Интегрированные сети ISDN
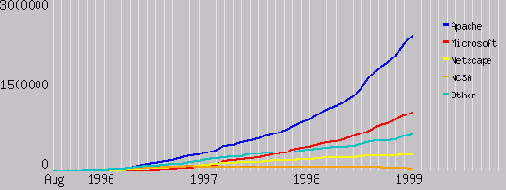
Рост числа web-серверов в период - годов
Рисунок 4.5.6.1. Рост числа web-серверов в период 1995-99 годов

На февраль 1999 года число www-серверов равнялось 4.301.512.
Что же такое гипертекст?
Прежде всего, следует отметить, что гипертекст – это текст, состоящий из ascii-символов. Для обеспечения верстки и организации перекрестных ссылок в гипертексте используются слова-метки. Основу гипертекста составляют HTML-элементы. Такой элемент включает в себя имя, атрибуты, текст или гипертекст. HTML-элемент записывается в документ в виде (более подробное описание смотри в статье о html):
<имя_метки> текст </имя_метки>
<имя_метки> имя_атрибута=аргумент текст </имя_метки>
html-документ состоит из одного элемента: <html>
.... </html>, который состоит из html-элементов: <head>
... </head> и <body> ... </body>, последние в свою очередь могут содержать различные списки, внутренние и внешние метки и т.д.. Элементы <html>, <head> и <body> для совместимости с более старыми текстами сделаны пока необязательными. В html имеется 6 уровней заголовков (<h1>, .... <h6>), из них первый - главный. В версии HTML+ (и более поздних версиях) предусмотрены операторы позиционирования текста, например, <p align="center">. head-элементы могут содержать в себе:
<isindex>
говорит о том, что данный документ допускает индексный поиск (база данных).
<title> . . . </title>
описывает заголовок документа, этот заголовок характеризует содержимое окна.
<base href="url">
сообщает имя файла, в котором хранится данный документ.
<link rev="relationship" rel="relationship" href="url">
этот элемент позволяет установить связь между документом, содержащим метку (якорь), и документом, указанным в URL (Uniform Resource Locator). Атрибут rel устанавливает связь между HTML-файлом и URL. Атрибут rev (reverse) описывает взаимоотношения между URL и HTML-файлом.
Элементы body могут содержать элементы:
Текстовые элементы:
<p> индицирует конец параграфа и начало нового.
<pre> . . . </pre>
выделяет текст, который уже был сформатирован ранее (таблицы, программы, стихи, ...).
<blockquote> . . . </blockquote>
ограничивает часть текста, который должен быть выделен кавычками.
Гиперсвязи или якоря
<a name="anchor_name"> . . . </a>
определяет заданную позицию в документе.
<a href="#anchor_name"> . . . </a>
описывает ссылку на определенное место текущего документа.
<a href="url"> . . . </a>
устанавливает связь с другим файлом или ресурсом.
<a href="url#anchor_name"> . . . </a>
устанавливает связь с заданным местом в другом документе.
<a href="url?search_word+search_word"> . . . </a>
посылает серверу эталонную строку для поиска.
Различные системы поиска могут интерпретировать эту строку по-разному. Для того чтобы читатель незнакомый с гипертекстом, получил некоторое представление о том, как он выглядит, приведу пример:
<title> Протоколы и ресурсы Интернет </title>
<h1> Это уровень первого заголовка </h1>
<h2> Уровень второго заголовка </h2>
<p> Начало параграфа ....
Вам уже ясно, что подготовка гипертекстов "вручную" изнурительная задача и вспомогательные программные средства не повредят, особенно если вы хотите, чтобы ваш текст выглядел привлекательно. Заметим, что управляющие слова-метки могут записываться как строчными, так и прописными буквами (<H1> = <H1>), но они могут восприниматься различными программами просмотра по-разному (могут и игнорироваться вовсе). HTML поддерживает нумерованные (OL), ненумерованные (UL), и описательные списки (DL). Пример нумерованного списка:
| Записано в гипертексте | Отображено на экране |
| <li> Белоруссия</li> | 1. Белоруссия |
| <li> Россия</li> | 2. Россия |
| <li> Украина</li> | 3. Украина |
/p> </ol>
Примером описательного списка может служить:
<dl>
<dt> ИТЭФ
<dd> Институт Теоретической и Экспериментальной Физики, Москва, Россия.
<dt> ИФВЭ
<dd> Институт Физики Высоких Энергий, Протвино.
</dl>
На экране это будет выглядеть примерно так:
ИТЭФ
Институт Теоретической и Экспериментальной Физики, Москва.
ИФВЭ
Институт Физики Высоких Энергий, Протвино.
<dt> - метка определения, а <dd> - метка данных описания. Как <dt> так и <dd> могут содержать много параграфов, разделенных меткой <p>. Допускается вложение списков друг в друга, например <fsu.html>:
<ul>
<li> Белоруссия</li>
<li> Россия</li>
<dl>
<dt> ИТЭФ
<dd> Институт Теоретической и Экспериментальной Физики, Москва.
<dt> ИФВЭ
<dd> Институт Физики Высоких Энергий, Протвино.
</dl>
<li> Украина</li>
</ul>
Некоторые символы являются служебными для html и для их отображения на экране требуются определенные ухищрения. Например:
| Символ | записывается как |
| < | < |
| > | > |
| & | & |
| (неразрывный пробел) |
<a href="url"> текст </a>
URL (universal resource locator) в простейшем случае может быть именем файла. Текст обозначает действительный текст в документе, который может быть подсвечен, выделен другим цветом или помечен цифрой. Этот текст говорит программе просмотра, что в URL можно найти связанную с данным документом информацию или изображение.
При использовании программы типа MS IE (или Netscape) для вызова этой информации или изображения на экран достаточно указать мышкой на текст и нажать кнопку. Если URL указывает на объект, находящийся не в вашей сети эта процедура может занять некоторое время. Чтобы вас как-то развлечь, программа показывает вам вращающийся земной шар в верхнем правом углу экрана. Метка <A> может использоваться и для ссылки на определенный раздел документа:
<a name="refname"> текст </a>,
где refname является меткой в вашем документе. Пусть в файле fsu.html определена следующая ссылка-якорь:
<a name="итэф"> ИТЭФ </a>
тогда, находясь в пределах этого документа, можно попасть в нужную точку с помощью:
<a href=#итэф> У-10 </a> протонный синхротрон.
В другом документе может присутствовать встречная ссылка, например:
У-10 в <a href="fsu.html#итэф"> ИТЭФ>/a>
Теперь, при нажатии кнопки мышки на слове ИТЭФ, программа отобразит fsu.html и отметит позицию со словом ИТЭФ (ссылка name=итэф). Вообще говоря, вы можете ссылаться на метки-якоря в файлах, находящихся на другой машине (на другом конце земли :-) ), приводя полное наименование URL. В общем случае url указывает тип и место расположения ресурса:
сервер://host.domain[:port]/path/объект,
где в качестве сервера может стоять: FTP, Telnet, HTTP, Gopher, Wais, News. Path описывает проход к каталогу, где лежит объект. Если программа просмотра (Netscape) способна воспроизводить изображения, можно ввести ссылки на файлы, содержащие нужные для пояснения текста картинки, например:
<img src="имя_файла.gif">
Обратите внимание, что здесь используется графический стандарт gif (Graphics Interchange Format). Приемлемы также графические форматы tiff, jpeg, rgb и hdf. Читатели, желающие сформировать титульную страницу (home page) своего института, фирмы или проекта, должны изучить предмет более углубленно, обратившись, например по адресу:
http://info.cern.ch/hypertext/www/provider/overview.html.
После этого недолгого экскурса в гипертекст, который является основой многих поисковых систем, вернемся к проблематике www. Следует заметить, что публично доступные клиент-серверы существуют для сред MS-DOS, VMS, MVS, UNIX, X-windows, Macintosh, NEXT. Это математическое обеспечение доступно через анонимный FTP из депозитария info.cern.ch секции /pub/www (или www.earn.net gnrt/www.html). Графические клиент-серверы доступны для UNIX, Windows, Macintosh, X-windows, Next.
Режим удаленного терминала можно реализовать через telnet по адресу info.cern.ch (при этом не требуется иметь авторизацию на какой-либо ЭВМ ЦЕРН). Многие серверы при старте выходят на приглашение login. Обычно для входа в WWW при этом достаточно напечатать WWW. Никакого слова-пропуска не требуется. Программный пакет PCTCP (и некоторые другие) допускает настройку на эмуляцию того или иного терминала, например:
tn -x vt100 info.cern.ch, где info.cern.ch - адрес WWW-сервера, который предполагает работу с терминалом VT-100 (или его эмулятором). При работе в строчном режиме (режим меню) вам предлагается возможность выбора одного из пунктов меню. Для этого вы печатаете номер этого пункта и нажимаете клавишу <enter>. Если все меню на экране не помещается, вы можете перемещаться по нему в любом направлении. Пояснения, содержащиеся на экране, позволяют работать c системой даже новичку.
WWW-сервер в простом варианте выполняет лишь команды get имя_файла, приходящие от клиент-сервера пользователя. Остальная работа выполняется www-клиентом.
Существует достаточно много "удаленных" тематических серверов, например:
Адрес |
Тематика | Страна |
| vms.huji.ac.il (128.139.4.3) | Окружающая среда | Израиль |
| info.cern.ch (128.141.201.74) | Физика высоких энергий | Швейцария |
| fatty.law.cornell.edu (132.236.108.5) | Законодательство | США |
| ukanaix.cc.ukans.edu (129.237.1.30) | История | США |
| www.njit.edu (128.235.163.2) | США | |
| www.erg.abdn.ac.uk | Нейронные сети | Англия |
| www.mech.gla.ac.uk | Англия | |
| www.ai.univie.ac.at | Австрия | |
| kal-el.ugr.es | Испания | |
| opal.vcu.edu | Нанотехнология | США |
| galaxy.ph.tn.tudelft.nl | Распознавание образов | Нидерланды |
| info.funet.fi (128.214.6.102) | Финляндия | |
| fserv.kfki.hu (148.6.0.3) | Венгрия |
/p> Список этот не является исчерпывающим, существуют клиент-серверы и в России. Появились и первые зеркальные www-депозитарии в России (например, xxx.itep.ru (“зеркало” сервера LANL – Лос-Аламос, США), store.in.ru (зеркальный сервер по Linux – Red Hat и RFC) и т.д.. Хотя в вышеприведенной таблице указана тематика серверов, не следует думать, что этим ограничивается содержимое депозитариев. ЦЕРН является базовой организацией для справочных запросов (здесь работают многие авторы этой системы, www-bug@info.cern.ch). Для получения нужного файла по электронной почте следует послать mail по адресу listserv@info.cern.ch с командой send. Команда send присылает документ с данным www-адресом. Но следует иметь в виду ряд ограничений. Гипертекстные документы имеют стандартную ширину в 72 символа. В конце документа обычно имеется список других адресов документов по данной или близкой тематике. Гипертекстный документ имеет связи, которые помещаются в квадратные скобки. Обратите внимание на то, что, несмотря на наличие имени listserv в начале, - это не listserv-сервер. Максимальное число строк, получаемое пользователем, при этом не превышает 1000 (хотя сегодня найдется немного желающих пользоваться такой услугой, если имеется прямой доступ в Интернет). Все запросы мониторируются. При работе с графикой выбор того или иного объекта производится мышкой. Работая со строчным сервером, следует набрать номер строки меню и нажать клавишу <enter>. В WWW доступны некоторые команды (параметры команд помещаются в угловые скобки <>, в квадратных скобках приведены сокращенные названия команд для построчного просмотра; используется полное или сокращенное имя команды.):
| Команда | Сокращение | Назначение |
| help | [h] | Выдает гипертекстный адрес текущего документа и список доступных команд, который является контекстно зависимым. |
| manual | [m] | Отображает пояснительные тексты, если таковые имеются. |
| quit | Уход из www. | |
| up | [u] | Перемещает текущую страницу документа вверх [предшествующий экран]. |
| down | Перемещает текущую страницу документа вниз [следующий экран]. | |
| top | [t] | Устанавливает указатель в начало документа. |
| bottom | [bo] | Устанавливает указатель в конец документа. |
| back | [b] | Возвращает просмотр к предшествующему документу. |
| home | [ho] | Возврат к первому документу. |
| next | [n] | Осуществляет переход к просмотру следующего документа. |
| previous | [p] | Осуществляет переход к просмотру предшествующего документа. |
| list | [l] | Выдает пронумерованный список связей текущего документа, для отслеживания связей следует отпечатать соответствующий номер. |
| recall | [r] <number> | Если число опущено, выдает пронумерованный список документов, которые вы просмотрели. Для просмотра определенного документа выполните команду с соответствующим номером. |
| find | [f] <ключевое слово> | Поиск ключевых слов в индексе. Список находок отображается вместе со ссылками возможных дополнений. Ключевые слова отделяются пробелами. find можно и не печатать, если ключевое слово не совпадает ни с одной из команд www. Команда find выполнима не всегда. |
| go | [g] docaddress | Просмотр документа с данным гипертекстным адресом. |
| Команда доступна только из unix. Печатает текущий документ. По умолчанию команда печати имеет имя lpr, но ее имя может быть определено переменной www_print_command. |
/p> Стандартная форма обращения к www имеет вид:
www <option> <docaddress <ключевое слово>>,
где docaddress - гипертекстный адрес документа, который вы хотите просмотреть; а ключевое слово - объект поиска в индексе, предоставляемом docaddress. По умолчанию на экран вызывается первый документ. В нижней части экрана отображается строка выполнимых команд. Команды могут набираться как строчными, так и заглавными буквами. Имеются следующие возможности (опции):
| -n | Неинтерактивный режим. Документ форматируется и отображается на экране. Страницы разделяются символами form feed (FF) |
| -listrefs | Добавляется список адресов всех ссылок вплоть до конца. Только не интерактивный режим |
| -pn | Устанавливает длину страницы равной n строк. По умолчанию длина страницы равна 24 строкам. Команда без числа делает страницу бесконечной |
| -wn | Устанавливает ширину страницы равной n колонкам. По умолчанию ширина равна 78, 79 или 80 |
| -na | Прячет ссылки в тексте, удобно при распечатке |
| -version | Отображает версию используемой программы |
the world-wide web virtual library: subject catalogue
the www virtual library
this is a distributed subject catalogue. see also arrangement by service type [1], and other subject catalogues of network information [2].
mail to maintainers of the specified subject or www-request@info.cern.ch to add pointers to this list, or if you would like to contribute to administration of a subject area.
see also how to put your data on the web [3]
aeronautics mailing list archive index [4]. see also nasa larc [5]
agriculture see agricultural info [6], almanac mail servers [7]
the agricultural genome [8] (national agricultural library, part of the u.s. department of agriculture)
archaeology [9] separate list
astronomy and astrophysics [10] separate list.
1-64, back, <return> for more, quit, or help:
Цифры в квадратных скобках представляют собой пункты меню. Для выбора одного из них достаточно напечатать его номер (после двоеточия) и нажать клавишу <enter>. Поиск возможен только в случае, когда в меню в нижней части экрана присутствует слово find. Рассмотренная выше версия является устаревшей, но она дает представление о том как работает WEB-сервер.
URL (uniform resource locator) идентифицирует ресурс Internet. В общем виде URL имеет вид:
access://host/path
где access = {FTP, Gopher, Telnet, ...}; host = имя ЭВМ-сервера; path = имя файла, имя каталога, или другая информация о ресурсе.
Например, url для анонимного FTP:
ftp.rpi.edu/pub/communications/internet-cmc.txt
означает:
