) позволяет группировать ряды в секции заголовка, тела и основания. Она упрощает представление информации и может использоваться для повторения верхней и нижней секций при разбиении таблиц на несколько страниц, или для обеспечения фиксированного заголовка над панелью со скролированием текста. Это позволяет отображать нижнюю секцию, не дожидаясь пока вся таблица будет обработана.
47. Доступность
Модель таблиц HTML включает атрибуты для пометки каждой ячейки с целью высококачественного преобразования текста в голос.
Те же самые атрибуты могут использоваться для поддержки автоматического обмена с базами данных и электронными таблицами.
48. Рекомендуемые алгоритмы верстки
Если присутствуют элементы col или colgroup, они специфицируют число колонок и таблица может быть отображена с использованием фиксированной раскладки. В противном случае будет применен автоматический алгоритм раскладки, описанный ниже.
Если атрибут width не специфицирован, визуальные агенты пользователя должны предполагать значение по умолчанию, равное 100%.
Рекомендуется, чтобы агенты пользователя увеличивали ширину таблицы за пределы, специфицированные width в случаях, когда содержимое может не поместиться. Агенты пользователя, которые корректируют значение, заданное width должны делать это в пределах разумного. Агенты пользователя могут выбрать переносы строк, когда горизонтальный скролинг не желателен или не практичен.
Для целей раскладки агенты пользователя должны учитывать, что табличные надписи (специфицированные элементом caption) ведут себя подобно ячейкам таблицы. Каждая надпись является ячейкой, которая простирается через все колонки таблицы, если она размещена вверху или внизу таблицы, или через все ряды, если она находится справа или слева от таблицы.
49. Фиксированные алгоритмы верстки
Для этого алгоритма предполагается, что число колонок известно. Ширины колонок по умолчанию делаются равными. Разработчики могут поменять эти установки, задав относительные или абсолютные значения колонок с помощью элементов colgroup или col. Значение ширины по умолчанию равно расстоянию от левого до правого поля, но оно может быть скорректировано с помощью атрибута width в элементе table, или определено из абсолютных ширин колонок. Для того чтобы работать со смесью абсолютных и относительных ширин, сначала нужно выделить место для колонок с заданной абсолютной шириной. После этого, оставшееся пространство делится между колонками с учетом их относительных ширин.
Сам по себе синтаксис таблицы не гарантирует взаимосогласованности значений атрибутов.
Например, число элементов col и colgroup может не совпадать с числом колонок, используемых в таблице. Дополнительные проблемы возникают, когда колонки слишком узки и может произойти переполнение ячейки. Ширина таблицы, как это специфицировано элементами table или col может вызвать переполнение ячейки таблицы. Рекомендуется, чтобы агенты пользователя умели выходить из этого положения, например, путем переноса слов.
В случае, когда переполнение ячейки вызывается словом, которое не может быть поделено, агент пользователя может рассмотреть возможность изменения ширин колонок и повторного отображения таблицы. В худшем случае, можно допустить обрубание слов, если вариации ширин колонок и скроллинг оказались невозможными. В любом случае, если содержимое ячейки разделено или обрублено, об этом должно быть сообщено пользователю соответствующим способом.
50. Алгоритм авто выкладки
Если число колонок не специфицировано элементами col и colgroup, тогда агент пользователя должен использовать алгоритм автоматической выкладки. Он использует два прохода по данным таблицы и линейно масштабирует размеры таблицы.
При первом проходе запрещается разрыв строк и агент пользователя отслеживает минимальные и максимальные ширины для всех ячеек. Максимальная ширина задается самой длинной строкой. Так как разрыв строк запрещен, параграфы рассматриваются, как длинные строки, если не введены переносы строк с помощью элементов BR. Минимальная ширина задается наиболее широким текстовым элементом (словом, изображением, и т.д.) с учетом абзацев маркеров и пр. Другими словами необходимо определить минимальную ширину ячейки, которая необходима в пределах окна для того, чтобы ячейка не переполнилась. Допуская перенос слов, мы минимизируем необходимость горизонтального скролинга или обрубания содержимого ячейки.
Этот процесс применим к любым вложенным таблицам. Минимальные и максимальные ширины ячеек для вложенных таблиц используются для определения минимальной и максимальной ширины этих таблиц, и, следовательно, таблиц их прародителей.
Алгоритм является линейным и не зависит от глубины вложения.
Минимальная и максимальная ширины ячейки используются для определения минимальной и максимальной ширины колонки. Эти значения в свою очередь служат для нахождения минимальной и максимальной ширины таблицы. Следует учитывать, что ячейки могут содержать вложенные таблицы, но это не усложняет программу сколько-нибудь значительно. Следующим шагом является определение ширин колонок в соответствии с доступным пространством (напр., зазором между левым и правым полями).
Внешние ограничители таблицы и внутренние разделительные линии должны учитываться при определении ширин колонок. Имеется три варианта:
- Минимальная ширина таблицы равна или шире наличного пространства. В этом случае следует приписать минимальную ширину и разрешить агенту пользователя горизонтальный скролинг.
- Максимальная ширина таблицы укладывается в имеющееся пространство. В этом случае следует установить ширины колонок по максимуму.
- Максимальная ширина таблицы больше наличного пространства, а минимальная - меньше.
Если ширина таблицы задана атрибутом width, агент пользователя пытается установить соответствующим образом ширины колонок.
Если с помощью элемента col указаны относительные длины колонок, алгоритм может быть модифицирован так, что ширина колонок может превысить минимально объявленное значение для того, чтобы удовлетворить требования относительных ограничений. Элементы col должны рассматриваться только как рекомендации и ширины колонок не должны делаться меньше их минимальной ширины. Аналогично, колонки не должны делаться настолько широкими, что таблица не поместится в отведенное ей окно. Если элемент col специфицирует относительную ширину нуль, ширина колонки должна быть выбрана равной минимальной ширине.
Если несколько ячеек в различных рядах одной и той же колонки используют выравнивание, тогда по умолчанию все такие ячейки должны быть выстроены в линию, вне зависимости от того, какой символ был использован для выравнивания.
Выбор имен атрибутов.
Предпочтительно выбрать значения для атрибута frame, согласующееся с атрибутом rules и параметрами выравнивания. Например: none, top, bottom, topbot, left, right, leftright, all. К сожалению, sgml требует нумеровать значения атрибутов, чтобы обеспечить их уникальность для каждого элемента, вне зависимости от имени атрибута. Это сразу создает проблемы для "none", "left", "right" и "all". Значения для атрибута frame были выбраны для исключения конфликтов с атрибутами rules, align, и valign.
51. Замечания о формах
Инкрементное отображение
Инкрементное отображение документов, полученных по сети, создают некоторые проблемы, связанные с формами. Агенты пользователя должны позаботиться о том, чтобы форма не была передана серверу до тех пор, пока не получены все элементы формы.
Если формы связаны со скриптами стороны клиента, создаются предпосылки для будущих проблем. Например, хандлер скриптов для данного поля может относиться к полю, которого пока не существует.
52. Будущие проекты
Данная спецификация определяет набор элементов и атрибутов, достаточно мощных, чтобы выполнить основные требования по генерации форм. Однако остается пространство для дальнейшего совершенствования. Например, следующие проблемы могут найти решение в будущем:
Другим возможным расширением может стать атрибут usemap элемента input для использования в качестве карты изображения на стороне клиента, когда "type=image". Элемент area, соответствующий позиции, где была нажата кнопка мыши, должен будет выдать информацию, передаваемую серверу. Чтобы избежать необходимости модифицировать скрипты сервера, может оказаться разумным расширить возможности area в отношении передачи значений координат x и y для использования их элементом input.
53. Заметки о скриптах
Эта спецификация резервирует синтаксис для будущей поддержки скриптовых макро в атрибутах cdata HTML. Целью этого является допущение установки атрибутов, зависящих от свойств объектов, которые были записаны выше на странице. Синтаксис выглядит следующим образом:
attribute = "... &{ macro body }; ... "
Существующая практика скриптов
Тело макро состоит из одного или более записей на языке скриптов. Точка с запятой, следующая за правой фигурной скобкой, всегда необходима, иначе правая фигурная скобка будет рассматриваться как часть текста макро.
Обработка Cdata атрибутов производится следующим образом:
- Анализатор текста sgml вычисляет любой символьный объект SGML (напр., ">").
- Далее скриптовые макросы обрабатываются интерпретатором скриптов.
- И, наконец, результирующая последовательность символов передается приложению для последующей обработки.
Обработка макро имеет место, когда документ загружается, но эта процедура не повторяется, когда документ изменяется в размере или перезакрашивается.
Не рекомендуемый пример:
Ниже приведены примеры с использованием Javascript. Первый делает фон документа рэндомизованным:
<body bgcolor='&{randomrbg};'>
Возможно, вы хотите приглушить фон для просмотра в вечернее время:
<body bgcolor='&{if(date.gethours > 18)...};'>
Следующий пример использует javascript при установке координат для карты изображения на стороне клиента:
<map name=foo>
<area shape="rect" coords="&{myrect(imageuri)};" href="&{myuri};" alt="">
</map>
Этот пример устанавливает размер изображения, базируясь на свойствах документа:
<img src="bar.gif" width='&{document.banner.width/2};' height='50%' alt="banner">
Вы можете установить URI для связи или изображения с помощью скрипта:
<SCRIPT type="text/javascript">
function manufacturer(widget) {
...
}
function location(manufacturer) {
...
}
function logo(manufacturer) {
...
}
</SCRIPT>
<A href='&{location(manufacturer("widget"))};'>widget</A>
<IMG src='&{logo(manufacturer("widget"))};' alt="logo">
Последний пример показывает, как SGML CDATA атрибуты могут помещаться в одинарные или двойные кавычки. Если вы помещаете строку атрибута в одиночные кавычки, вы можете использовать двойные кавычки в качестве части строки атрибута. Другой подход связан с использованием " для двухкавычечных меток:
<IMG src="&{logo(manufacturer("widget"))};" alt="logo">
53.1. Зарезервированный синтаксис для будущих скриптов
Так как не существует гарантии того, что имя адресата рамки уникально, представляется разумным описать существующую практику нахождения имени адресата, заданного в рамке:
- Если имя адресата является зарезервированным именем, как это записано в нормативном тексте, следует использовать его так, как описано.
- В противном случае, следует выполнить поиск согласно иерархии рамок в окне, где содержится эта связь. Следует использовать первую рамку, имя которой соответствует искомому.
- Если такой рамки не найдено на этапе (2), используется этап 2 для каждого окна в послойном порядке, начиная с переднего плана. Поиск прекращается, когда найдена рамка с соответствующим именем.
- Если такой рамки не найдено на этапе (3), следует создать новое окно и присвоить ему имя адресата.
54. Замечания о доступности
Замечание. Следующий алгоритм генерации альтернативного текста может быть заменен рекомендациями W3C Web Accessibility Initiative Group. Для получения дополнительной информации предлагается ссылка [WAIGUIDE].
Когда разработчик не устанавливает атрибут alt для элементов IMG или APPLET, агент пользователя должен предоставить альтернативный текст, который получается следующим способом:
- Если title был специфицирован, его значение должно использоваться в качестве альтернативного текста.
- В противном случае, если HTTP-заголовки предоставляют информацию о title, эта информация и должна использоваться в качестве альтернативного текста.
- В противном случае, если включенные объекты содержат текстовые поля (напр., GIF изображения содержат некоторые текстовые поля), информация из текстовых полей извлекается и используется в качестве альтернативного текста.
Так как агенты пользователя для извлечения текстовых данных могут быть вынуждены заполучить сначала весь объект, пользовательские агенты могут воспользоваться каким-либо более экономным подходом. - В противном случае, в отсутствии другой информации агенты пользователя должны воспользоваться именем файла (за вычетом расширения) в качестве альтернативного текста.
Если разработчик не установил атрибут alt для элемента INPUT, агент пользователя должен получить альтернативный текст следующим образом:
- Если был специфицирован атрибут title, его значение должно использоваться в качестве альтернативного текста.
- В противном случае, если специфицировано имя, его значение используется как альтернативный текст.
- В противном случае (кнопки submit и reset), значение атрибута type должно использоваться в качестве альтернативного текста.
55. Замечания о безопасности
Якоря, встроенные изображения и все другие элементы, которые содержат URI в качестве параметров, могут вызвать повторное обращение к URI в ответ на ввод пользователя. В этом случае, следует рассмотреть соображения безопасности RFC-1738. Широко распространенные методы посылки запросов форм – HTTP и SMTP – обеспечивают ограниченную конфиденциальность. Провайдеры информации, которые запрашивают необходимые данные с помощью форм – точнее с помощью элементов INPUT, type="password" – должны позаботиться о том, чтобы сами пользователи учитывали возможность утечки конфиденциальной информации.
55.1. Соображения безопасности для форм
Агент пользователя не должен посылать какой-либо файл, который пользователь не указал явно, как подлежащий пересылке. Таким образом, агенты пользователя HTML должны требовать подтверждения для любых имен файлов по умолчанию, которые могут быть указаны значениями атрибутов элемента INPUT.
Эта спецификация не содержит механизма шифрования данных. Раз файл загружен, агент должен обработать и записать его соответствующим образом.
56. Ссылки на литературу и сервера
| [CSS1] | "Cascading Style Sheets, level 1", H. W. Lie and B. Bos, 17 December 1996. Доступно по адресу: http://www.w3.org/TR/REC-CSS1-961217 |
| [DATETIME] | "Date and Time Formats", W3C Note, M. Wolf and C. Wicksteed, 15 September 1997. Доступно по адресу: http://www.w3.org/TR/NOTE-datetime |
| [IANA] | "Assigned Numbers", STD 2, RFC 1700, USC/ISI, J. Reynolds and J. Postel, October 1994. Доступно по адресу: http://ds.internic.net/rfc/rfc1700.txt |
| [ISO639] | "Codes for the representation of names of languages", ISO 639:1988. Дополнительная информация может быть получена по адресу: http://www.iso.ch/cate/d4766.html. См. также http://www.sil.org/sgml/iso639a.html |
| [ISO3166] | "Codes for the representation of names of countries", ISO 3166:1993. |
| [ISO8601] | "Data elements and interchange formats -- Information interchange -- Representation of dates and times", ISO 8601:1988 |
| [ISO8879] | "Information Processing -- Text and Office Systems -- Standard Generalized Markup Language (SGML)", ISO 8879:1986. Информация о стандарте может быть получена по адресу http://www.iso.ch/cate/d16387.html . |
| [ISO10646] | "Information Technology -- Universal Multiple-Octet Coded Character Set (UCS) -- Part 1: Architecture and Basic Multilingual Plane", ISO/IEC 10646-1:1993. Данная спецификация учитывает также первые пять поправок к документу ISO/IEC 10646-1:1993 |
| [ISO88591] | "Information Processing -- 8-bit single-byte coded graphic character sets -- Part 1: Latin alphabet No. 1", ISO 8859-1:1987 |
| [MIMETYPES] | Список зарегистрированных типов содержимого (типы MIME). Список зарегистрированных типов можно найти по адресу ftp://ftp.isi.edu/in-notes/iana/assignments/media-types /. |
| [RFC1555] | "Hebrew Character Encoding for Internet Messages", H. Nussbacher and Y. Bourvine, December 1993. Доступно по адресу: http://ds.internic.net/rfc/rfc1555.txt . |
| [RFC1556] | "Handling of Bi-directional Texts in MIME", H. Nussbacher, December 1993. Доступно по адресу: http://ds.internic.net/rfc/rfc1556.txt |
| [RFC1738] | "Uniform Resource Locators", T. Berners-Lee, L. Masinter, and M. McCahill, December 1994. Доступно по адресу: http://ds.internic.net/rfc/rfc1738.txt. |
| [RFC1766] | "Tags for the Identification of Languages", H. Alvestrand, March 1995. Доступно по адресу: http://ds.internic.net/rfc/rfc1766.txt |
| [RFC1808] | "Relative Uniform Resource Locators", R. Fielding, June 1995. Доступно по адресу: http://ds.internic.net/rfc/rfc1808.txt . |
| [RFC2044] | "UTF-8, a transformation format of Unicode and ISO 10646", F. Yergeau, October 1996. Доступно по адресу: http://ds.internic.net/rfc/rfc2044.txt |
| [RFC2045] | "Multipurpose Internet Mail Extensions (MIME) Part One: Format of Internet Message Bodies", N. Freed and N. Borenstein, November 1996. Доступно по адресу: http://ds.internic.net/rfc/rfc2045.txt. Учтите, что это RFC замещает RFC1521, RFC1522 и RFC1590. |
| [RFC2046] | "Multipurpose Internet Mail Extensions (MIME) Part Two: Media Types", N. Freed and N. Borenstein, November 1996. Доступно по адресу: http://ds.internic.net/rfc/rfc2046.txt. Учтите, что это RFC замещает RFC1521, RFC1522 и RFC1590. |
| [RFC2068] | "HTTP Version 1.1 ", R. Fielding, J. Gettys, J. Mogul, H. Frystyk Nielsen, and T. Berners-Lee, January 1997. Доступно по адресу: http://ds.internic.net/rfc/rfc2068.txt |
| [RFC2119] | "Key words for use in RFCs to Indicate Requirement Levels", S. Bradner, March 1997. Доступно по адресу: http://ds.internic.net/rfc/rfc2119.txt |
| [RFC2141] | "URN Syntax", R. Moats, May 1997. Доступно по адресу: http://ds.internic.net/rfc/rfc2141.txt |
| [SRGB] | "A Standard Default color Space for the Internet", version 1.10, M. Stokes, M. Anderson, S. Chandrasekar, and R. Motta, 5 November 1996. Доступно по адресу: http://www.w3.org/Graphics/Color/sRGB |
| [UNICODE] | "The Unicode Standard: Version 2.0", The Unicode Consortium, Addison-Wesley Developers Press, 1996. Спецификация учитывает также обнаруженные ошибки http://www.unicode.org/unicode/uni2errata/bidi.htm. Для получения дополнительной информации, рекомендуется посмотреть базовую страницу Unicode Consortium's по адресу http://www.unicode.org |
| [URI] | "Uniform Resource Identifiers (URI): Generic Syntax and Semantics", T. Berners-Lee, R. Fielding, L. Masinter, 18 November 1997. Доступно по адресу: http://www.ics.uci.edu/pub/ietf/uri/draft-fielding-uri-syntax-01.txt. Работа продолжается и ожидается, что тексты RFC-1738 и RFC-1808 будут пересмотрены. |
| [WEBSGML] | "Proposed TC for WebSGML Adaptations for SGML", C. F. Goldfarb, ed., 14 June 1997. Доступно по адресу: http://www.sgmlsource.com/8879rev/n1929.htm |
Информационные ссылки
| [BRYAN88] | "SGML: An Author' s Guide to the Standard Generalized Markup Language", M. Bryan, Addison-Wesley Publishing Co., 1988 |
| [CALS] | Continuous Acquisition and Life-Cycle Support (CALS). CALS является стратегией Министерства обороны США для достижения эффективного создания, обмена и использования цифровых данных для оборудования и систем оружия. Дополнительная информация доступна на базовой странице CALS по адресу http://navysgml.dt.navy.mil/cals.html |
| [CHARSETS] | Registered charset values. Загрузка списка зарегистрированных наборов символов возможна по адресу ftp://ftp.isi.edu/in-notes/iana/assignments/character-sets |
| [CSS2] | "Cascading Style Sheets, level 2", B. Bos, H. W. Lie, C. Lilley, and I. Jacobs, November 1997. Доступно по адресу: http://www.w3.org/TR/WD-CSS2 |
| [DCORE] | The Dublin Core: дополнительная информация доступна по адресу http://purl.org/metadata/dublin_core |
| [ETHNO] | "Ethnologue, Languages of the World", 12th Edition, Barbara F. Grimes editor, Summer Institute of Linguistics, October 1992. |
| [GOLD90] | "The SGML Handbook", C. F. Goldfarb, Clarendon Press, 1991. |
| [HTML30] | "HyperText Markup Language Specification Version 3.0", Dave Raggett, September 1995. Доступно по адресу: http://www.w3.org/MarkUp/html3/CoverPage |
| [HTML32] | "HTML 3.2 Reference Specification", Dave Raggett, 14 January 1997. Доступно по адресу: http://www.w3.org/TR/REC-html32 |
| [HTML3STYLE] | "HTML and Style Sheets", B. Bos, D. Raggett, and H. Lie, 24 March 1997. Доступно по адресу: http://www.w3.org/TR/WD-style |
| [LEXHTML] | "A Lexical Analyzer for HTML and Basic SGML", D. Connolly, 15 June 1996. Доступно по адресу: http://www.w3.org/TR/WD-html-lex |
| [PICS] | Platform for Internet Content (PICS). Дополнительная информация доступна по адресу http://www.w3.org/PICS |
| [RDF] | The Resource Description Language: дополнительная информация доступна по адресу http://www.w3.org/Metadata/RDF |
| [RFC822] | "Standard for the Format of ARPA Internet Text Messages", Revised by David H. Crocker, August 1982. Доступно по адресу: http://ds.internic.net/rfc/rfc822.txt . |
| [RFC850] | "Standard for Interchange of USENET Messages", M. Horton, June 1983. Доступно по адресу: http://ds.internic.net/rfc/rfc850.txt |
| [RFC1468] | "Japanese Character Encoding for Internet Messages", J. Murai, M. Crispin, and E. van der Poel, June 1993. Доступно по адресу: http://ds.internic.net/rfc/rfc1468.txt |
| [RFC1630] | "Universal Resource Identifiers in WWW: A Unifying Syntax for the Expression of Names and Addresses of Objects on the Network as used in the World-Wide Web", T. Berners-Lee, June 1994. Доступно по адресу: http://ds.internic.net/rfc/rfc1630.txt |
| [RFC1866] | "HyperText Markup Language 2.0", T. Berners-Lee and D. Connolly, November 1995. Доступно по адресу: http://ds.internic.net/rfc/rfc1866.txt |
| [RFC1867] | "Form-based File Upload in HTML", E. Nebel and L. Masinter, November 1995. Доступно по адресу: http://ds.internic.net/rfc/rfc1867.txt. Ожидается, что RFC1867 будет поправлено, см.: ftp://ftp.ietf.org/internet-drafts/draft-masinter-form-data-01.txt, в настоящее время ведутся работы |
| [RFC1942] | "HTML Tables", Dave Raggett, May 1996. Доступно по адресу: http://ds.internic.net/rfc/rfc1942.txt |
| [RFC2048] | "Multipurpose Internet Mail Extensions (MIME) Part Four: Registration Procedures", N. Freed, J. Klensin, and J. Postel, November 1996. Доступно по адресу: http://ds.internic.net/rfc/rfc2048.txt. Учтите, что это RFC замещает RFC-1521, RFC-1522 и RFC-1590. |
| [RFC2070] | "Internationalization of the HyperText Markup Language", F. Yergeau, G. Nicol, G. Adams, and M. Dьrst, January 1997. Доступно по адресу: http://ds.internic.net/rfc/rfc2070.txt |
| [SGMLOPEN] | SGML Consortium. Базовая страница консорциума находится по адресу http://www.sgmlopen.org |
| [SP] | SP представляет собой общедоступный интерпретатор SGML. Доступно по адресу: ftp://ftp.jclark.com/pub/sp /. Дополнительная информация доступна по адресу: http://www.jclark.com |
| [SQ91] | "The SGML Primer", 3rd Edition, SoftQuad Inc., 1991 |
| [TAKADA] | "Multilingual Information Exchange through the World-Wide Web", Toshihiro Takada, Computer Networks and ISDN Systems, Vol. 27, No. 2, pp. 235-241, November 1994. |
| [WAIGUIDE] | Базовая информация по формированию HTML документов доступна на сайте Web Accessibility Initiative (WAI): http://www.w3.org/WAI/. |
| [VANH90] | "Practical SGML", E. van Herwijnen, Kluwer Academic Publishers Group, Norwell and Dordrecht, 1990 |
